用Report和Dashboard去图形化比较不同Object的信息是一个十分普遍的需求,当然我们可以完全用Visual Page和Classes去自定义对应的Report和Dashboard的功能。不过Salesforce已经提供了很强大的Report和Dashboard的配置功能,如果我们没有十分特殊并且苛刻的Report的功能的话,利用Salesforce本身提供的默认配置就完全可以生成出我们想要的Report和Dashboard。
接下来我将用柱状图和Table的方式去显示两种Object的对应信息(并且是通过分组求和后的信息)。
具体步骤请看如下所示:
Report:
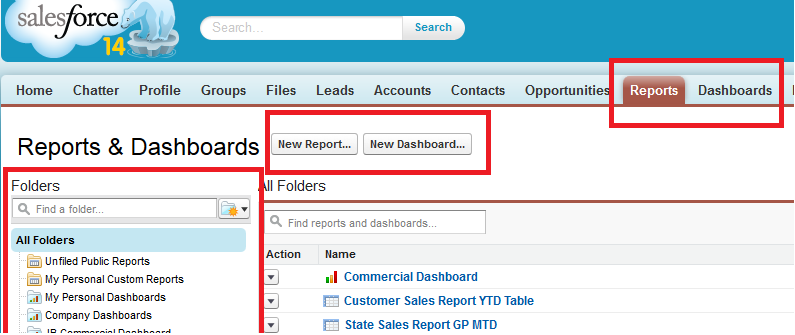
1: 点击Reports的Tab后我们可以看到如下界面
【右边是用于分类管理的Folder;上面有两个Button,分别是New Report 和 New Dashboard,通过这两个按钮就可以创建新的Report和Dashboard】

2: 点击 New Report 的Button我们可以看到如下界面
【在对应Object中打开 Enable Report 选项,那么左侧红框中便会显示对应的Object】

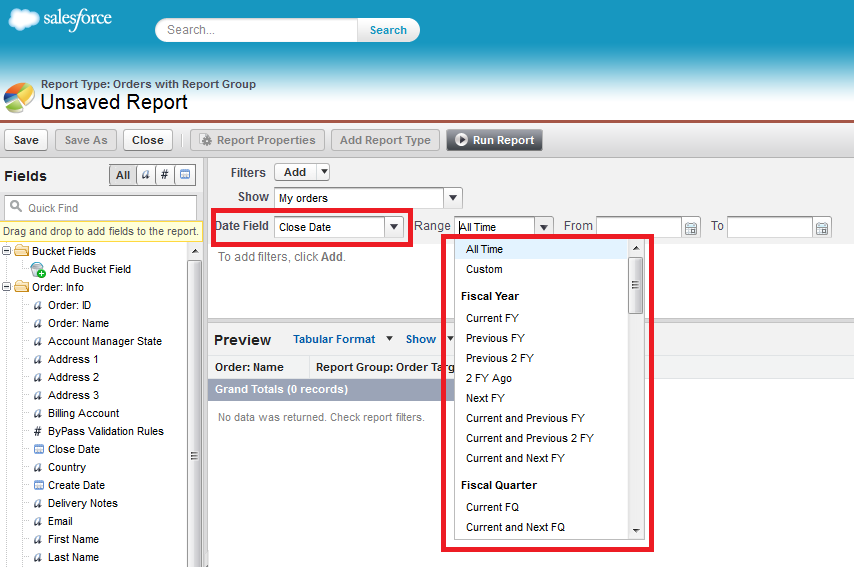
3: 我们选择上图的 'Order with Report Group' 之后,点击右下角的Create按钮(上图中没有截取显示),便会出现如下界面
【这里的Date Field我们可以对其进行动态的Filter,比如Current FY,Current FQ等等】

