首先需要Node.js环境支持:
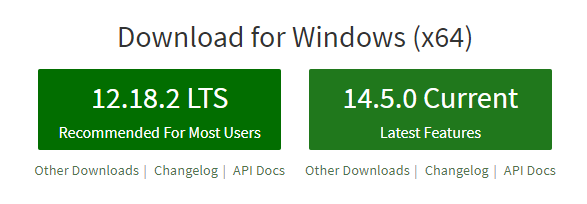
Node.js官网下载:
https://nodejs.org/en/
右边稳定版,左边最新版

下载安装程序之后双击运行,无脑下一步
打开终端输入版本查看命令:
node -v

nodejs有npm,类似linux的rpm包管理器的东西
同理这个也有版本
npm -v

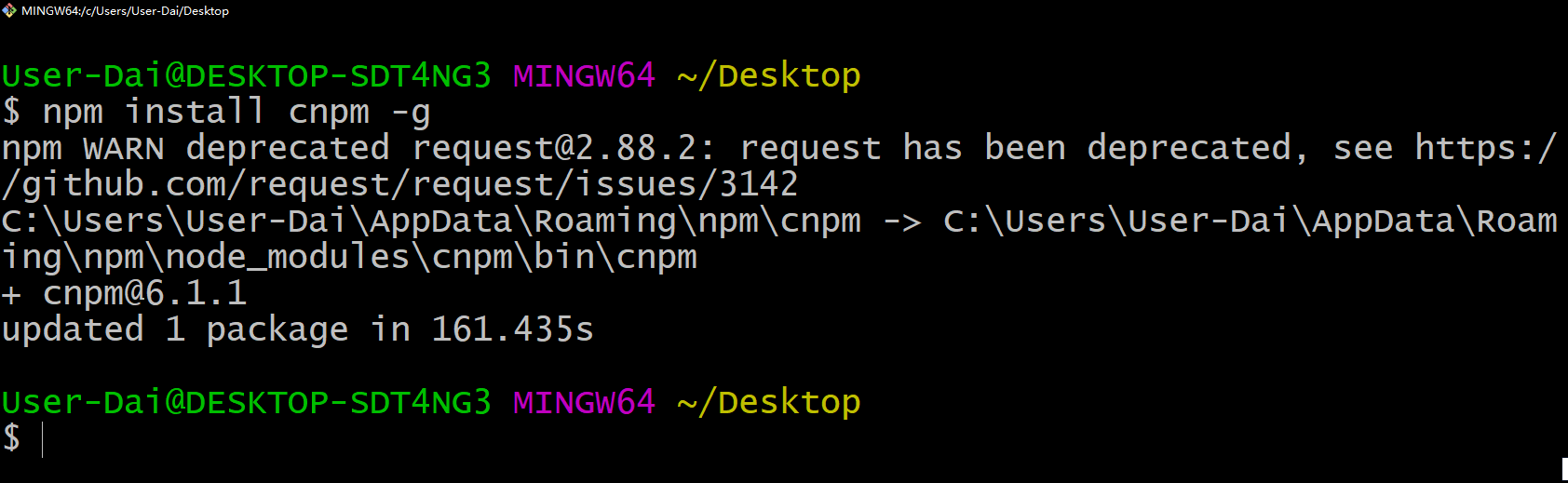
不推荐使用npm获取vue-cli程序,通过npm下载淘宝镜像cnpm来获取
# -g 全局安装
npm -install cnpm -g

全局所安装的位置是位于这里:
C:UsersUser-DaiAppDataRoaming pm ode_modules

vue-cli是先前已经装好了的。。。
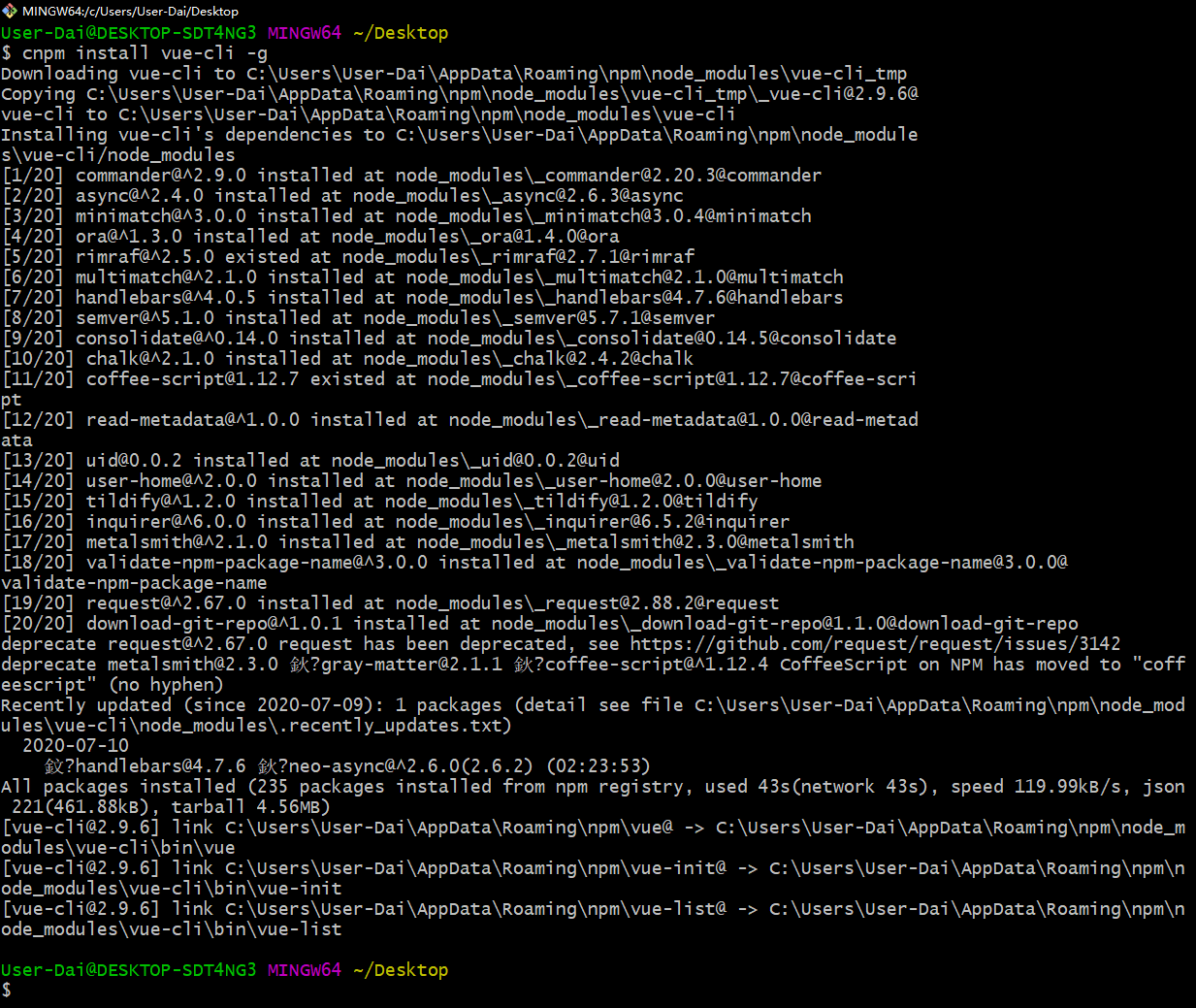
由CNPM来安装Vue-Cli程序
cnpm install vue-cli -g

