前提准备,在HTML页面中定义一个div,div中内容自定义。
<div class="box sc">致我们呼啸而过的青春</div>
样式:
|
div.box{ 300px; } |
此处的sc用于居中的样式设计。
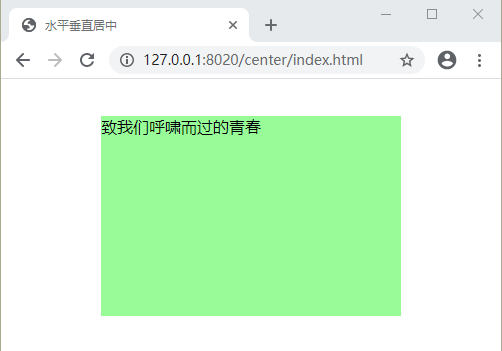
第一种:弹性布局
此效果实现div中的内容水平垂直居中,如果不给div设定宽高,则div的宽由内容所占宽度决定,高度则继承父元素的高度。
(如果要求div块也水平垂直居中,则需要在div的上级父元素设置以下属性)。
| .sc{ display: flex; justify-content: center; align-items: center; } |

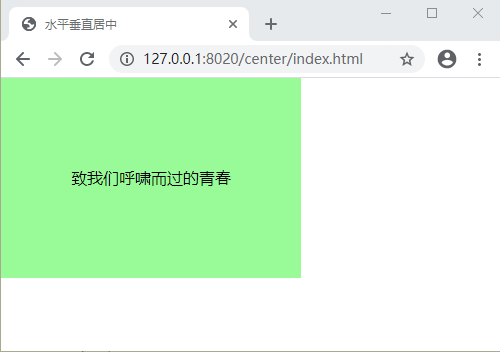
第二种:绝对定位+偏移属性
此效果实现div块水平垂直居中,不设置宽高的情况下,div的宽由内容所占宽度决定,高度则继承父元素的高度。
|
.sc{ |

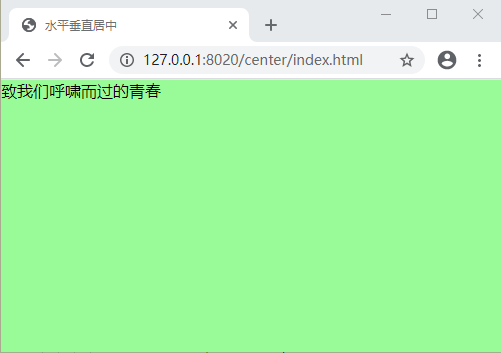
第三种:绝对定位
此效果实现div块水平垂直居中,不设置宽高的情况下,div继承父元素的宽高。图示一为不设宽高显示结果。
(有面试官说过这种方式是错误的,此处作者表示一脸懵逼,不知道什么情况。望有才之士能解惑,感激不尽。)
|
.sc{ |


第四种:行高+文本对齐方式
常用于文本居中方式。
|
.sc{ |

第五种:相对定位+margin:auto+位置偏移属性
此方法可实现div块水平垂直居中,且前提要求父元素设置高度100%。不设置宽高情况下同第三种。
|
.sc{ |

第六种:table
此方式实现文本居中。
|
.sc{ |

不管哪种方式,使用中都需要具体需求具体选择,合适才是最好的。
学海无涯,欢迎志同道合的朋友们分享你们的经验或者提出你们的问题(建议)。