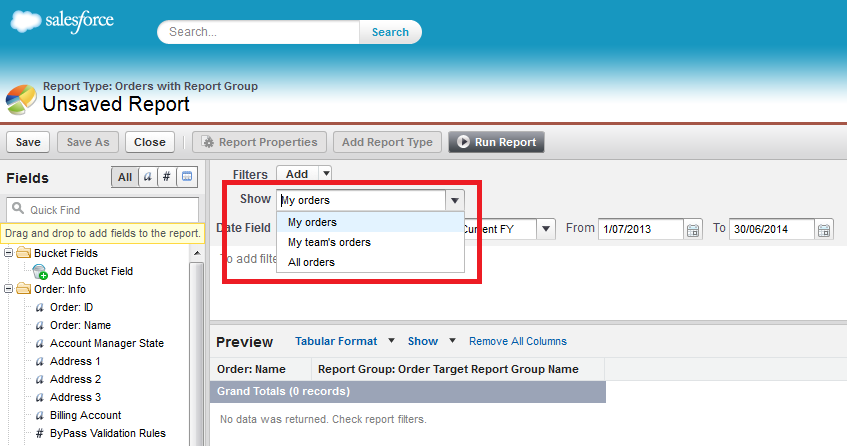
4: 接上图,在 Show 的下来列表中,我们可以选择不同组的Order信息,当然了这也是一个十分常用的Filter

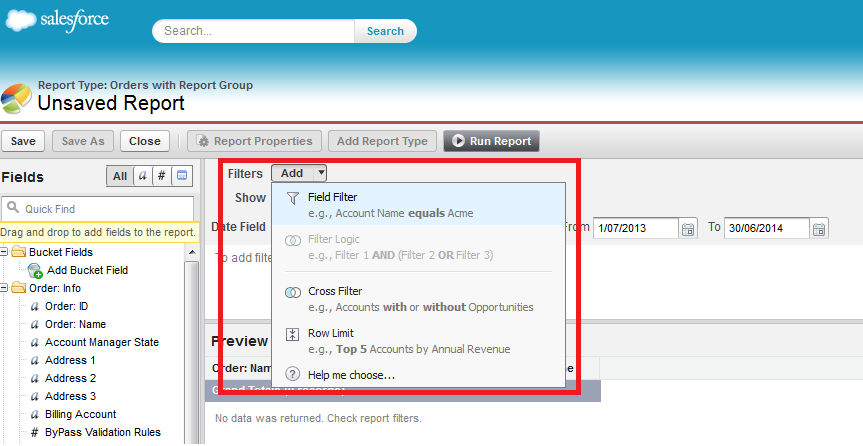
5: 接上图,我们可以在 Filters 中点击 Add 进行添加自己自定义的 Filter 来过滤信息

6: 接上图,若是添加了多种Filter,我们可以用Filter Logic来控制各种Filter之间的逻辑关系(无非就是 AND 与 OR 的关系),我们也可以通过Row Limit来控制将要显示Object的最大条数

7: 如下图中显示了Salesforce中提供的几种常用的显示方式(具体区别可以去官网查找)
【我们选择最复杂的Joined类型,这种类型用于显示比较多种Report Type之间的数据】

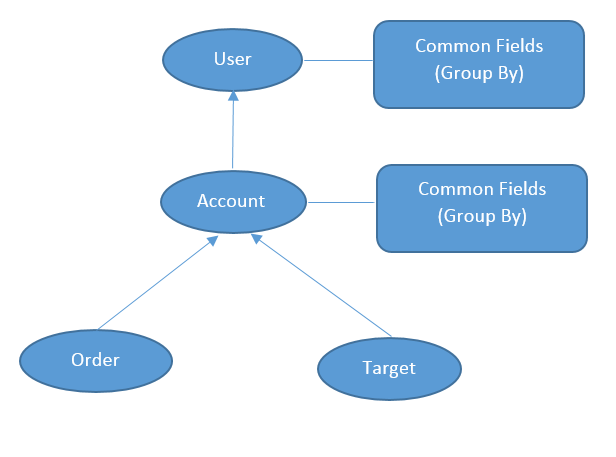
在此我们要进行一定的特殊说明,用Joined类型之后会涉及到对数据进行分组的问题,不同的Object之间我们可以用那些字段进行对数据的分组呢?请看如下的关系图,能够很显现的看出,它们所共同引用的Object中的Field将作为分组的信息,这其中的道理也是显而易见的,不做过多阐述。每种Object都会有Owner的信息,因此User的部分信息将默认作为分组条件(Owner Name等等)

