apk瘦身
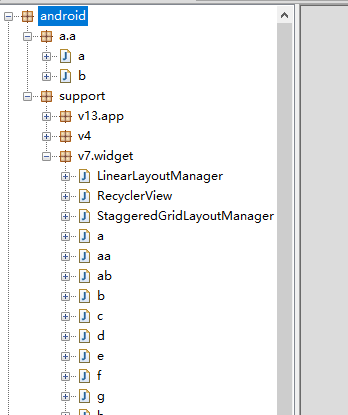
1.代码混淆
代码混淆左右
1.混淆
2.压缩类名,变量名,方法名
3.打包的时候,没用被用到类不会打入apk的dex中
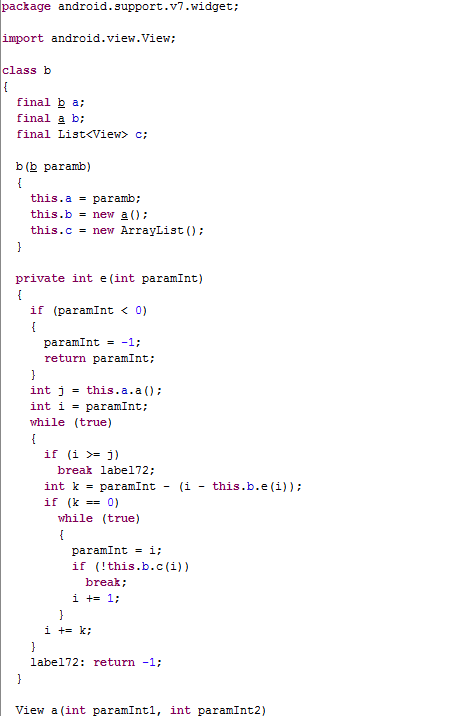
如图压缩的有类名,方法名。可以看到压缩的代码类名和方法名变短了


配置压缩级别在项目的proguard-rules.pro文件
# 代码混淆压缩比,在0~7之间,默认为5,一般不下需要修改
-optimizationpasses 5
2.资源文件混淆
参考微信的开源项目
https://github.com/shwenzhang/AndResGuard
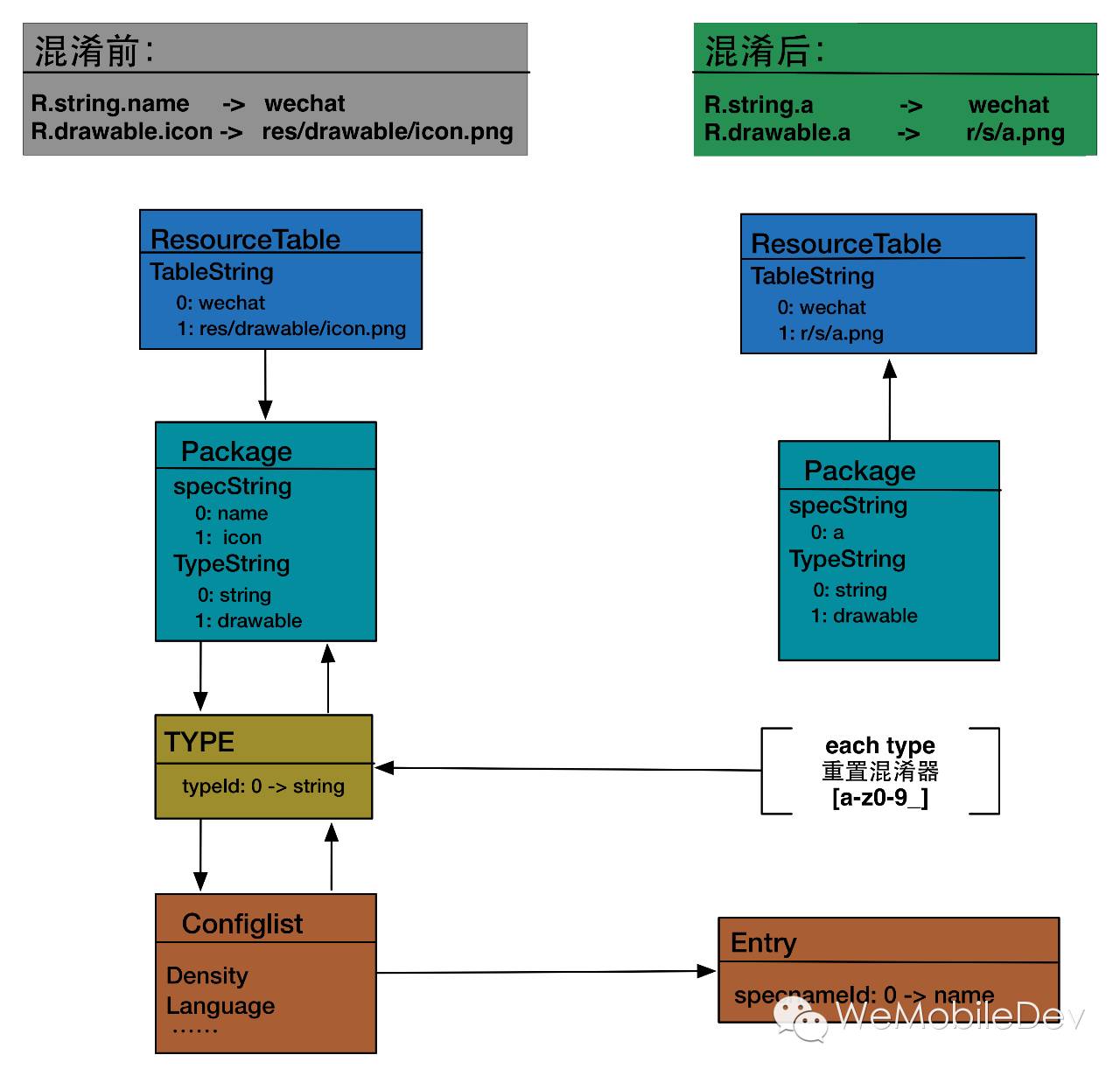
资源混淆简单来说希望实现将res/drawable/icon,png变成res/drawable/a.png,或我们甚至可以将文件路径也同时混淆,改成r/s/a.png。
Proguard -> Resource Proguard
R.string.name -> R.string.a
res/drawable/icon -> res/drawable/a
r/s/a
我们可以想到以下几种方案:
- 最简单的方法,我们按照Proguard的做法,直接在源码级别修改,将代码以及xml的R.string.name中替换到R.string.a,icon.png重命名为a.png 然后再交给Android编译。
- 根据Android的编译流程,所有资源ID已经被编译成32位int值。这说明我们并不需要去修改xml与java,因为在编译过程已经被R.java所替换,我们直接修改resources.arsc的二进制数据,不改变打包流程,只要在生成resources.arsc之后修改它,同时重命名资源文件。
- 但是方案二看起来不错,但是它依然依赖了编译流程,不利于使用。其实我们可以做到直接处理安装包. 不依赖源码,不依赖编译过程,仅仅输入一个安装包,得到一个混淆包。
几种方案的对比如下:

