【原生JavaScript 与 JQuery】
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> </head> <body> <button id="btn">一个问题</button> <script type="text/javascript"> document.getElementById("btn").onclick = function () { alert("原始JS事件触发"); } </script> </body> </html>
效果:

如果使用JQuery:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> </head> <body> <button id="btn">一个问题</button> <script type="text/javascript"> $(function () { $("#btn").click(function () { alert("JQuery触发!"); }); }); </script> </body> </html>
效果:

【使用Layui】
首先需要导入Layui的资源,这是使用CDN连接:
<script src="https://www.layuicdn.com/layui/layui.js"></script> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
然后声明Layui模块加载:
layui.use('layer', function(){
let layer = layui.layer;
});
使用Layer模块的方法调用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script src="https://www.layuicdn.com/layui/layui.js"></script> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> </head> <body> <button id="btn">按钮</button> <script type="text/javascript"> // 加载Layer模块 layui.use('layer', function(){ let layer = layui.layer; }); $(function () { $("#btn").click(function () { layer.alert("这是layer的警告弹窗"); }); }); </script> </body> </html>
效果:

使用带有样式的弹窗:
<button id="btn">按钮</button> <br> <button id="btn2">按钮2</button> <script type="text/javascript"> // 加载Layer模块 layui.use('layer', function(){ let layer = layui.layer; }); $(function () { $("#btn").click(function () { layer.alert("这是layer的警告弹窗"); }); //第三方扩展皮肤 $("#btn2").click(function () { layer.alert('内容', { icon: 1, skin: 'layer-ext-moon' //该皮肤由layer.seaning.com友情扩展。关于皮肤的扩展规则,去这里查阅 }); }); }); </script>
效果:

确认框和消息框:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script src="https://www.layuicdn.com/layui/layui.js"></script> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> </head> <body> <p> <button id="confirm-btn">确认</button> </p> <script type="text/javascript"> layui.use('layer', function(){ let layer = layui.layer; }); $(function () { // 询问框 / 确认框 $("#confirm-btn").click(function () { layer.confirm('您是如何看待前端开发?', { btn: ['重要','奇葩'] //按钮 }, function(){ layer.msg('的确很重要', {icon: 1}); // 消息框在3秒后关闭 }, function(){ layer.msg('也可以这样', { time: 20000, //20s后自动关闭 btn: ['明白了', '知道了'] }); }); }); }); </script> </body> </html>
整个弹窗一类的案例演示都在这里:
https://layer.layui.com/
【LayDate】
下载LayDate组件:
https://www.layui.com/laydate/
使用组件:
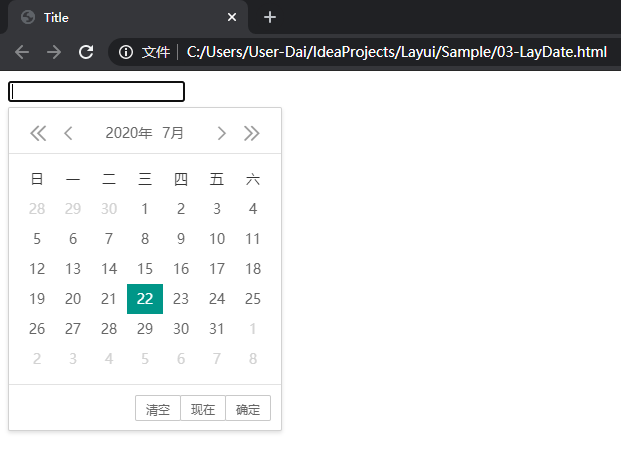
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./../Resource/laydate/laydate.js"></script> <!-- 改成你的路径 --> </head> <body> <input type="text" id="input-date"> <script> //执行一个laydate实例 laydate.render({ elem: '#input-date' //指定元素 }); </script> </body> </html>
甚至不需要声明模块直接导包使用:

日期与时间的样式也非常多:
https://www.layui.com/laydate/
【Layui资源文件引用】
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="./../Resource/layui-v2.5.6/layui/css/layui.css"> <script type="text/javascript" src="./../Resource/layui-v2.5.6/layui/layui.js"></script> </head> <body> </body> </html>
我们需要声明使用的模块:
例如开头使用的这个:
layui.use('layer', function(){
let layer = layui.layer;
});
Layui提供了这些模块:
弹出层 layer
日期与时间选择 laydate
即时通讯 layim
分页 laypage
模板引擎 laytpl
数据表格 table
表单 form
文件上传 upload
穿梭框 transfer
树形组件 tree
颜色选择器 colorpicker
常用元素操作 element
滑块 slider
评分 rate
轮播 carousel
流加载 flow
工具集 util
代码修饰器 code
常用的模块有这些【对后端来说。。。】
弹出层 layer
分页 laypage
数据表格 table
表单 form
文件上传 upload
树形组件 tree
日期与时间选择 laydate
声明的模块变量一一对应
例如我需要使用这些模块:就都写好一样的标识:
layui.use(['layer', 'form', 'table'], function () { let layer = layui.layer; let form = layui.form; let table = layui.table; });