轮播标签:
轮播图 <swiper> <!-- 轮播项 --> <swiper-item>1</swiper-item> <swiper-item>2</swiper-item> <swiper-item>3</swiper-item> <swiper-item>4</swiper-item> <swiper-item>5</swiper-item> </swiper>
默认是可以直接拖拽滑动的,但是不会自己滚动,且不循环
嵌入图片进行轮播处理:
轮播图 <swiper> <!-- 轮播项 --> <!-- widthFix 宽度修复 --> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> </swiper>
设置指示点:
<swiper indicator-dots> <!-- 轮播项 --> <!-- widthFix 宽度修复 --> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> </swiper>
默认的指示点是黑色的,这个效果很明显是看不见的:

可以设置指示点的颜色:
<swiper indicator-dots indicator-color="white"> <!-- 轮播项 --> <!-- widthFix 宽度修复 --> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> </swiper>

这样明显多了
设置选中的指示点颜色:
轮播图 <swiper indicator-dots indicator-color="white" indicator-active-color="skyblue"> <!-- 轮播项 --> <!-- widthFix 宽度修复 --> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> </swiper>

如果要指示点不完全覆盖图片,可以使用rgba着色:
实现自动播放,和切换间隔设置:
<swiper indicator-dots indicator-color="white" indicator-active-color="skyblue" autoplay interval="2000"> <!-- 轮播项 --> <!-- widthFix 宽度修复 --> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> </swiper>
实现重复循环(轮播):
<swiper indicator-dots indicator-color="white" indicator-active-color="skyblue" autoplay interval="2000"circular> <!-- 轮播项 --> <!-- widthFix 宽度修复 --> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> </swiper>
更改轮播方向,垂直轮播:
垂直轮播的指示点是在右边这里了
<swiper indicator-dots indicator-color="white" indicator-active-color="skyblue" autoplay interval="2000" circular vertical> <!-- 轮播项 --> <!-- widthFix 宽度修复 --> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> </swiper>

设置前后间距,故意露出前后的预展示:
<swiper indicator-dots indicator-color="white" indicator-active-color="skyblue" autoplay interval="2000" circular vertical previous-margin="10" next-margin="10" > <!-- 轮播项 --> <!-- widthFix 宽度修复 --> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> <swiper-item><image src="https://images2.alphacoders.com/116/thumb-1920-1161073.jpg" mode="widthFix"></image></swiper-item> </swiper>

表单组件:
按钮:
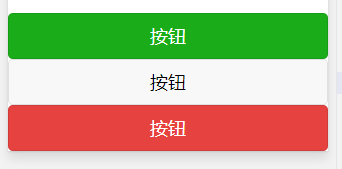
<button type="primary">按钮</button> <button type="default">按钮</button> <button type="warn">按钮</button>
发现下面两个样式太丑了

视频是说app/json设置了这个样式
{ "pages":[ "pages/index/index", "pages/logs/logs", "pages/pageA/pageA", "pages/pageB/pageB" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" }, "style": "v2", "sitemapLocation": "sitemap.json" }
因为这个影响的
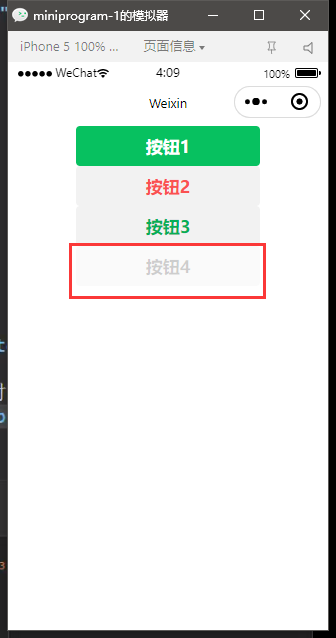
删除之后:

设置禁用状态:
<button type="primary" disabled="true">按钮4</button>

设置加载状态:
<button type="primary" loading="true">按钮4</button>
 ‘
‘
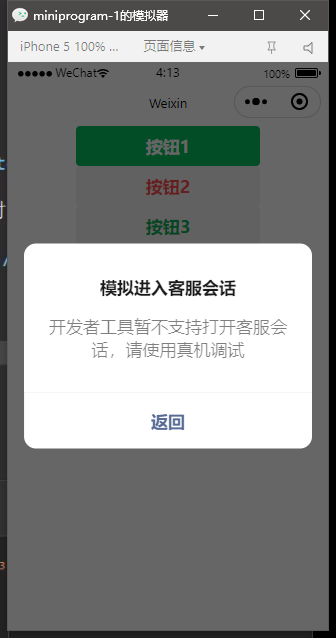
设置微信开放能力,但是调试工具是不支持此功能的:
<!-- 微信开放功能 --> <button open-type="contact">联系客服</button>

表单基本使用:
<!-- 表单设置 --> <form bindreset="resetMethod" bindsubmit="submitMethod" > <button form-type="submit">提交表单</button> <button form-type="reset">重置表单</button> </form>
属性 bindXXXX用于绑定执行的事件
复选框 checkbox:
<checkbox value="" checked="true">选中</checkbox> <checkbox value="" >未选中</checkbox>

官方实例:
<view class="container"> <view class="page-body"> <view class="page-section page-section-gap"> <view class="page-section-title">默认样式</view> <label class="checkbox"> <checkbox value="cb" checked="true"/>选中 </label> <label class="checkbox"> <checkbox value="cb" />未选中 </label> </view> <view class="page-section"> <view class="page-section-title">推荐展示样式</view> <view class="weui-cells weui-cells_after-title"> <checkbox-group bindchange="checkboxChange"> <label class="weui-cell weui-check__label" wx:for="{{items}}" wx:key="{{item.value}}"> <view class="weui-cell__hd"> <checkbox value="{{item.value}}" checked="{{item.checked}}"/> </view> <view class="weui-cell__bd">{{item.name}}</view> </label> </checkbox-group> </view> </view> </view> </view>
js:
Page({ onShareAppMessage() { return { title: 'checkbox', path: 'page/component/pages/checkbox/checkbox' } }, data: { items: [ {value: 'USA', name: '美国'}, {value: 'CHN', name: '中国', checked: 'true'}, {value: 'BRA', name: '巴西'}, {value: 'JPN', name: '日本'}, {value: 'ENG', name: '英国'}, {value: 'FRA', name: '法国'} ] }, checkboxChange(e) { console.log('checkbox发生change事件,携带value值为:', e.detail.value) const items = this.data.items const values = e.detail.value for (let i = 0, lenI = items.length; i < lenI; ++i) { items[i].checked = false for (let j = 0, lenJ = values.length; j < lenJ; ++j) { if (items[i].value === values[j]) { items[i].checked = true break } } }
输入项 Input:
<view class="page-body"> <view class="page-section"> <view class="weui-cells__title">可以自动聚焦的input</view> <view class="weui-cells weui-cells_after-title"> <view class="weui-cell weui-cell_input"> <input class="weui-input" auto-focus placeholder="将会获取焦点"/> </view> </view> </view> <view class="page-section"> <view class="weui-cells__title">控制最大输入长度的input</view> <view class="weui-cells weui-cells_after-title"> <view class="weui-cell weui-cell_input"> <input class="weui-input" maxlength="10" placeholder="最大输入长度为10" /> </view> </view> </view> <view class="page-section"> <view class="weui-cells__title">实时获取输入值:{{inputValue}}</view> <view class="weui-cells weui-cells_after-title"> <view class="weui-cell weui-cell_input"> <input class="weui-input" maxlength="10" bindinput="bindKeyInput" placeholder="输入同步到view中"/> </view> </view> </view> <view class="page-section"> <view class="weui-cells__title">控制输入的input</view> <view class="weui-cells weui-cells_after-title"> <view class="weui-cell weui-cell_input"> <input class="weui-input" bindinput="bindReplaceInput" placeholder="连续的两个1会变成2" /> </view> </view> </view> <view class="page-section"> <view class="weui-cells__title">控制键盘的input</view> <view class="weui-cells weui-cells_after-title"> <view class="weui-cell weui-cell_input"> <input class="weui-input" bindinput="bindHideKeyboard" placeholder="输入123自动收起键盘" /> </view> </view> </view> <view class="page-section"> <view class="weui-cells__title">数字输入的input</view> <view class="weui-cells weui-cells_after-title"> <view class="weui-cell weui-cell_input"> <input class="weui-input" type="number" placeholder="这是一个数字输入框" /> </view> </view> </view> <view class="page-section"> <view class="weui-cells__title">密码输入的input</view> <view class="weui-cells weui-cells_after-title"> <view class="weui-cell weui-cell_input"> <input class="weui-input" password type="text" placeholder="这是一个密码输入框" /> </view> </view> </view> <view class="page-section"> <view