由于JavaScript 变量松散类型的本质,决定了它是在特定时间用于保存特定值的一个名字而已,变量的值及其数据类型可以在脚本的生命周期内改变。这可能既有趣又强大,同时又容易出问题。
4.1 语法
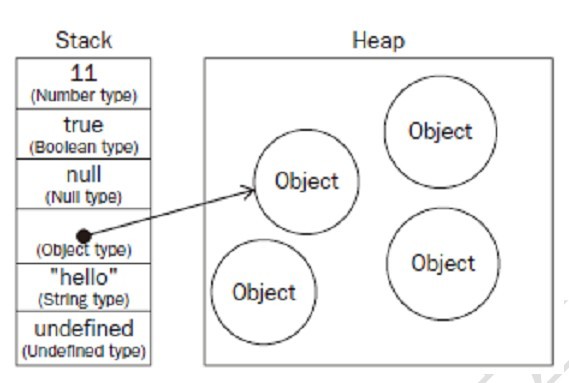
ECMAScript 变量包括两种类型:
a) 基本类型值
保存在栈内存中的简单数据段。
Undefined, Null,Boolean,Number和String,在内存中分别占有固定大小的空间,一般称它们按值访问。
b) 引用类型值
保存在堆内存中的对象。意思是变量中保存的实际上只是一个指针,这个指针指向内存中的另一个位置,该位置保存对象
由于这种类型大小不固定,不能保存在栈内存当中,但是它们的内存地址是固定的,我们可以存储在栈内存当中。当查询引用类型的变量时,就首先从栈中读取内存地址,然后“顺杆爬”地找到保存在堆中的值。这种方式一般称为按“引用”访问,因为我们操作的不是实际值,而是被那个值所引用的对象。

4.1.1 动态属性
只能给引用类型动态地添加属性,不能给基本类型值添加属性
var name = ‘豪情’;
name.age = 29;
alert(name.age); //output undefined
4.1.2 复制变量值
a) 基本类型值
从一个变量向另一个变量复制基本类型值时,会在栈中创建一个新值,然后把该值复制到为新变量分配的位置上。两个变量不会相互影响
b) 引用类型值
当引用类型复制时,同样会在栈中放一新的变量进去,不同的是这个新值实际上是一个指针,它指向存储在堆中的一个对象。复制操作结束后,两个变量实际上引用同一对象。因此,改变一个,会影响另外一个
4.1.3 传递参数
传递参数是按值传递的方式,参数其实就是一局部变量
对象是按值传递
4.1.4 检测类型
检查基本类型采用 typeof
检查变量是不是某引用类型的实例,用instanceof
4.2 执行环境与作用域
每个函数都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中,而在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。
当代码在一个环境中执行时,会创建变量对象的一个作用域链(scope chain)。作用域链的用途是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在环境的变量对象。如果这个环境是函数,则将其活动对象(activation object)作为变量对象。活动对象在最开始时只包含一个对象,即arguments(这个对象在全局环境中是不存在的)。作用域链的下一个变量对象来自包含(外部)环境,而再下一个变量对象则来自下一个包含环境。这样一直延续到全局执行环境;全局执行环境的变量对象始终都是作用域中的最后一个对象。
标识符解析是沿着作用域链一级一级地搜索标识符过程。搜索过程始终从作用域链的前端开始,然后逐级向后回溯,直至找到标识符为止(如果找不到标识符,则会发生错误)
每个环境都可以向上搜索作用域链,以查询变量和函数名;但任何变量都不能通过向下搜索作用域链而进入另一个执行环境。
4.2.1 延长作用域链
try-catch语句的catch
with语句
对catch语句来说,其变量对象中包含的是被抛出的错误对象的声明
4.2.2 没有块级作用域
例如:
for(var i=0;i<10;i++){
}
alert(i); // output 10
在JavaScript中,由for语句创建的变量i 即使在for循环结束后,也依旧会存在于循环外部的执行环境中
4.3 垃圾收集
4.3.1 标记清除
JavaScript 中最常用的是垃圾收集方式是标记清除( mark-and-sweep )。当变量进入环境时,就将这个变量标记为“进入环境”。从逻辑上讲,永远不能释放进入环境的变量所占用的内存,因为只要执行流进入相应的环境,就可能会用到它们。而当变量离开环境时,则将其标记为“离开环境”。
4.3.2 引用计数
通过跟踪每个值被引用的次数来清除所占用的内存
4.3 性能问题
在ie 中调用者window.CollectGarbage() 方法执行垃圾收集。在Opera 7+ 中,调用window.opera.collect()启动垃圾收集例程
4.3 管理内存
一旦数据不再有用,就将其值设置为null来释放其引用—这个做法一般叫“解除引用”,这个做法适用于大多数全局变量和全局对象的属性。局部变量会在它们离开执行环境时自动被解除引用。
不过,解除一个值的引用并不意味着自动回收该值所占用的内存,而是让值脱离执行环境,以更垃圾收集器下次运行时将其回收。