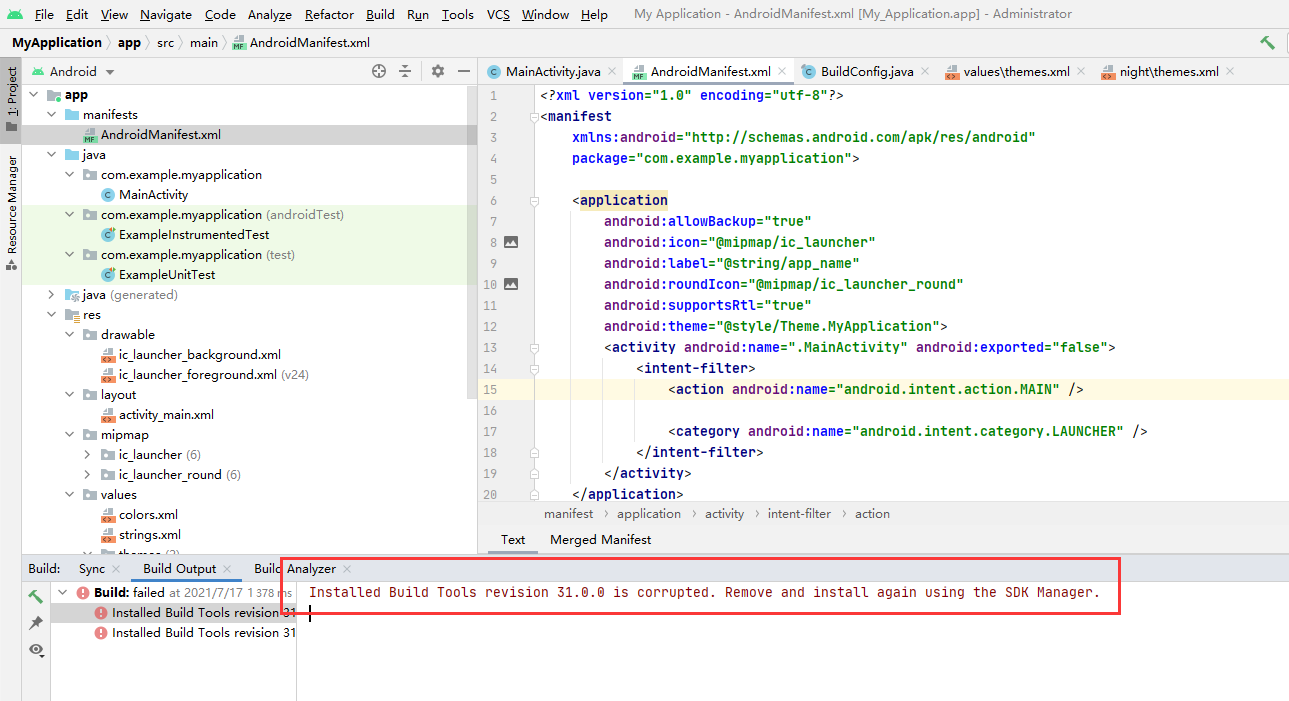
报错信息:

Installed Build Tools revision 31.0.0 is corrupted. Remove and install again using the SDK Manager.
意思是构建工具31版本已中断,使用SDK管理器移除并且重新安装
解决方案:
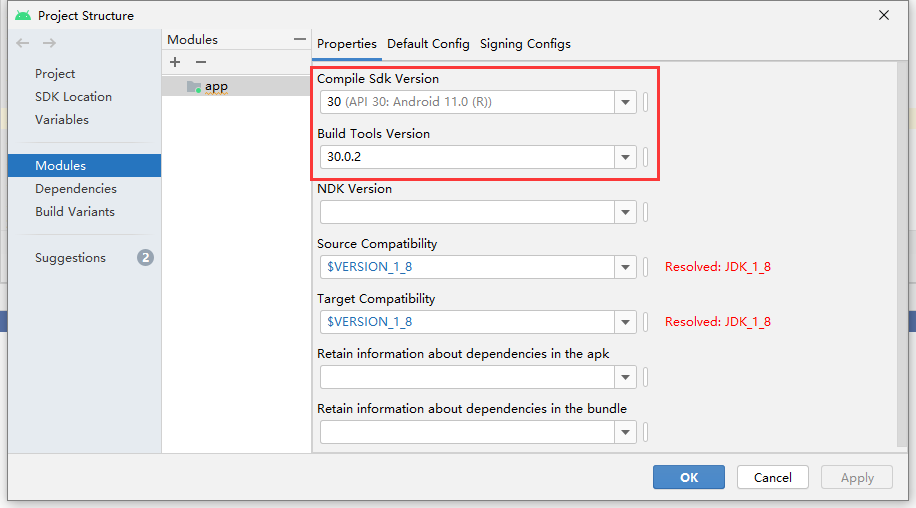
在【Project Structure】选项中,【Module】
在这里回退30版本稳定的,小版本也要更改:
如果没有,要先去下载这个版本的SDK


