递归关系有三种:
递归的含义隐含为任意两个有联系的节点关系是有向的,多节点串联时,可以通过一个有向路径来反映。
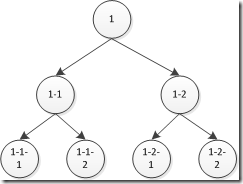
(1)严格树型关系;
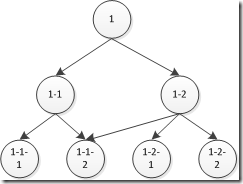
(2)子节点有多个父节点,但同级节点间无交叉,直接相连的两个节点间关系严格的紧邻单向层级关系(父子关系,不能同级,不能越级)。
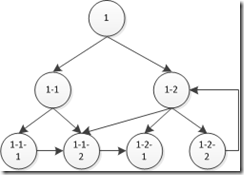
(3)任意节点有联系(网状)
对于三种关系,第一种中,有向路径可以唯一性的标识某个节点,等效于节点ID;第二、第三中情况则同一节点会同时有多个有向路径,其中第三种可能会形成闭环的有向路径,情况会更为混杂一些。
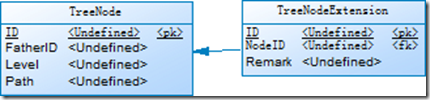
针对第一种的设计:
ID为当前节点的主键标识,然后通过FatherID来标识从属关系,一个节点只能有一个父节点,一个父节点可以有多个子节点;Level字段用来记录节点所处的层级;提供一个Path来记录节点在树中的完整路径,为sql的检索应用提供良好的支持。另外通过Extension表来扩展节点的信息,比如某一层级的节点的特殊信息,如果多个层级有不同的扩展,可以考虑增加多组Extension来记录。
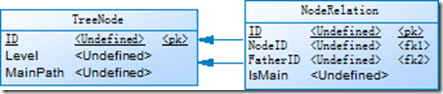
针对第二种的设计:
TreeNode只定义了节点,但节点从属关系放入NodeRelation中来表述,解决子节点和父节点间的多对多的关系,两个节点间的level必须为紧邻的上下级,并且单向(从父到子),不能同级,不能越级(如果越级则可能会导致节点关系的混乱,不再视为符合本情况特征,而考虑为第三种情况)。为了方便应用,当有多个父节点时,可以设置一个主节点,同时可以拥有一个主路径。
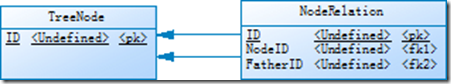
针对第三种的设计:
TreeNode只定义了节点,但节点从属关系放入NodeRelation中来表述,节点只反应两个节点间的单向关系,节点间联系不再受层级限制。