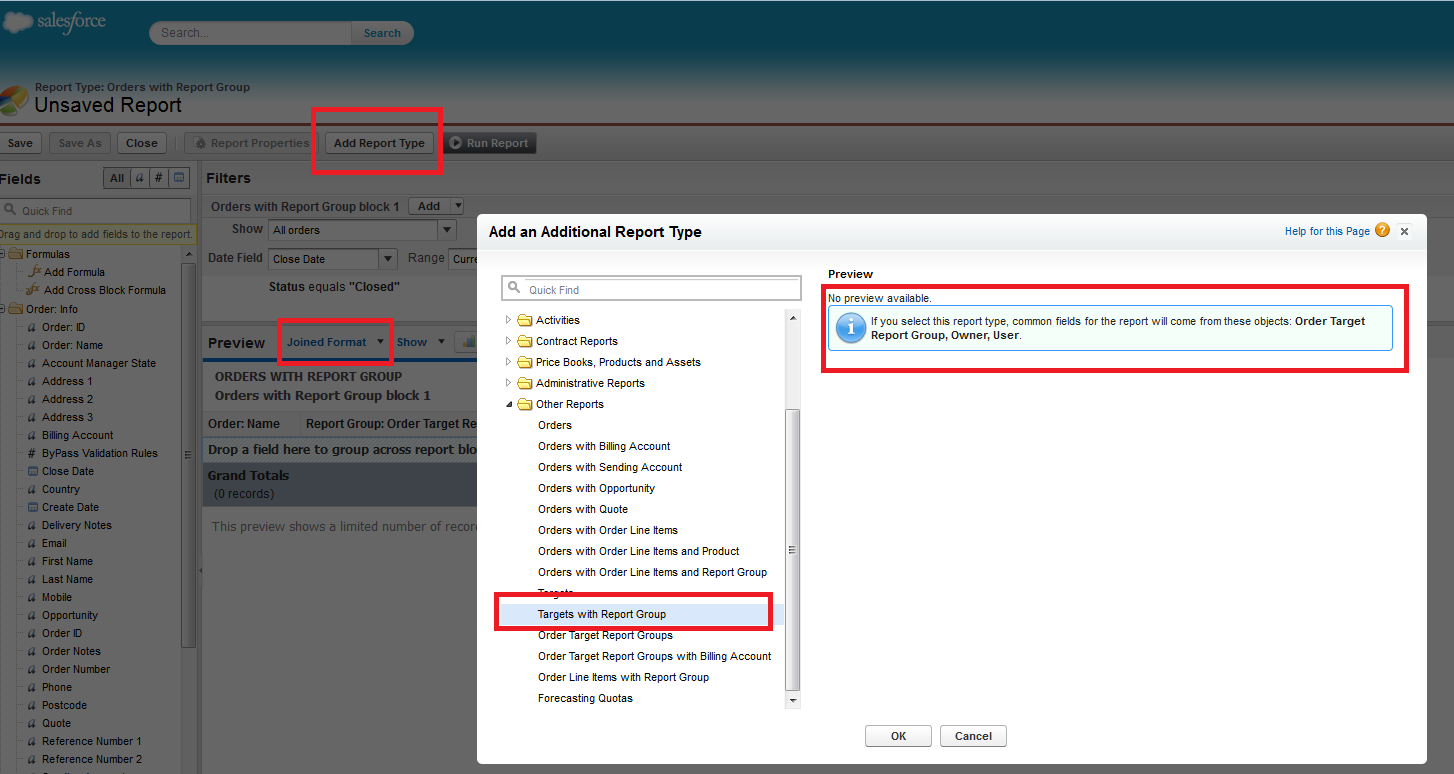
8: 选择了Joined类型之后,我们可以点击上方的 Add Report Type 来添加其他Object的信息了
【选择一种Report Type之后,在所弹出的PopUp的右上方会显示能够进行分组的所有Object】

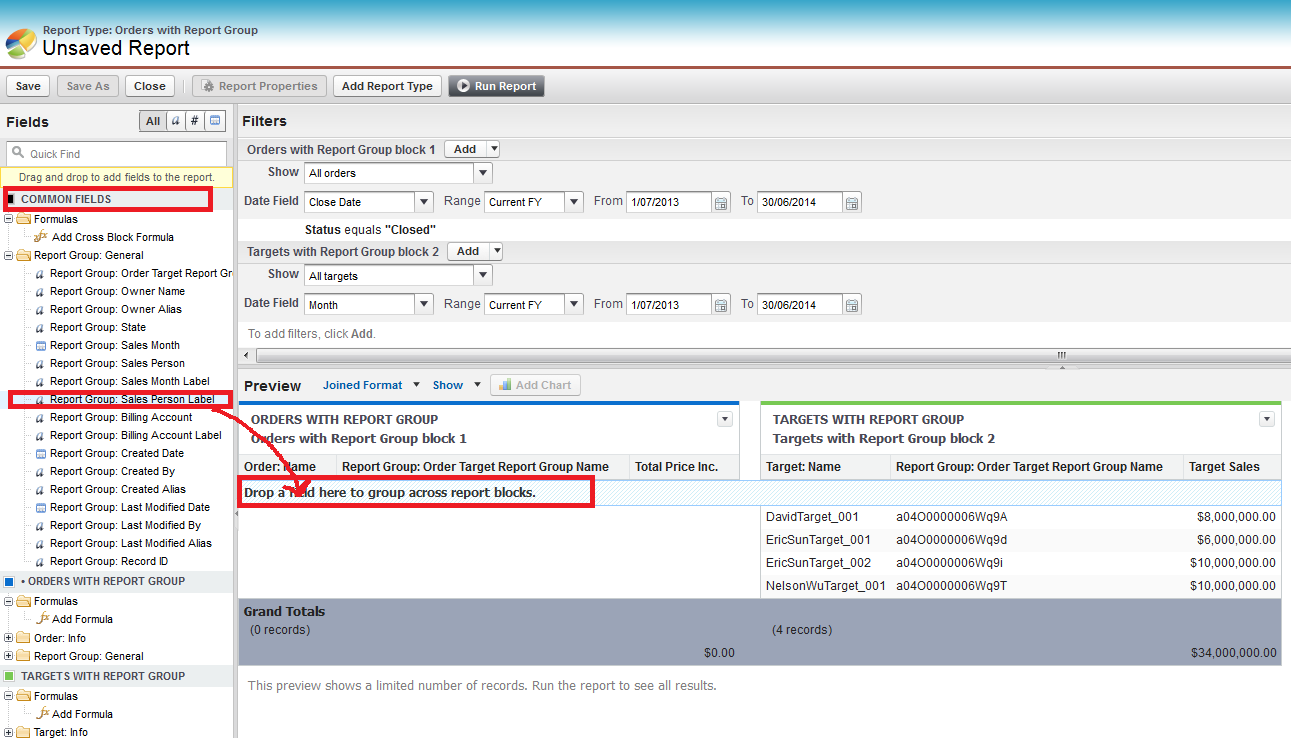
9: 选择上图中的Target with Report Group后点击OK按钮,会显示如下界面
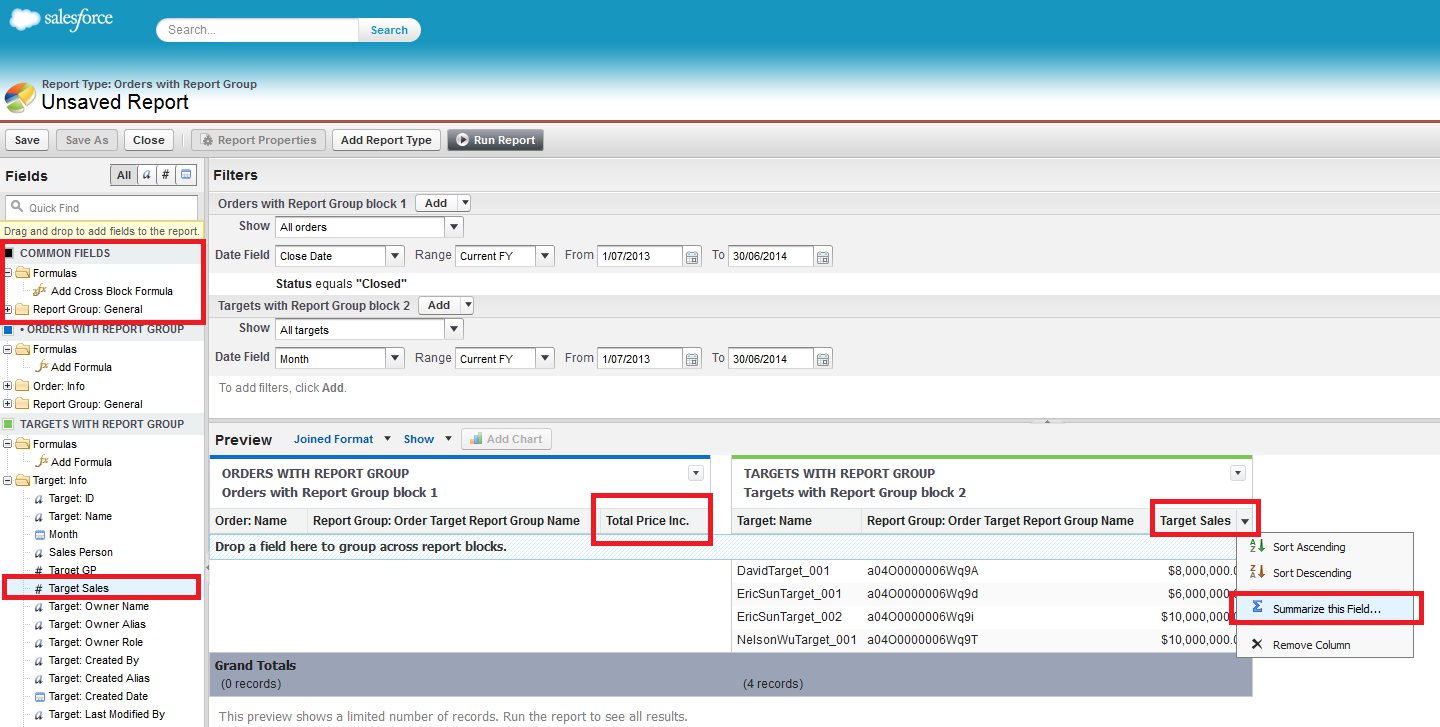
【我们可以用拖拽的方式向对应的Report Block中添加Field,并且可以对Field进行相应的计算】

