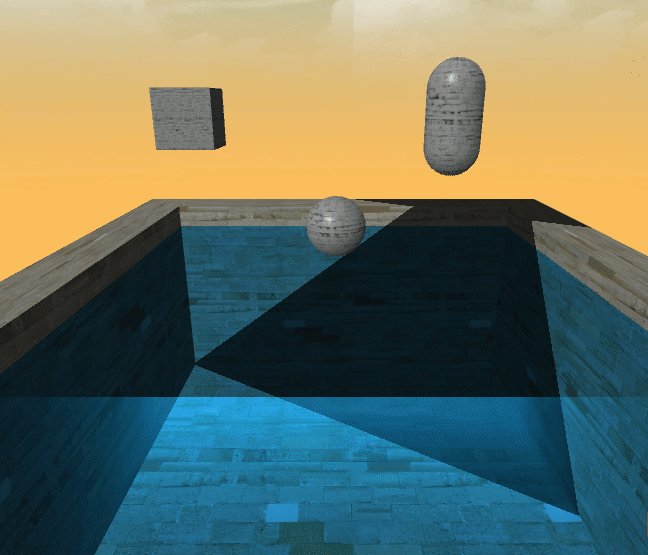
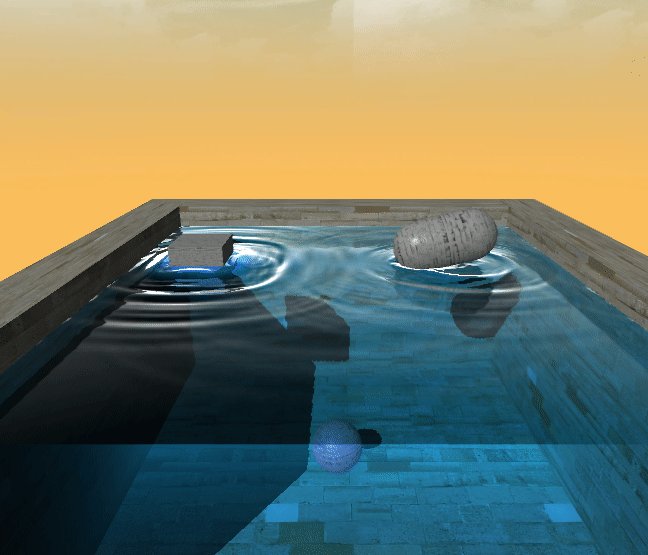
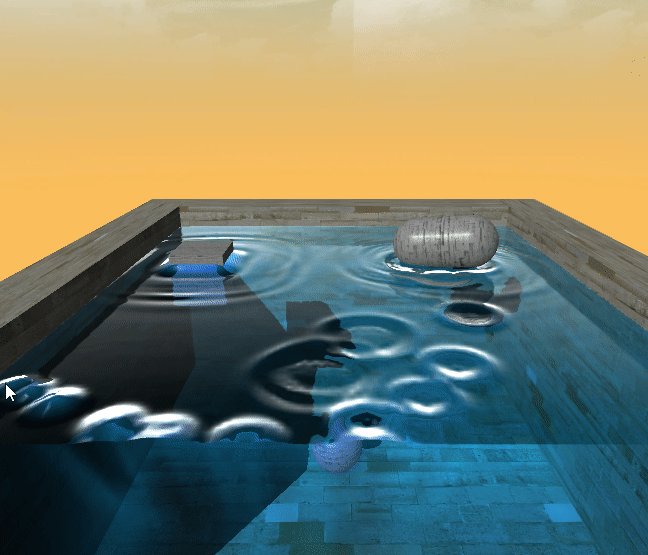
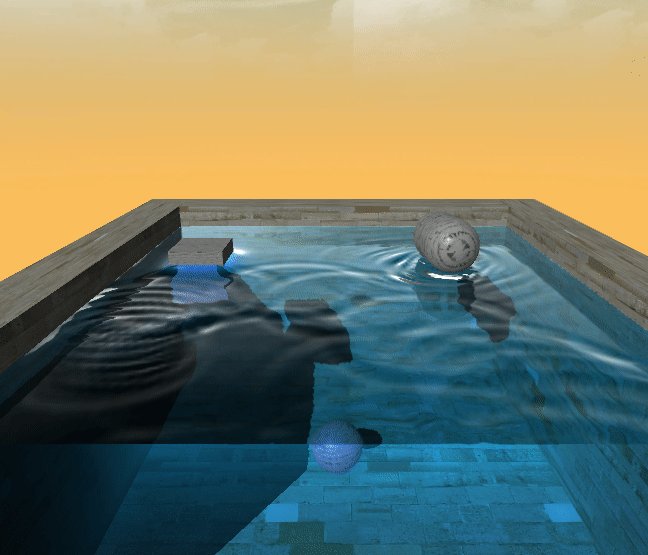
很多游戏描述的世界都会含有流体表面,他们可能是个水池,可能是桶强酸,或者一个熔岩坑。为使这些对象的表面如同物理世界一样,需要模拟波在液体表面的扰动传播方式。

波动方程
波动方程是一个偏微分方程,表示为在恒定张力下的一维线或二维面上每一个点的运动方式
一维线波动方程为:$$frac{dy^2}{dt^2} =c^2 * frac{dy^2}{dx^2}$$ c为波速,x,y是二维笛卡尔坐标系的2个维
二维面波动方程为 $$frac{dz^2}{dt^2} =c^2 *(frac{dz^2}{dx^2}+ frac{dz^2}{dy^2})$$ z为x,y轴构成平面的第三维
由于波速会因为粘性阻尼力衰减,所以水面的波动方程如下
[frac{dz^2}{dt^2} =c^2 *(frac{dz^2}{dx^2}+ frac{dz^2}{dy^2}) - u frac{dz}{dt}$$ u为液体粘稠度,用以控制波在液体表面的存在时间
## 近似导数
实时仿真波动方程需要大量的计算,所以使用近似导数简化方程
近似导数如下
$$frac{dz(x,y,t)}{dx} =frac{z(x+dx,y,t) - z(x-dx,y,t)}{2dx}]
所以可得
[frac{dz^2(x,y,t)}{dx^2} =frac{z(x+dx,y,t) - z(x-dx,y,t)-2z(x,y,t)}{2dx^2}
]
同理
[frac{dz(x,y,t)}{dt} =frac{z(x,y,t+dt) - z(x,y,t-dt)}{2dt}
]
[frac{dz^2(x,y,t)}{dt^2} =frac{z(x,y,t+dt) - z(x,y,t-dt)-2z(x,y,t)}{2dt^2}
