感觉上来谈这个前端,结构的部分是使用了标签语言定义了页面的文档内容
但是XML和HTML的功能完全相反,XML被用于存储信息,而HTML则用于定义网页结构,辅助其他内容渲染
然后C3又可以通过选择器这一功能来对标签进行简单的渲染控制
而JS则可以动态改变前二者,和一些事件,让网页能够动态实现一些效果,提升了用户的交互体验
什么是JavaScript?
基于浏览器解析的动态编程语言,注意解析这个词语,并不像Java的编译,
也就是说,JS并不需要固定写在一个文件中然后被编译出来才能运行
JS可以写一句就执行一句,浏览器会对输入的JS语句进行解析
当然也可以写在HTML的脚本标签中解析,或者是单独的一个文件
JS的组成?
由三大部分组成:
EMAC Script + Document Object Model + Broswer Object Model
什么是ES?
首先EMAC Script 是JS语言本身的一些规范,简称ES标准,就是JS的语法和用法。
类似Java的基础语法和面向对象部分。
目前有好几种标准,最原声的是5版本,后面又有6,7各种ES标准的版本
什么是文档对象?
DOM是文档对象模型,其实就可以认为是文档对象。
就是我们在编写页面的HTML标签语言,每一组或者自闭合的标签被浏览器解析,
加载到内存中渲染之后,就是文档对象内的一个个元素,或者说节点吧
什么是浏览器对象?
BOM即浏览器对象模型,同DOM一样可以当作浏览器对象即可。
浏览器的各个窗口,功能,地址栏这些,可以被浏览器引擎封装成可以被JS操作的对象
我们通过JS可以操作浏览器的一些行为表现
快速上手JS
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> document.write("Hello JavaScript !!!") </script> </body> </html>
打开一个空白的文本,粘贴内容,命名为xxx.html文件
使用浏览器打开:

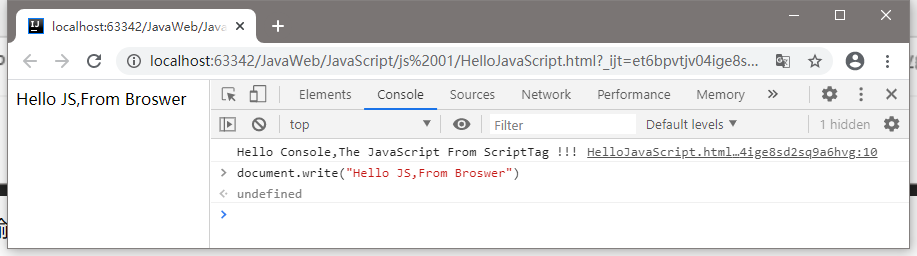
使用此方法还可以转义标签符号
document.write("<h1>Hello JavaScript !!!</h1>")

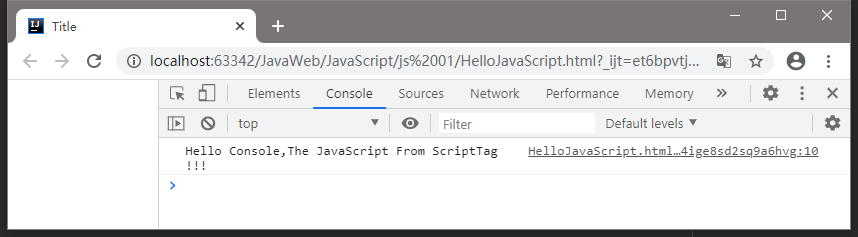
JS的输出控制台不是在Windows的终端中输出,JS是给浏览器解析的,所以控制台输出在浏览器中
控制台输出的语法:
console.log("Hello Console,The JavaScript From ScriptTag !!!")

此外浏览器的控制台也是可以进行输入输出的