可以查看用于创建Vue程序的模版:
vue list
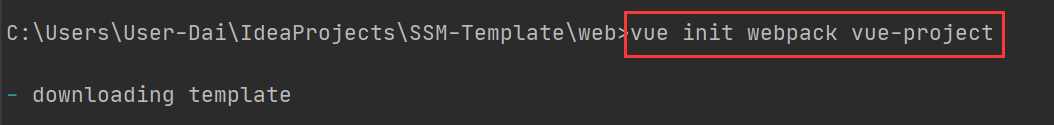
创建Vue-Cli程序模版
选定一个工程目录,然后进入目录输入此命令创建
vue init webpack vue-project

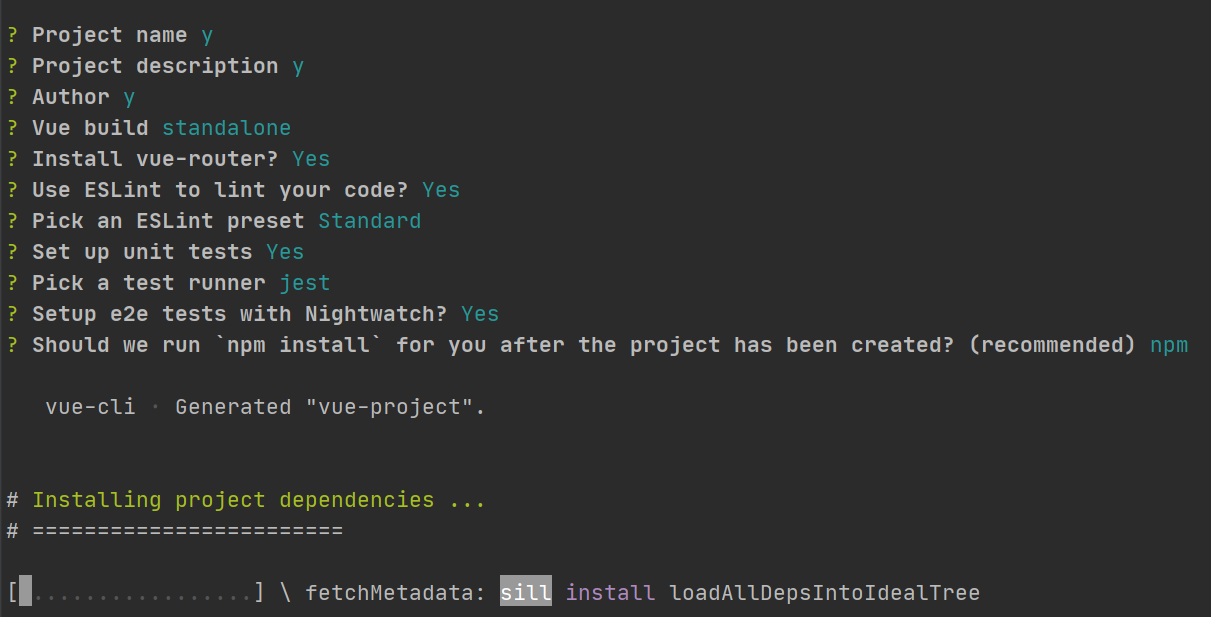
然后对这些配置自行选择:

这个错误无法让Vue-Cli运行

解决办法:
https://www.cnblogs.com/muxi0407/p/11833317.html
就是在Vue-Cli模版目录中安装一个npm或者cnpm
npm install
或者 cnpm install
尽管有一些已过时的提醒,但是没有报错

然后运行Vue-Cli程序执行正常:
npm run dev

点击地址访问:
http://localhost:8080/#/
访问成功: