1. 到官网https://nodejs.org/zh-cn/download/下载,选择Macintosh Installer, 如下:

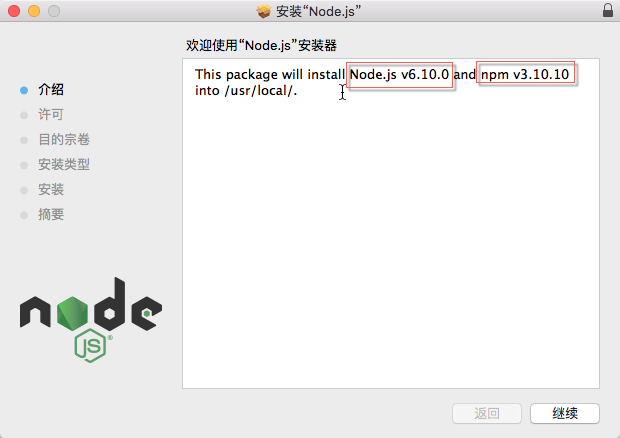
2. 按预设的下一步,Node.js版本为v6.10.0, NPM版本为v3.10.10

3. 过程可能要输入用户密码

4. 安装成功如下:

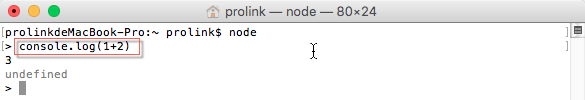
5. 用终端验证是否成功安装, 输入 node -v

6. console.log(1+2), 得到结果3

7. 我Mac的Eclipse不支援EcmaScript 6, 例如 let 等ES6的关键子在Eclipse都验证不过去。
大概Google下了,找到一个JavaScript支援很不错的IDE,网址如下:
https://www.jetbrains.com/webstorm/
下载完,create一个工程,然后新增一个JavaScript文件:

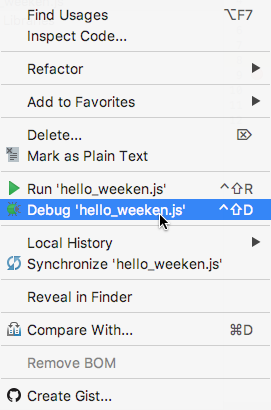
8. 将hello_weekend配置为Node.js来debug

9. Node interpreter设置为Node.js的安装路径

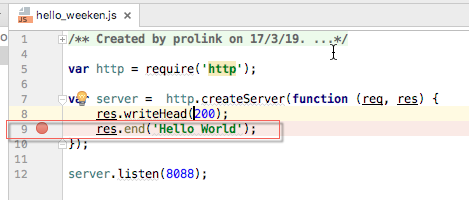
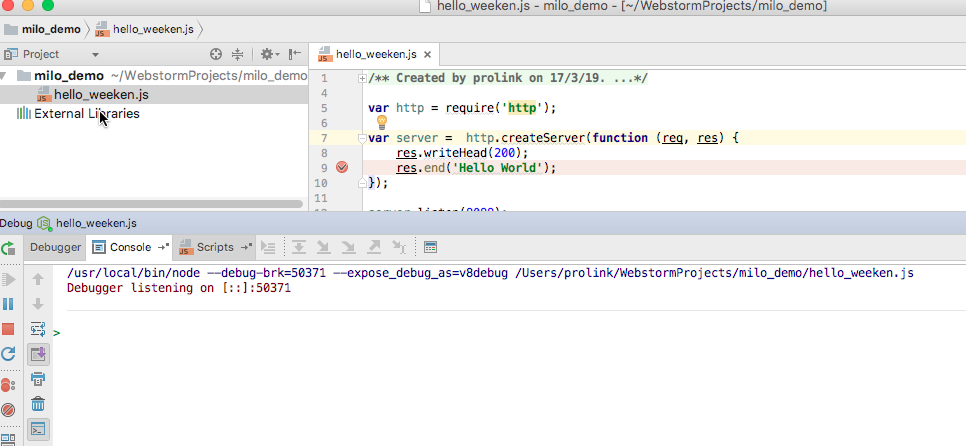
10. Script如下:
/** * Created by prolink on 17/3/19. */ var http = require('http'); var server = http.createServer(function (req, res) { res.writeHead(200); res.end('Hello World'); }); server.listen(8088);
11. 这个http返回Hello World,并在该行鼠标左键点击设置断点