class="weui-cells__title">带小数点的input</view> <view class="weui-cells weui-cells_after-title"> <view class="weui-cell weui-cell_input"> <input class="weui-input" type="digit" placeholder="带小数点的数字键盘"/> </view> </view> </view> <view class="page-section"> <view class="weui-cells__title">身份证输入的input</view> <view class="weui-cells weui-cells_after-title"> <view class="weui-cell weui-cell_input"> <input class="weui-input" type="idcard" placeholder="身份证输入键盘" /> </view> </view> </view> <view class="page-section"> <view class="weui-cells__title">控制占位符颜色的input</view> <view class="weui-cells weui-cells_after-title"> <view class="weui-cell weui-cell_input"> <input class="weui-input" placeholder-style="color:#F76260" placeholder="占位符字体是红色的" /> </view> </view> </view> </view>
JS:
Page({ data: { focus: false, inputValue: '' }, bindKeyInput: function (e) { this.setData({ inputValue: e.detail.value }) }, bindReplaceInput: function (e) { var value = e.detail.value var pos = e.detail.cursor var left if (pos !== -1) { // 光标在中间 left = e.detail.value.slice(0, pos) // 计算光标的位置 pos = left.replace(/11/g, '2').length } // 直接返回对象,可以对输入进行过滤处理,同时可以控制光标的位置 return { value: value.replace(/11/g, '2'), cursor: pos } // 或者直接返回字符串,光标在最后边 // return value.replace(/11/g,'2'), }, bindHideKeyboard: function (e) { if (e.detail.value === '123') { // 收起键盘 wx.hideKeyboard() } } })
开关按钮 Switch:
<view class="page"> <view class="page__hd"> <text class="page__title">switch</text> <text class="page__desc">开关</text> </view> <view class="page__bd"> <view class="section section_gap"> <view class="section__title">type="switch"</view> <view class="body-view"> <switch checked="{{switch1Checked}}" bindchange="switch1Change"/> </view> </view> <view class="section section_gap"> <view class="section__title">type="checkbox"</view> <view class="body-view"> <switch type="checkbox" checked="{{switch2Checked}}" bindchange="switch2Change"/> </view> </view> </view> </view>
JS:
var pageData = { data: { switch1Checked: true, switch2Checked: false, switch1Style: '', switch2Style: 'text-decoration: line-through' } } for (var i = 1; i <= 2; ++i) { (function (index) { pageData[`switch${index}Change`] = function (e) { console.log(`switch${index}发生change事件,携带值为`, e.detail.value) var obj = {} obj[`switch${index}Checked`] = e.detail.value this.setData(obj) obj = {} obj[`switch${index}Style`] = e.detail.value ? '' : 'text-decoration: line-through' this.setData(obj) } })(i) } Page(pageData)
Icon 提示图标:
<view class="container"> <view class="icon-box"> <icon class="icon-box-img" type="success" size="93"></icon> <view class="icon-box-ctn"> <view class="icon-box-title">成功</view> <view class="icon-box-desc">用于表示操作顺利完成</view> </view> </view> <view class="icon-box"> <icon class="icon-box-img" type="info" size="93"></icon> <view class="icon-box-ctn"> <view class="icon-box-title">提示</view> <view class="icon-box-desc">用于表示信息提示;也常用于缺乏条件的操作拦截,提示用户所需信息</view> </view> </view> <view class="icon-box"> <icon class="icon-box-img" type="warn" size="93" color="#C9C9C9"></icon> <view class="icon-box-ctn"> <view class="icon-box-title">普通警告</view> <view class="icon-box-desc">用于表示操作后将引起一定后果的情况;也用于表示由于系统原因而造成的负向结果</view> </view> </view> <view class="icon-box"> <icon class="icon-box-img" type="warn" size="93"></icon> <view class="icon-box-ctn"> <view class="icon-box-title">强烈警告</view> <view class="icon-box-desc">用于表示由于用户原因造成的负向结果;也用于表示操作后将引起不可挽回的严重后果的情况</view> </view> </view> <view class="icon-box"> <icon class="icon-box-img" type="waiting" size="93"></icon> <view class="icon-box-ctn"> <view class="icon-box-title">等待</view> <view class="icon-box-desc">用于表示等待,告知用户结果需等待</view> </view> </view> <view class="icon-box"> <view class="icon-small-wrp"> <icon