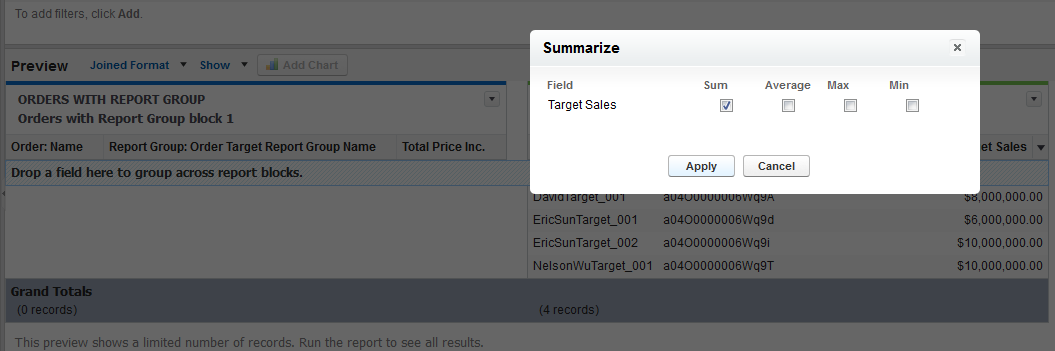
10: 接上图,这里提供的计算有:求和,求平均值,求最大值和最小值

11: 我们选择求和之后,可以在COMMON FIELED中选择我们要进行分组的字段

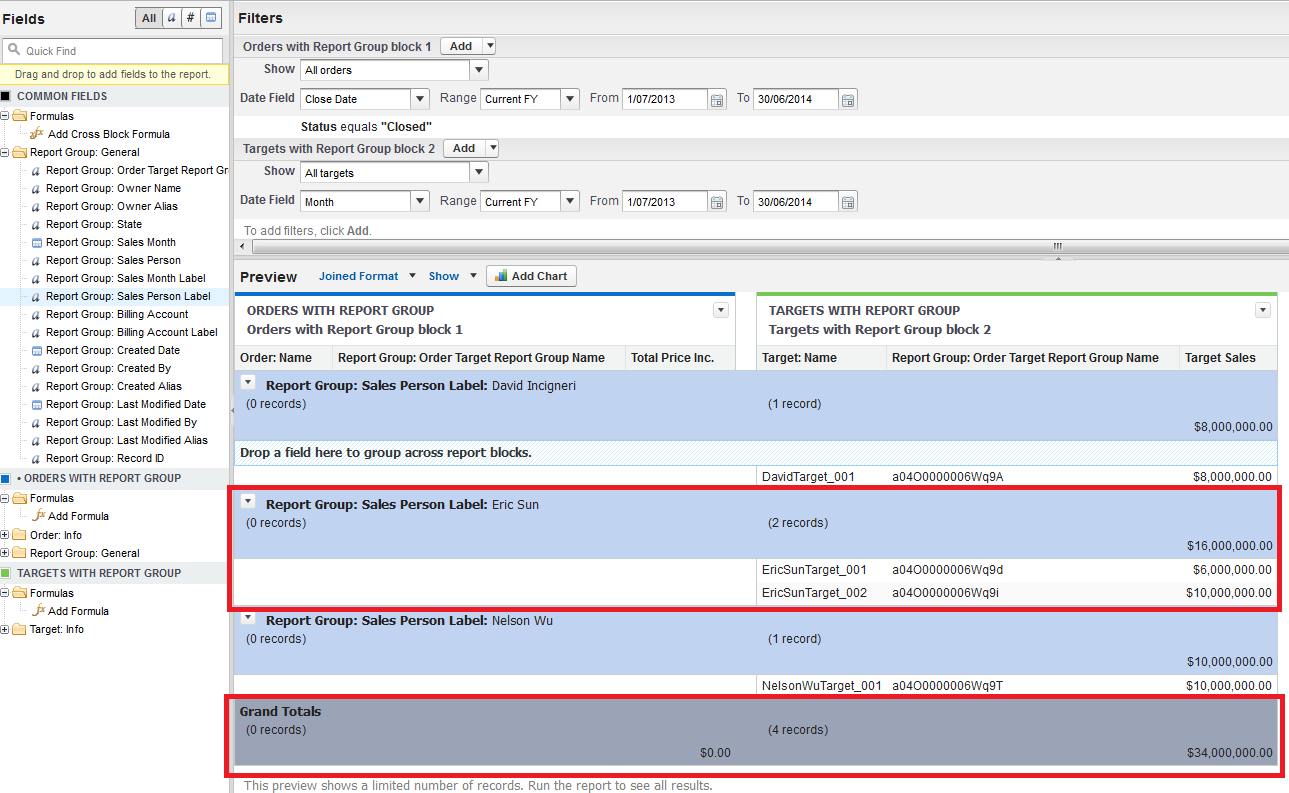
12: 我们将 Report Group :Sales Person Label 字段拖拽到group处(用对应的Sales Person来进行分组),之后会看到如下界面