毫无疑问,微信采用的是方案三。现在关键问题是我们如何直接修改resources.arsc文件来达到资源混淆的效果?
技术实现
在回答上面的问题之前,我们首先需要对resources.arsc的文件格式有一定的了解。resources.arsc一共有五种chunk类型,分别为TYPETABLE,TYPEPACKAGE,TYPE_STRING ,TYPETYPE,TYPECONFIG。

able,是整个reousces table的开始,它的chunksize即是整个文件的大小。
--package,指的是一个package的开始,其实在resources,arsc是可以有多个package的。而packageID即是资源resID的最高八位,一般来说系统android的是1(0x01),普通的例如com.tencent.mm会是127(0x7f),剩下的是从2开始起步。当然这个我们在aapt也是可以指定的(1-127即八位的合法空间,一些混合编译就是改这个packageID)。
--string, 代表stringblock,我们一共有三种类型的stringblock。分别是table stringblock,typename stringblock, specsname stringblock。
--type,这里讲的是typename stringblock里面我们用到的各种type(用到多少种类型的type,就有多少个type chunk),例如attr, drawable, layout, id, color, anim等,Type ID是紧跟着Package ID。
--config, 即是Android用来描述资源维度,例如横竖屏,屏幕密度,语言等。对于每一种type,它定义了多少种config,它后面就紧跟着多少个config chunk,例如我们定义了drawable-mdpi,drawable-hdpi,那后面就会有两个config。
--entry,尽管没有entry这个chunk,但是每个config里面都会有很多的entry,例如drawable-mdpi中有icon1.png,icon2.png两个drawable,那在mdpi这个config中就存在两个entry。

简单来说方案为:
|
修改方案
|
|
|
1. table stringblock
|
我们需要把文件指向路径改变,例如res/layout/test.xml,改为res/layout/a.xml
|
|
2. 资源的文件名
|
需要将资源的文件名改为对应1,即将test.xml重命名为a.xml
|
|
3. specsname stringblock
|
旧的specsname除了白名单部分全部废弃,替换成所有我们混淆方案中用到的字符。由于大家都重复使用[a-z0-9_],specsname的总数量会大大减少。
|
|
4. entry中指向的specsname 中的id
|
例如原本test.xml它指向specsname中的第十项,我们需要用混淆后的a项的位置改写。
|
|
5. table chunk的大小
|
修改table chunk的最后大小
|
与7z极限压缩结合
根据上文安装包知识的文章,7z有着更好的压缩率,同时我们也可以强制压缩类似resources.arsc、png、jpg等Android默认不会打包压缩的文件。
最后把修改后的resources.arsc重打包即可,微信从解压,到混淆,到重打包耗费时间,不要799,也不要699,仅需35秒。具体效果如下图:

最后,整体的处理流程如下:

一些需要注意的问题
-
compress参数对混淆效果的影响
若指定compess 参数.png、.gif以及*.jpg,resources.arsc会大大减少安装包体积。若要支持2.2,resources.arsc需保证压缩前小于1M。 -
操作系统对7z的影响
实验证明,linux与mac的7z效果更好 -
keepmapping方式对增量包大小的影响
影响并不大,但使用keepmapping方式有利于保持所有版本混淆的一致性 -
渠道包的问题(**建议通过修改zip摘要的方式生产渠道包**)
在出渠道包的时候,解压重压缩会破坏7zip的效果,通过repackage命令可用7zip重压缩。 -
若想通过getIdentifier方式获得资源,需要放置白名单中。部分手机桌面快捷图标的实现有问题,务必将程序桌面icon加入白名单
TODO,除了资源混淆,其实我们还可以实现资源加密等其他功能。