摘要:无论是百度LBS开放平台,还是高德LBS开放平台,其调用量最高的接口,必然是定位,其次就是地址解析了,又称为地理编码。地址解析,就是将地址转换为经纬度。而逆地址解析,就是将经纬度转换为地址。经纬度一般是由专业测绘机构用GPS采集,然后使用国测局接口加密,最后呈现在互联网地图上的。而地址,这里说的是结构化的带街道门牌号的地址,比如“北京市朝阳区阜通东大街6号”,这个地址是由公安局颁发的。而将地址和经纬度一一对应起来,这个就是高德地图做的事情了,也就是地址解析接口的功能了。地址解析功能,实用性强,调用频次高,谷歌API的地址解析接口甚至是收费的!所以,现在有现成免费的接口,大家应该很开心呀。
---------------------------------------------------------------------------
使用高德提供的AMap.Geocoder插件即可实现地址解析,和逆地址解析。
地理编码类是指将地址信息和地理坐标点信息进行相互转化,包括将地址信息转换为地理坐标点的编码和将地理坐标点转换为地址信息的逆地理编码。
1、地理编码
地理编码是将地址信息转换为地理坐标点信息,你可以使用此项功能在指定位置添加一个点或是定位地图上的某个位置。接口为:
geocoder.getLocation("北京市海淀区苏州街");
代码:
var geocoder; //加载地理编码插件 mapObj.plugin(["AMap.Geocoder"],function(){ geocoder=new AMap.Geocoder({ radius:1000, //以已知坐标为中心点,radius为半径,返回范围内兴趣点和道路信息 city:"010"//城市,默认:"全国" }); //返回地理编码结果 AMap . event . addListener(geocoder, "complete",geocoder_callBack); geocoder.getLocation("北京市海淀区苏州街"); });
效果图:

2、逆地理编码
逆地理编码又称位置描述或地址解析,即从已知的经纬度坐标到对应的地址描述(如省市、街区、楼层、房间等)的转换。接口为:
geocoder.getAddress(lnglatXY);
代码:
var geocoder; var lnglatXY=new AMap.LngLat(116.396574,39.992706); //加载地理编码插件 mapObj.plugin(["AMap.Geocoder"],function(){ geocoder=new AMap.Geocoder({ radius:1000, //以已知坐标为中心点,radius为半径,返回范围内兴趣点和道路信息 extensions: "all"//返回地址描述以及附近兴趣点和道路信息,默认"base" }); //返回地理编码结果 AMap . event . addListener(geocoder, "complete",geocoder_callBack); //逆地理编码 geocoder.getAddress(lnglatXY); });
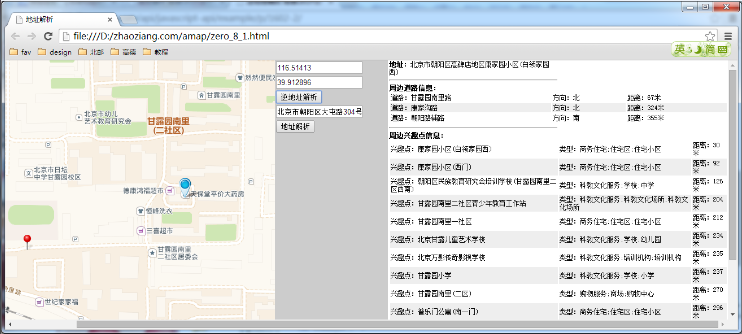
效果图:

3、全部源代码
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>地址解析</title> <link rel="stylesheet" type="text/css" href="zero.css" /> <script language="javascript" src="http://webapi.amap.com/maps?v=1.3&key=【您的key】"></script> </head> <body onLoad="mapInit()"> <div id="iCenter"></div> <div id="iControlbox"> <ul> <li> <input type="text" id="key_11" value="116.51413" /> <input type="text" id="key_12" value="39.912896" /> <button onclick="javascript:geocoder2();">逆地址解析</button> </li> <li> <input type="text" id="key_2" value="北京市朝阳区大屯路304号" /> <button onclick="javascript:geocoder();">地址解析</button> </li> </ul> </div> <div id="result"></div> </body> <script language="javascript"> var mapObj; var result; var marker = []; var windowsArr = []; function mapInit () { mapObj = new AMap.Map('iCenter'); //默认定位:初始化加载地图时,center及level属性缺省,地图默认显示用户所在城市范围 }; var MGeocoder; var key_11; var key_12; var key_2; function geocoder2() { //POI搜索,关键字查询 key_11 = document.getElementById("key_11").value; key_12 = document.getElementById("key_12").value; var lnglatXY = new AMap.LngLat(key_11,key_12); //document.getElementById('result').innerHTML = "您输入的是:" + key_1; //加载地理编码插件 mapObj.plugin(["AMap.Geocoder"], function() { MGeocoder = new AMap.Geocoder({ radius: 1000, extensions: "all" }); //返回地理编码结果 AMap.event.addListener(MGeocoder, "complete", geocoder_CallBack2); //逆地理编码 MGeocoder.getAddress(lnglatXY); }); //加点 var marker = new AMap.Marker({ map:mapObj, icon: new AMap.Icon({ image: "http://api.amap.com/Public/images/js/mark.png", size:new AMap.Size(58,30), imageOffset: new AMap.Pixel(-32, -0) }), position: lnglatXY, offset: new AMap.Pixel(-5,-30) }); mapObj.setFitView(); } //鼠标划过显示相应点 var marker2; function