12. debug该文件

13. 成功启动之后看到Console有相关的资讯

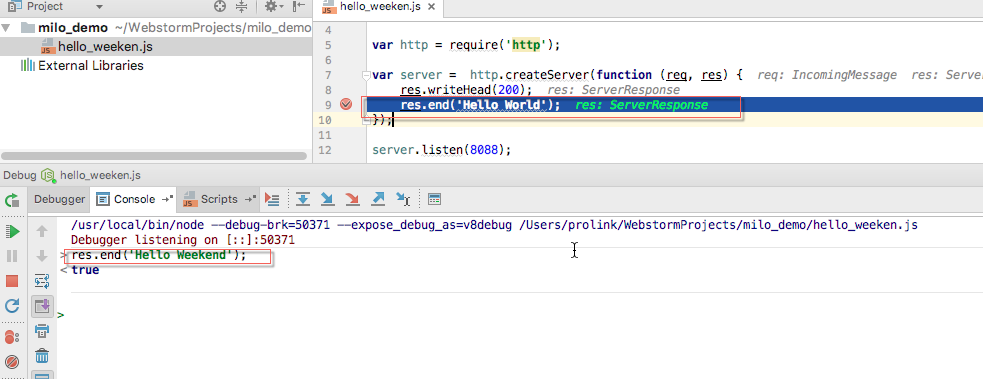
14. Chrome浏览器输入 http://localhost:8088/, 可以看到已经命中断点 ,在Console中可以改变变量的值,例如在这里不返回Hello World了,改成返回Hello Weekend,如下图,输入完之后按回车,可以看到true

15. 看看浏览器得到的就是刚才debug时候重设的值

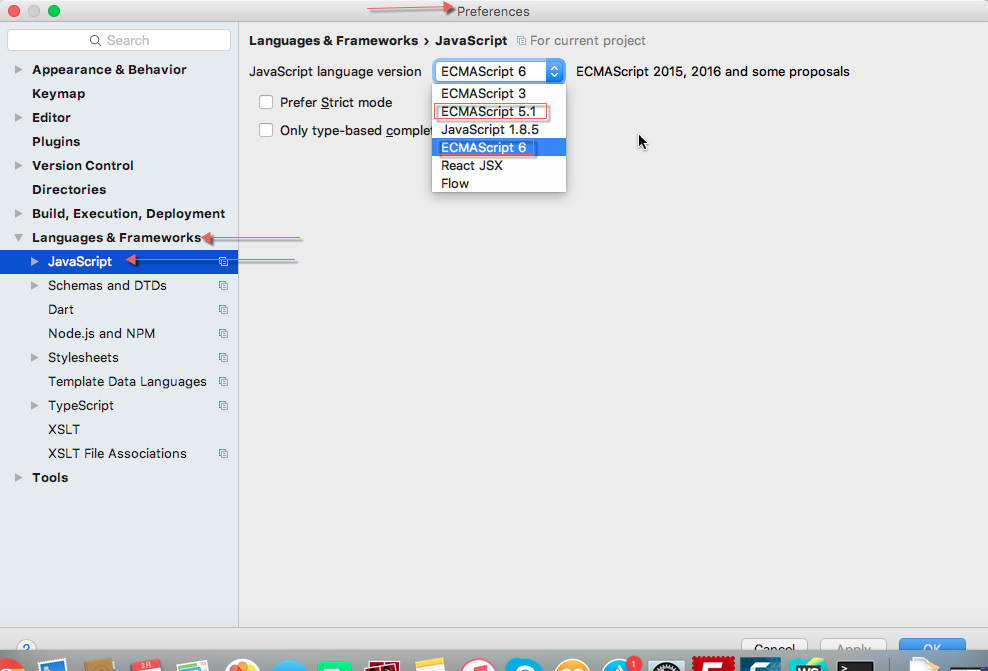
16. 如果仅仅做到这步,WebStorm还不支援ECMAScript 6,打开 Preferences -> Languages & Franeworks -> JavaScript, 如下图将预设的ECMAScript 5.1改为ECMAScript 6

17. ES6毕竟是2015年才发布的,形容性并不好,为了让您编写的ES6的程式码可以有更好的相容性,可以用Babel file watcher来监视并自动转码ES5.
prolinkdeMacBook-Pro:milo_demo prolink$ sudo npm install -g babel-cli
prolinkdeMacBook-Pro:milo_demo prolink$ cd /Users/prolink/WebstormProjects/milo_demo
按上一步进入工程目录之后,安装babel-preset-env, 参考 https://babeljs.io/docs/plugins/preset-env/
sudo npm install babel-preset-env --save-dev
18. 打开 Preferences -> Tools -> File Watchers, 添加Bable, 如下:
如果安装一切顺利,当您编辑JS文件时候,会自动在工程目录中同步编译到dist目录中。