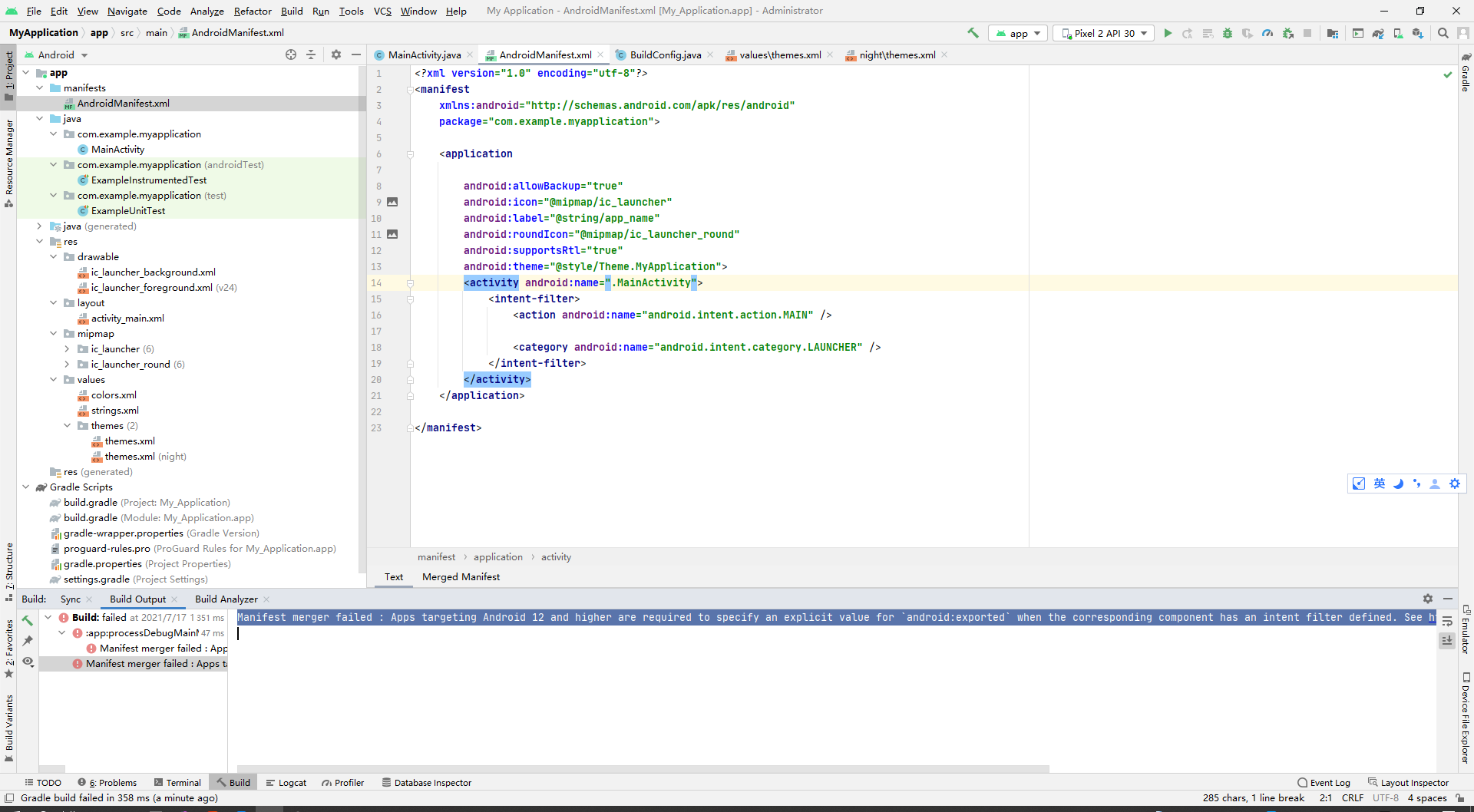
报错信息:
Manifest merger failed :
Apps targeting Android 12 and higher are required to specify an explicit value for `android:exported`
when the corresponding component has an intent filter defined.
See https://developer.android.com/guide/topics/manifest/activity-element#exported for details.
解决参考地址:
https://blog.csdn.net/lyabc123456/article/details/117232115
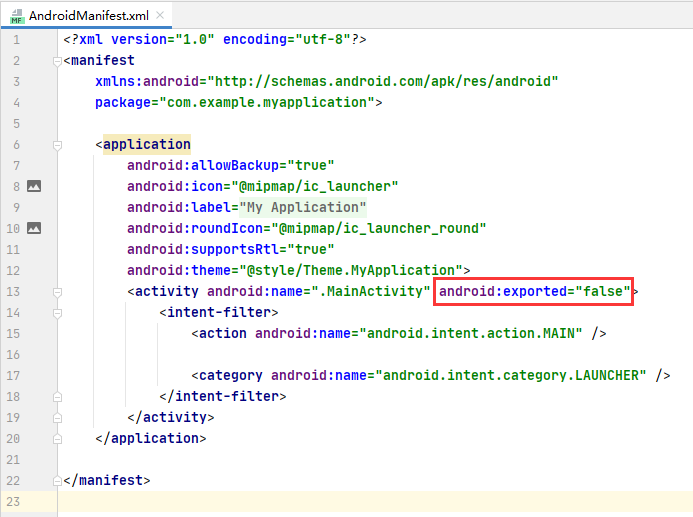
就是在那个标签上面需要设置这个约束属性:
<service android:name="com.example.app.backgroundService" android:exported="false"> <intent-filter> <action android:name="com.example.app.START_BACKGROUND" /> </intent-filter> </service>
原生构建的项目【清单文件】是没有这个的:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.myapplication"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.MyApplication"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>

现在加上去之后立刻构建正常。。。