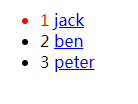
first-child 选中第一个标签 应用CSS样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* 选中第一个标签 */ .box ul li:first-child{ color: red; } </style> </head> <body> <div class="box"> <ul> <li class="item1"> 1 <a href="#">jack</a> </li> <li class="item2"> 2 <a href="#">ben</a> </li> <li class="item3"> 3 <a href="#">peter</a> </li> </ul> </div> </body> </html>

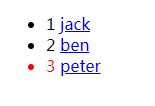
last-child 选中最后一个标签 应用CSS样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* 选中最后一个标签 */ .box ul li:last-child{ color: red; } </style> </head> <body> <div class="box"> <ul> <li class="item1"> 1 <a href="#">jack</a> </li> <li class="item2"> 2 <a href="#">ben</a> </li> <li class="item3"> 3 <a href="#">peter</a> </li> </ul> </div> </body> </html>

nth-child() 选中当前指定的标签,数值从1开始
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* 选中当前指定的标签,数值从1开始 */ .box ul li:nth-child(2){ color: red; font-size:30px; } </style> </head> <body> <div class="box"> <ul> <li class="item1"> 1 <a href="#">jack</a> </li> <li class="item2"> 2 <a href="#">ben</a> </li> <li class="item3"> 3 <a href="#">peter</a> </li> </ul> </div> </body> </html>
选中第二个标签

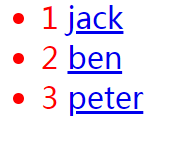
nth-child(n)
n表示选中所有 从0开始的 0的时候表示没有选中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* n表示选中所有 从0开始的 0的时候表示没有选中 */ .box ul li:nth-child(n){ color: red; font-size:30px; } </style> </head> <body> <div class="box"> <ul> <li class="item1"> 1 <a href="#">jack</a> </li> <li class="item2"> 2 <a href="#">ben</a> </li> <li class="item3"> 3 <a href="#">peter</a> </li> </ul> </div> </body> </html>

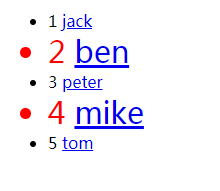
nth-child(2n) 偶数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* 偶数 */ .box ul li:nth-child(2n){ color: red; font-size:30px; } </style> </head> <body> <div class="box"> <ul> <li class="item1"> 1 <a href="#">jack</a> </li> <li class="item2"> 2 <a href="#">ben</a> </li> <li class="item3"> 3 <a href="#">peter</a> </li> <li class="item4"> 4 <a href="#">mike</a> </li> <li class="item5"> 5 <a href="#">tom</a> </li> </ul> </div> </body> </html>

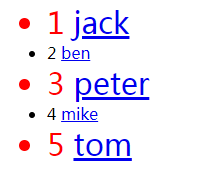
nth-child(2n-1) 奇数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* 奇数 */ .box ul li:nth-child(2n-1){ color: red; font-size:30px; } </style> </head> <body> <div class="box"> <ul> <li class="item1"> 1 <a href="#">jack</a> </li> <li class="item2"> 2 <a href="#">ben</a> </li> <li class="item3"> 3 <a href="#">peter</a> </li> <li class="item4"> 4 <a href="#">mike</a> </li> <li class="item5"> 5 <a href="#">tom</a> </li> </ul> </div> </body> </html>

隔几换色,隔行换色
隔3换色,就是4n+1,隔4换色,就是5n+1。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* 奇数 */ .box ul li:nth-child(4n+1){ color: red; font-size:30px; } </style> </head> <body> <div class="box"> <ul> <li class="item1"> 1 <a href="#">jack</a> </li> <li class="item2"> 2 <a href="#">ben</a> </li> <li class="item3"> 3 <a href="#">peter</a> </li> <li class="item4"> 4 <a href="#">mike</a> </li> <li class="item5"> 5 <a href="#">tom</a> </li> <li class="item6"> 6 <a href="#">ken</a> </li> <li class="item7"> 7 <a href="#">mary</a> </li> <li class="item8"> 8 <a href="#">tony</a> </li> <li class="item9"> 9 <a href="#">Howard</a> </li> </ul> </div> </body> </html>
