Webpack是一个现代JS应用的静态模块打包的工具
学习Webpack需要我们安装NodeJS
配置CNPM & CRM
使用切换镜像的方式配置:【不建议】
npm config set registry http://registry.npm.taobao.org
安装镜像管理工具:
npm install -g nrm

查看镜像列表:
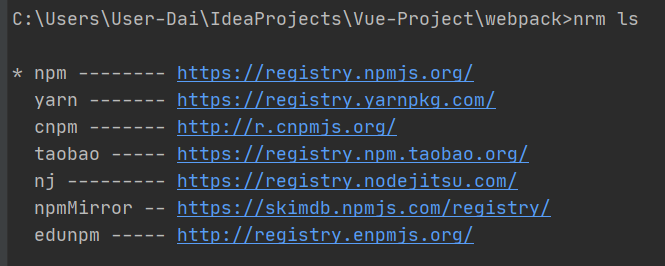
nrm ls

切换镜像:
nrm use 镜像名称
使用CNPM管理工具:【ChineseNPM】
安装cnpm
npm install cnpm -g
配置好NodeJS环境变量后打开终端或者使用GitBash输入此命令:
npm install webpack -g
从NPM镜像下载很慢,所以有安装了淘宝镜像源的可以使用CNPM:
cnpm install webpack -g

你也可以指定版本下载:
cnpm install webpack@3.6.0 -g

在项目中新建一个目录:
用来安装webpack

打开IDEA终端访问:

局部初始化webpack项目:
cnpm init

初始化完成后再执行安装命令:
cnpm install webpack@3.6.0 --save-dev

查看我们这个目录都有些啥:

NPM是一个装包工具,webpack开发必定使用
命令语法:
npm install 包名 安装模式 # 淘宝镜像安装 cnpm install 包名 安装模式
对安装模式的一些种类:
-g 表示global 全局安装 --save-dev 开发环境安装,开发中有效,打包后,不打包访问项目
--save 生成环境安装,不写默认此选项
【最好还是使用NPM安装,如果实在是屡次获取失败,再使用CNPM】
Webpack程序入门:
在上述操作中我们已经在webpack目录中初始化了项目和安装了webpack组件
现在来构建项目结构:
创建dist目录:用来存放打包后的文件
创建src目录:存放我们的源码
创建src/main.js:项目的入口
创建src/util.js:工具类
创建index.html:首页

编写工具类的两个方法并且导出:
function summation(number1, number2) { return number1 + number2; } function product(number1, number2) { return number1 * number2; } module.exports = { // 导出模块 summation, product }
在Main.js引入文件
const math = require("./util");
console.log(math.product(3, 14));
console.log(math.summation(6, 14));
页面引用:
<script src="./src/main.js"></script>
但是实际上会报错:

浏览器里面不具备像require的这些关键字,只有NodeJS中才会被解析到
所以需要Webpack打包了:
打包命令
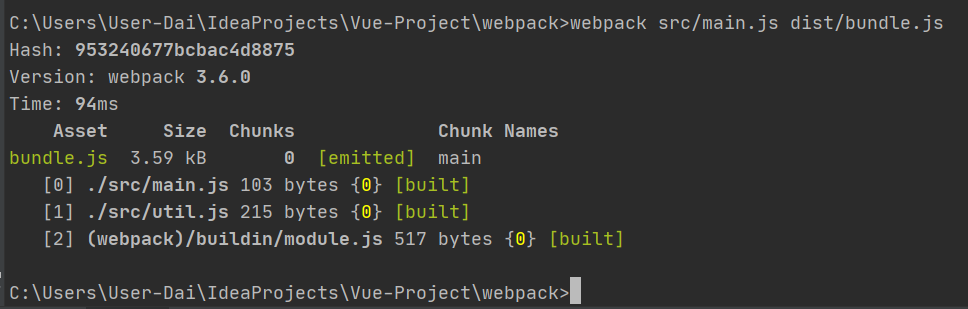
webpack src/main.js dist/bundle.js
webpack 需要打包的js文件 打包之后的成品js文件的位置

这是bundle.js的内容:
/******/ (function(modules) { // webpackBootstrap /******/ // The module cache /******/ var installedModules = {}; /******/ /******/ // The require function /******/ function __webpack_require__(moduleId) { /******/ /******/ // Check if module is in cache /******/ if(installedModules[moduleId]) { /******/ return installedModules[moduleId].exports; /******/ } /******/ // Create a new module (and put it into the cache) /******/ var module = installedModules[moduleId] = { /******/ i: moduleId, /******/ l: false, /******/ exports: {} /******/ }; /******/ /******/ // Execute the module function /******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__); /******/ /******/ // Flag the module as loaded /******/ module.l = true; /******/ /******/ // Return the exports of the module /******/ return module.exports; /******/ } /******/ /******/ /******/ // expose the modules object (__webpack_modules__) /******/ __webpack_require__.m = modules; /******/ /******/ // expose the module cache /******/ __webpack_require__.c = installedModules; /******/ /******/ // define getter function for harmony exports /******/ __webpack_require__.d = function(exports, name, getter) { /******/ if(!__webpack_require__.o(exports, name)) { /******/ Object.defineProperty(exports, name, { /******/ configurable: false, /******/ enumerable: true, /******/ get: getter /******/ }); /******/ } /******/ }; /******/ /******/ // getDefaultExport function for compatibility with non-harmony modules /******/ __webpack_require__.n = function(module) { /******/ var getter = module && module.__esModule ? /******/ function getDefault() { return module['default']; } : /******/ function getModuleExports() { return module; }; /******/ __webpack_require__.d(getter, 'a', getter); /******/ return getter; /******/ }; /******/ /******/ // Object.prototype.hasOwnProperty.call /******/ __webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); }; /******/ /******/ // __webpack_public_path__ /******/ __webpack_require__.p = ""; /******/ /******/ // Load entry module and return exports /******/ return __webpack_require__(__webpack_require__.s = 0); /******/ }) /************************************************************************/ /******/ ([ /* 0 */ /***/ (function(module, exports, __webpack_require__) { const math = __webpack_require__(1); console.log(math.product(3, 14)); console.log(math.summation(6, 14)); /***/ }), /* 1 */ /***/ (function(module, exports) { function summation(number1, number2) { return number1 + number2; } function product(number1, number2) { return number1 * number2; } module.exports = { // 导出模块 summation, product } /***/ }) /******/ ]);
这个bundle.js是webpack处理了项目的文件依赖之后生成的js文件
我们的index.html只需要引入这个bundle即可: