有了上篇文章的介绍 http://www.cnblogs.com/mingmingruyuedlut/archive/2013/04/02/2987096.html
我们已经简单的了解了repeater的处理方式。
这篇文章主要介绍 Asp.net 通过Repeater嵌套Repeater循环添加对应的一组控件 的实现方式。

后台代码:
using System; using System.Collections; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace EricSunWebAppProject { public partial class TestNestedRepeatorControl : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!Page.IsPostBack) { ArrayList provinceList = new ArrayList(); ArrayList lnCityList = new ArrayList(); ArrayList jlCityList = new ArrayList(); lnCityList.Add(new CityInfo("dalian", "116000")); lnCityList.Add(new CityInfo("shenyang", "110000")); provinceList.Add(new ProvinceInfo("LiaoNing", lnCityList)); jlCityList.Add(new CityInfo("changchun", "130000")); jlCityList.Add(new CityInfo("jilin", "132000")); provinceList.Add(new ProvinceInfo("JiLin", jlCityList)); this.ProvinceRepeater.DataSource = provinceList; this.ProvinceRepeater.DataBind(); } } protected void ProvinceRepeater_ItemDataBound(object sender, RepeaterItemEventArgs e) { // This event is raised for the header, the footer, separators, and items. // Execute the following logic for Items and Alternating Items. if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem) { Repeater cityRep = (Repeater)e.Item.FindControl("CityRepeater"); cityRep.DataSource = ((ProvinceInfo)e.Item.DataItem).Cities; cityRep.DataBind(); } } protected void CityRepeater_ItemDataBound(object sender, RepeaterItemEventArgs e) { // This event is raised for the header, the footer, separators, and items. // Execute the following logic for Items and Alternating Items. if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem) { if (((CityInfo)e.Item.DataItem).CityName == "dalian") { ((Label)e.Item.FindControl("CityNameLabel")).Text = "<b>*dalian*</b>"; } } } } public class ProvinceInfo { private string provincename; private ArrayList cities; public ProvinceInfo(string name, ArrayList cityList) { provincename = name; cities = cityList; } public string ProvinceName { get { return provincename; } } public ArrayList Cities { get { return cities; } } } public class CityInfo { private string cityname; private string postcode; public CityInfo(string name, string code) { cityname = name; postcode = code; } public string CityName { get { return cityname; } } public string PostCode { get { return postcode; } } } }
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TestNestedRepeatorControl.aspx.cs" Inherits="EricSunWebAppProject.TestNestedRepeatorControl" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:Repeater ID="ProvinceRepeater" runat="server" OnItemDataBound="ProvinceRepeater_ItemDataBound"> <HeaderTemplate> </HeaderTemplate> <ItemTemplate> <asp:Label ID="ProvinceNameLabel" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "ProvinceName") %>'>'></asp:Label> <asp:Repeater ID="CityRepeater" runat="server" OnItemDataBound="CityRepeater_ItemDataBound"> <HeaderTemplate> <table border="1"> <tr> <td><b>CityName</b></td> <td><b>PostCode</b></td> </tr> </HeaderTemplate> <ItemTemplate> <tr> <td> <asp:Label ID="CityNameLabel" Text='<%# DataBinder.Eval(Container.DataItem, "CityName") %>' Runat="server"/> </td> <td> <asp:Label id="CityCodeLabel" Text='<%# DataBinder.Eval(Container.DataItem, "PostCode") %>' Runat="server"/> </td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> </ItemTemplate> <FooterTemplate> </FooterTemplate> </asp:Repeater> </div> </form> </body> </html>
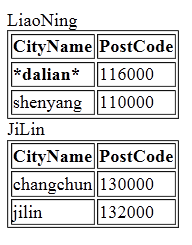
基本格式如下:
<repeater1>
<headertemplate></headertemplate>
<itemtemplate>
<repeater2>
<headertemplate></headertemplate>
<itemtemplate>.........</itemtemplate>
<footertemplate></footertemplate>
<repeater2>
</itemtemplate>
<footertemplate></footertemplate>
</repeater1>
相关文章: