
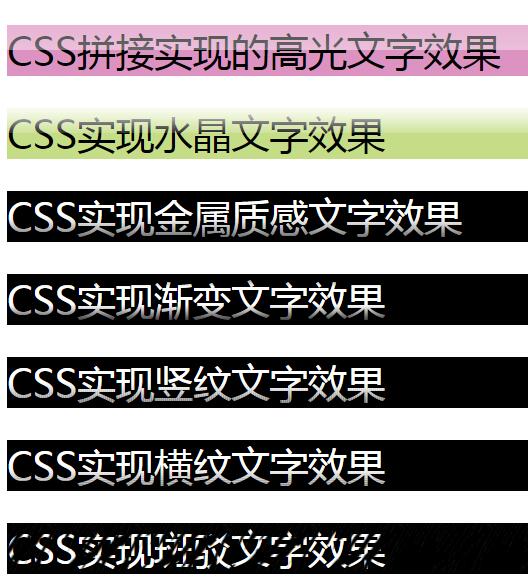
<style> h2{ line-height: 2; font:35px '华文新魏','微软雅黑' ; position: relative; } h2 span{ position: absolute; width: 100%; height: 23px; } h2.h20{ background-color: #dd93c2; } h2.h21{ background-color: #c5dd86; } h2.h21 span{ background: url(image/gradient-white.png) repeat-x; } h2.h22,h2.h23,h2.h24,h2.h25,h2.h26{ background-color: #000; color:#fff; } h2.h22 span{ top:23px; background: url(image/gradient-dark.png) repeat-x; } h2.h23 span{ height:46px; background: url(image/gradient-shine.png) repeat-x; } h2.h24 span{ top: 23px; background: url(image/gradient-dark-stripe.png) repeat-x; } h2.h25 span{ top: 23px; background: url(image/gradient-dark-stripe-hz.png) repeat-x; } h2.h26 span{ height:46px; background: url(image/pattern-zebra.png) repeat-x; } </style> </head> <body> <h2 class="h20"> <span id="css"></span> CSS拼接实现的高光文字效果 </h2> <h2 class="h21"> <span></span> CSS实现水晶文字效果 </h2> <h2 class="h22"> <span></span> CSS实现金属质感文字效果 </h2> <h2 class="h23"> <span></span> CSS实现渐变文字效果 </h2> <h2 class="h24"> <span></span> CSS实现竖纹文字效果 </h2> <h2 class="h25"> <span></span> CSS实现横纹文字效果 </h2> <h2 class="h26"> <span></span> CSS实现斑驳文字效果 </h2> <script type="text/javascript"> var html = ""; for(var i=0; i< 23; i++){ var opacity = 0.3 + 0.005 * i; //var h = 23 - i; html += '<span style="height:1px; background:white; opacity:'+opacity+'; top:'+i+'px;"></span>'; } document.getElementById("css").innerHTML = html;; </script> </body>