onMouseOver (e) { var coor = e.split(','), lnglat = new AMap.LngLat(coor[0], coor[1]); if (!marker2) { marker2 = new AMap.Marker({ map:mapObj, icon: "http://webapi.amap.com/images/0.png", position: lnglat, offset: new AMap.Pixel(-10, -34) }); } else { marker2.setPosition(lnglat); } mapObj.setFitView(); } function geocoder_CallBack2(data) { //回调函数 var resultStr = ""; var roadinfo =""; var poiinfo=""; var address; //返回地址描述 address = data.regeocode.formattedAddress; //返回周边道路信息 roadinfo +="<table style='600px'>"; for(var i=0;i<data.regeocode.roads.length;i++){ var color = (i % 2 === 0 ? '#fff' : '#eee'); roadinfo += "<tr style='background-color:" + color + "; margin:0; padding:0;'><td>道路:" + data.regeocode.roads[i].name + "</td><td>方向:" + data.regeocode.roads[i].direction + "</td><td>距离:" + data.regeocode.roads[i].distance + "米</td></tr>"; } roadinfo +="</table>" //返回周边兴趣点信息 poiinfo += "<table style='600px;cursor:pointer;'>"; for(var j=0;j<data.regeocode.pois.length;j++){ var color = j % 2 === 0 ? '#fff' : '#eee'; poiinfo += "<tr onmouseover='onMouseOver("" + data.regeocode.pois[j].location.toString() + "")' style='background-color:" + color + "; margin:0; padding:0;'><td>兴趣点:" + data.regeocode.pois[j].name + "</td><td>类型:" + data.regeocode.pois[j].type + "</td><td>距离:" + data.regeocode.pois[j].distance + "米</td></tr>"; } poiinfo += "</table>"; //返回结果拼接输出 resultStr = "<div style="font-size: 12px;padding:0px 0 4px 2px; border-bottom:1px solid #C1FFC1;">"+"<b>地址</b>:"+ address + "<hr/><b>周边道路信息</b>:<br/>" + roadinfo + "<hr/><b>周边兴趣点信息</b>:<br/>" + poiinfo +"</div>"; document.getElementById("result").innerHTML = resultStr; } function geocoder() { //地理编码返回结果展示 key_2 = document.getElementById("key_2").value; mapObj.plugin(["AMap.Geocoder"], function() { //加载地理编码插件 MGeocoder = new AMap.Geocoder(); //返回地理编码结果 AMap.event.addListener(MGeocoder, "complete", geocoder_CallBack); MGeocoder.getLocation(key_2); //地理编码 }); } //地理编码返回结果展示 function geocoder_CallBack(data){ var resultStr=""; //地理编码结果数组 var geocode = new Array(); geocode = data.geocodes; for (var i = 0; i < geocode.length; i++) { //拼接输出html resultStr += "<span style="font-size: 12px;padding:0px 0 4px 2px; border-bottom:1px solid #C1FFC1;">"+"<b>地址</b>:"+geocode[i].formattedAddress+""+ "<b> 坐标</b>:" + geocode[i].location.getLng() +", "+ geocode[i].location.getLat() +""+ "<b> 匹配级别</b>:" + geocode[i].level +"</span>"; addmarker(i, geocode[i]); } mapObj.setFitView(); document.getElementById("result").innerHTML = resultStr; } function addmarker(i, d) { var lngX = d.location.getLng(); var latY = d.location.getLat(); var markerOption = { map:mapObj, icon:"http://webapi.amap.com/images/"+(i+1)+".png", position:new AMap.LngLat(lngX, latY) }; var mar = new AMap.Marker(markerOption); marker.push(new AMap.LngLat(lngX, latY)); var infoWindow = new AMap.InfoWindow({ content:d.formattedAddress, autoMove:true, size:new AMap.Size(150,0), offset:{x:0,y:-30} }); windowsArr.push(infoWindow); var aa = function(e){infoWindow.open(mapObj,mar.getPosition());}; AMap.event.addListener(mar,"click",aa); } </script> </html>