class="icon-small" type="success_no_circle" size="23"></icon> </view> <view class="icon-box-ctn"> <view class="icon-box-title">多选控件图标_已选择</view> <view class="icon-box-desc">用于多选控件中,表示已选择该项目</view> </view> </view> <view class="icon-box"> <view class="icon-small-wrp"> <icon class="icon-small" type="circle" size="23"></icon> </view> <view class="icon-box-ctn"> <view class="icon-box-title">多选控件图标_未选择</view> <view class="icon-box-desc">用于多选控件中,表示该项目可被选择,但还未选择</view> </view> </view> <view class="icon-box"> <view class="icon-small-wrp"> <icon class="icon-small" type="warn" size="23"></icon> </view> <view class="icon-box-ctn"> <view class="icon-box-title">错误提示</view> <view class="icon-box-desc">用于在表单中表示出现错误</view> </view> </view> <view class="icon-box"> <view class="icon-small-wrp"> <icon class="icon-small" type="success" size="23"></icon> </view> <view class="icon-box-ctn"> <view class="icon-box-title">单选控件图标_已选择</view> <view class="icon-box-desc">用于单选控件中,表示已选择该项目</view> </view> </view> <view class="icon-box"> <view class="icon-small-wrp"> <icon class="icon-small" type="download" size="23"></icon> </view> <view class="icon-box-ctn"> <view class="icon-box-title">下载</view> <view class="icon-box-desc">用于表示可下载</view> </view> </view> <view class="icon-box"> <view class="icon-small-wrp"> <icon class="icon-small" type="info_circle" size="23"></icon> </view> <view class="icon-box-ctn"> <view class="icon-box-title">提示</view> <view class="icon-box-desc">用于在表单中表示有信息提示</view> </view> </view> <view class="icon-box"> <view class="icon-small-wrp"> <icon class="icon-small" type="cancel" size="23"></icon> </view> <view class="icon-box-ctn"> <view class="icon-box-title">停止或关闭</view> <view class="icon-box-desc">用于在表单中,表示关闭或停止</view> </view> </view> <view class="icon-box"> <view class="icon-small-wrp"> <icon class="icon-small" type="search" size="14"></icon> </view> <view class="icon-box-ctn"> <view class="icon-box-title">搜索</view> <view class="icon-box-desc">用于搜索控件中,表示可搜索</view> </view> </view> </view>
JS:
Page({ data: { iconSize: [20, 30, 40, 50, 60, 70], iconColor: [ 'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple' ], iconType: [ 'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear' ] } })
图标。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| type | string | 是 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | 1.0.0 | |
| size | number/string | 23 | 否 | icon的大小 | 1.0.0 |
| color | string | 否 | icon的颜色,同css的color | 1.0.0 |
进度条 Progress:
<view class="progress-box"> <progress percent="20" show-info stroke-width="3"/> </view> <view class="progress-box"> <progress percent="40" active stroke-width="3" /> <icon class="progress-cancel" type="cancel"></icon> </view> <view class="progress-box"> <progress percent="60" active stroke-width="3" /> </view> <view class="progress-box"> <progress percent="80" color="#10AEFF" active stroke-width="3" /> </view>
属性设置:
进度条。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| percent | number | 否 | 百分比0~100 | 1.0.0 | |
| show-info | boolean | false | 否 | 在进度条右侧显示百分比 | 1.0.0 |
| border-radius | number/string | 0 | 否 | 圆角大小 | 2.3.1 |
| font-size | number/string | 16 | 否 | 右侧百分比字体大小 | 2.3.1 |
| stroke-width | number/string | 6 | 否 | 进度条线的宽度 | 1.0.0 |
| color | string | #09BB07 | 否 | 进度条颜色(请使用activeColor) | 1.0.0 |
| activeColor | string | #09BB07 | 否 | 已选择的进度条的颜色 | 1.0.0 |
| backgroundColor | string | #EBEBEB | 否 | 未选择的进度条的颜色 | 1.0.0 |
| active | boolean | false | 否 | 进度条从左往右的动画 | 1.0.0 |
| active-mode | string | backwards | 否 | backwards: 动画从头播;forwards:动画从上次结束点接着播 | 1.7.0 |
| duration | number | 30 | 否 | 进度增加1%所需毫秒数 | 2.8.2 |
| bindactiveend | eventhandle | 否 | 动画完成事件 | 2.4.1 |