抽中京东2元券,买了1元香皂1元牙膏。如果用送货上门,要加10元运费。但是,使用了京东自提点,就1分钱运费不用花,2元券完美使用。
但是实际使用中,发现京东自提点实在好难找。客户端的入口很深,甚至要下一个单,才能看到自提点在哪里。而且,京东的自提点地图,居然不能导航!!!
于是,自己用云图做了一个“京东自提点”地图。有导航,有标注。欢迎大家贡献“苏宁自提点”地图,之类的便民地图。
-----------------------------------------------------------
第一步 准备数据
在京东官网上找到自提点的文字信息 http://help.jd.com/o/help/question-897.html#bj
如图:

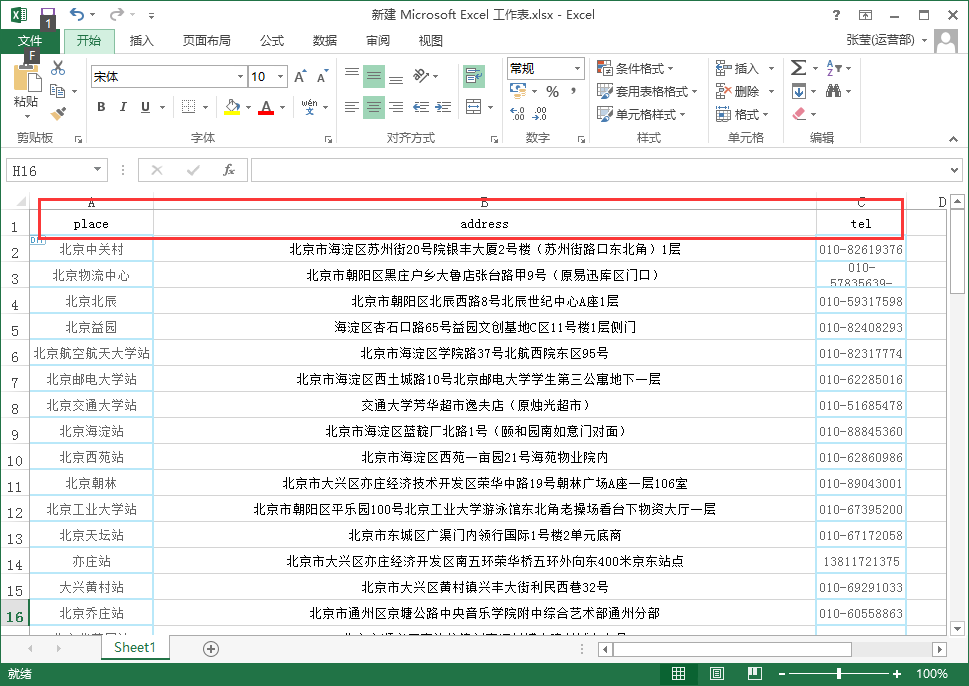
将数据复制到excel表格里,注意第一行必须是英文开头的字符串。如图:

第二步 录入数据
打开云图:http://yuntu.amap.com/datamanager/
点击新建,如图:

把刚才的excel表格导入进去,如图:

选择地址定位,并确定地址的字段,和名称的字段,如图:

数据导入成功,如图:

第三步 没有第三步,你已经成功制作了自提点地图。直接分享出去吧!
我制作的京东自提点地图,北京部分,就完成了~ http://yuntu.amap.com/share/IZnmQz
大家扫码二维码就可以使用了,如图:

------------------------------------------------------------
今天找了好久才找到京东自提点呢!旁边还有蔬菜君~