13: 之后我们点击 Add Chart 按钮会弹出如下PopUp
【我们可以选择Chart的Type,X轴Y轴的信息,并且可以添加Additional Value(这里就可以添加不同Object计算出来的不同数据)】

14: 点击OK之后如下图所示
【由于第一组的Order没有对应的信息,所以蓝色的Sum of Total Price Inc柱状图没有显示,实际上是0高度】

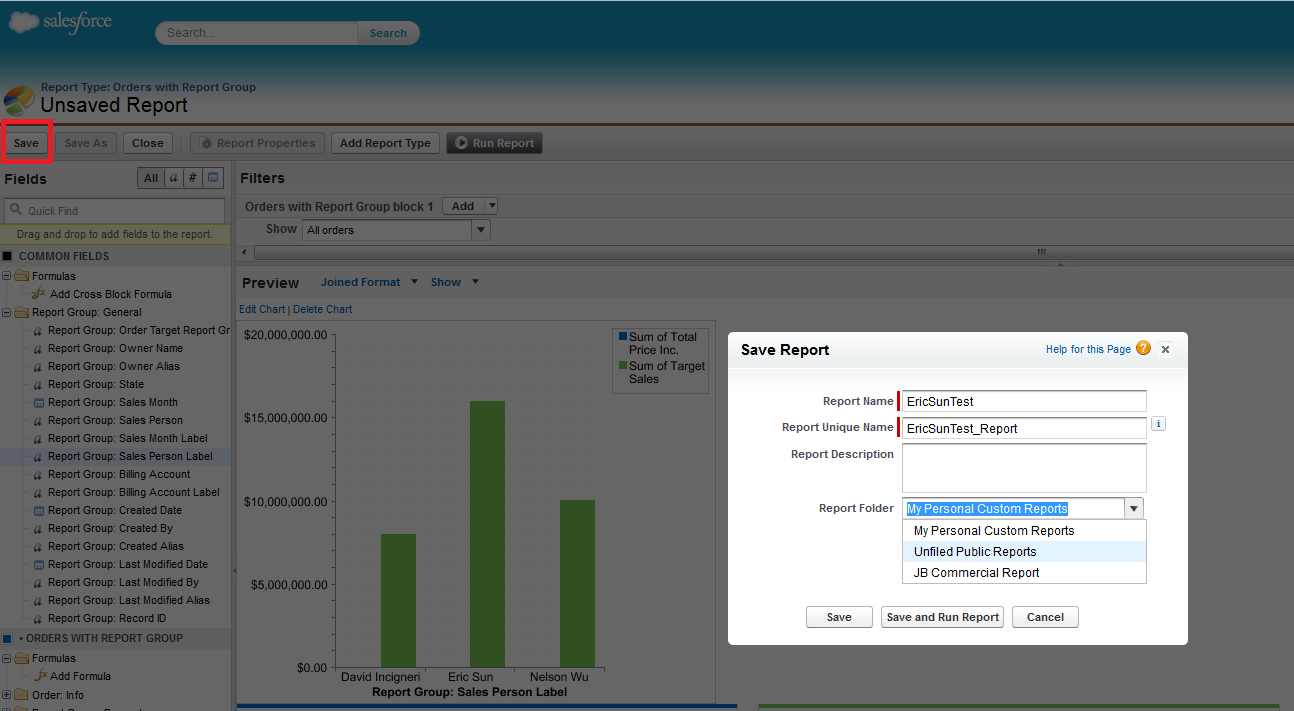
15: 之后点击 Save 按钮,填写对应的信息(Report Name,Report Unique Name,Report Folder)后可以将Report保存到指定的位置

