摘要: 详细的了解require选项在directive的作用和用法
谈require选项之前,应该先说说controller选项,controller选项允许指令对其他指令提供一个类似接口的功能,只要别的指令(甚至是自己)有需要,就可以获取该controller,将其作为一个对象,并取得其中的所有内容。而require就是连接两个指令的锁链,它可以选择性地获取指令中已经定义好的controller,并作为link函数的第四个参数传递进去,link函数的四个参数分别为scope,element,attr和someCtrl,最后一个就是通过require获取的controller的名字,对于controller的名字,可以在指令中用controllerAs选项进行定义,这是发布控制器的关键.
具体如何获取controller呢?require选项的值可以分别用前缀?、^ 和?^进行修饰,也可以不修饰。
如果不进行修饰,比如require:'thisDirective',那么require只会在当前指令中查找控制器
如果想要指向上游的指令,那么就是用^进行修饰,比如require:'^parentDirective',如果没有找到,那就会抛出一个错误。
如果使用?前缀,就意味着如果在当前指令没有找到控制器,就将null作为link的第四个参数;
那么,如果将?和^结合起来,我们就可以既指定上游指令,又可以在找不到时,不抛出严重的错误。
现在问题来了,如果我想指定多于一个指令,那怎么办呢?这时,我们可以将需要的指令放进一个数组中,例如:require:['^?firstDirective','^?secondDirective','thisDirective'],这不正是依赖注入的形式吗?但要注意一点,如果使用这种写法的话,原先指令中发布的控制器的名字,即controllerAs选项,就失去意义了。此时,我们在link中调用这些指令的controller的方法变为:先为上边的数组定义一个名字,接着根据其下标号来指定具体的某个指令。类似于:ctrlList[0]。
好,准备工作完毕,接下来通过一个大杂烩的实例来实践require选项。我想实现的效果是,在主指令中,分别指定父级指令中的增加与减少的操作。
JS代码:
增加操作的指令:
.directive("add",function(){
return{
restrict:'ECMA',
controller:function($scope){
$scope.count=0;
this.addCount=function(){
$scope.$apply(function(){
$scope.count++;
})
}
}
}
})减少操作的指令:
.directive("minor",function(){
return{
restrict:'ECAM',
controller:function($scope){
this.reduceCount=function(){
$scope.$apply(function(){
$scope.count--;
})
}
}
}
})主指令:
.directive("figure",function(){
return{
restrict:'ECMA',
template:'<button id="add" class="btn btn-default">增加</button>'+
'<button id="minor" class="btn btn-danger">减少</button>'+
'<div>{{ figureCtrl.temp }}</div>',
require:['?^add','?^minor'],
controller:function(){
this.temp="这个属性被隔离开,可通过controllerAs创建的动态对象调用";
},
controllerAs:'figureCtrl',
link:function(scope,element,attrs,resultCtrl){
angular.element(document.querySelector('#minor')).on('click',resultCtrl[1].reduceCount);
angular.element(document.querySelector('#add')).on('click',resultCtrl[0].addCount);
}
}
})HTML代码:
<add minor class="col-md-2 col-md-offset-3">
<div >次数: {{ count }}</div>
<figure></figure>
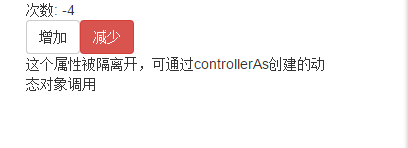
</add>运行结果如下图:

注意点:
1.由于add和minor指令都已被注入resultCtrl数组中,所以想调用它们的控制器中的方法,就可以使用resultCtrl[i].fun()的方式;
2.更新count的值,但视图是不会改变的,所以需要通过手动$apply()的方式来更新;
3.controllerAs实际上是把controller创建为一个对象,并且是隔离的。
大功告成!但还是希望大神们能毫不吝啬地对我的文章进行指点和纠正,谢谢!