]
[frac{dz^2(x,y,t)}{dt^2} =frac{z(x,y+dy,t) - z(x,y-dy,t)-2z(x,y,t)}{2dy^2}
]
计算液体表面平移
由之前的近似表达式易得
[frac{z(x,y,t+dt) - z(x,y,t-dt)-2z(x,y,t)}{2dt^2} = c^2*frac{z(x+dx,y,t) - z(x-dx,y,t)-2z(x,y,t)}{2dx^2} + c^2* frac{z(x,y+dy,t) - z(x,y-dy,t)-2z(x,y,t)}{2dy^2} - ufrac{z(x,y,t+dt) - z(x,y,t-dt)}{2dt}
]
使dx =dy = d易得最终方程如下
[z(x,y,t+dt) = frac{4 - 8*c^2t^2/d^2}{ut+2} +frac{ut-2}{ut+2}*z(x,y,t-dt)+frac{2c^2t^2/d^2}{ut+2}*(z(x+dx,y,t)+z(x-dx,y,t)+z(x,y+dy,t)+z(x,y-dy,t))
]
稳定条件
如果波速c太快,或者dt时间段太长,使位移发散为无穷大,需要约束c或t,约束如下
[0<c<frac{d}{2t}sqrt{ut+2}
]
[0<t<frac{u-sqrt{u^2+32c^2/d^2}}{8c^2/d^2}$$($$frac{u-sqrt{u^2+32c^2/d^2}}{8c^2/d^2}>0$$)或$$0<t<frac{u+sqrt{u^2+32c^2/d^2}}{8c^2/d^2}$$($$frac{u-sqrt{u^2+32c^2/d^2}}{8c^2/d^2}<0$$)
## 参考资源
[Mathematics for 3D Game Programming and Computer Graphics, Third Edition](http://www.mathfor3dgameprogramming.com/)]