什么是滚动视差(Parallax Scrolling)? 让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。
1:本是天文术语。看星星时,离得远的星星移动慢,离得近的星星移动快。
2:坐车上看窗外也有这感觉。
3:游戏中也是。(比如小霸王的超级马里奥)
网页中,滚动视差会有以下几层:背景层,贴图层,内容层。
1:背景层移动最慢
2:贴图层(在背景和内容层之间)次慢
3:内容层最快(和滚动页面速度一致)。
使用案例:
1:加载完成后会跳到页面的最底部,火箭为载体,以遨游太空为故事背景,随着火箭升空页面逐渐向上滚动,随之以场景化手段描述2001-2012这10年经历。
2:巧妙的将网页的向下滚动转化为深海遨游,导航化为深度标尺,随着网页滚动逐渐向深海下沉,也逐渐在深海中看到众多不同的景观。

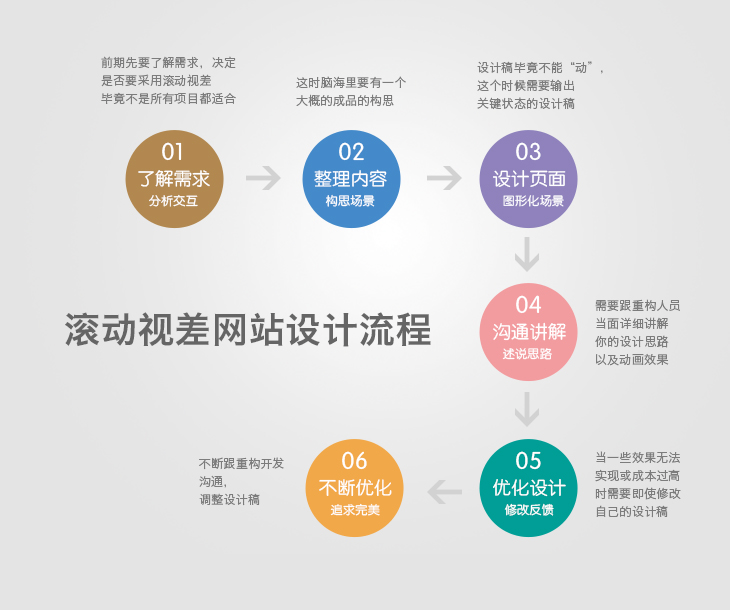
这类网站将内容进行重新整理,将其故事化场景化。需要有清晰地故事逻辑
1:需要一个视觉元素贯穿整站,比如马里奥赛道,宇宙飞船,潜水的管道和小人。会让读者产生代入感,随着这个引导元素体验整个故事。
2:设计分层时要定位好背景层,贴图层和内容层之间的关系。
3:贴图层的存在是为了更有效的传达视觉效果,如果成为了干扰,则会违背了我们的初衷。
4:内容层的展现是最主要的!无论背景层和贴图层多花哨,设计过程中内容层对用户的展示是最优先的。
5:这类设计难点在于故事化,“网站很难故事化怎么办?”那我们可以“多场景化”。