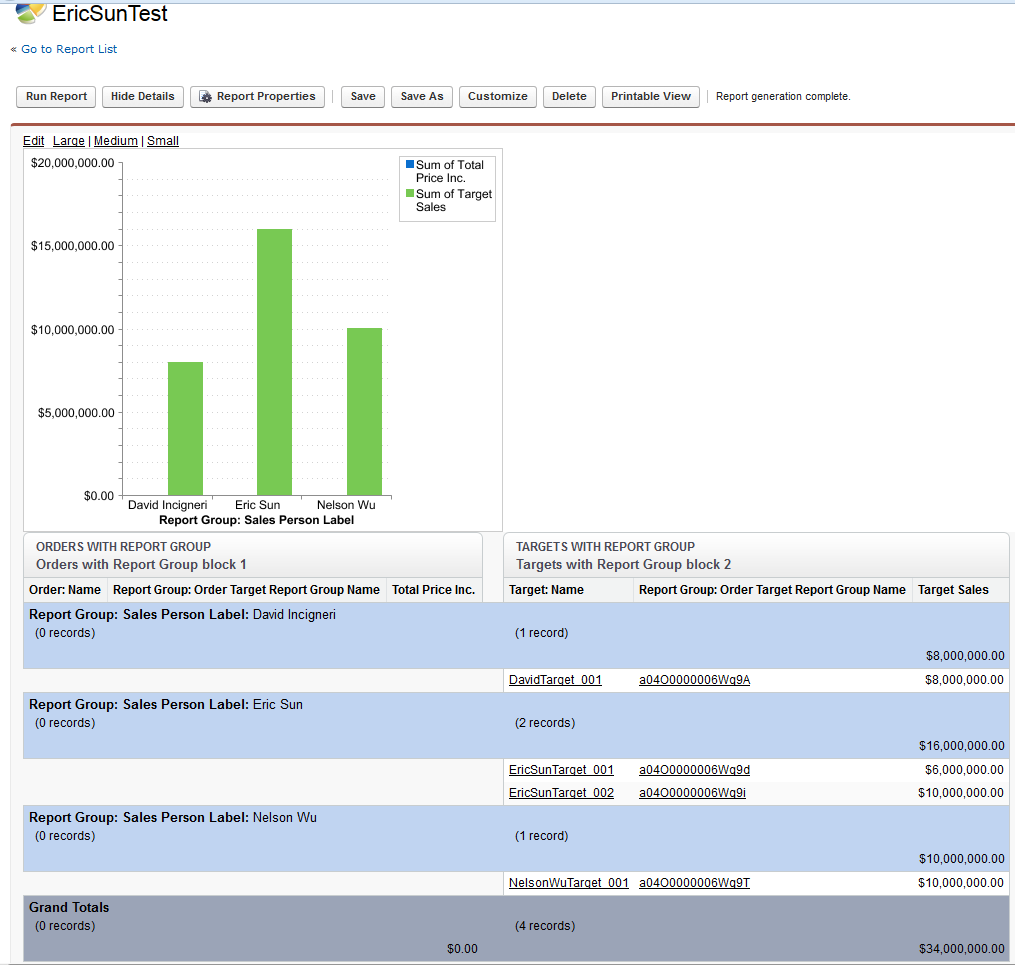
16: 点击上图 PopUp 中的 Save and Run Report 可以到如下界面,这便是最终生成的Report界面

Dashboard:
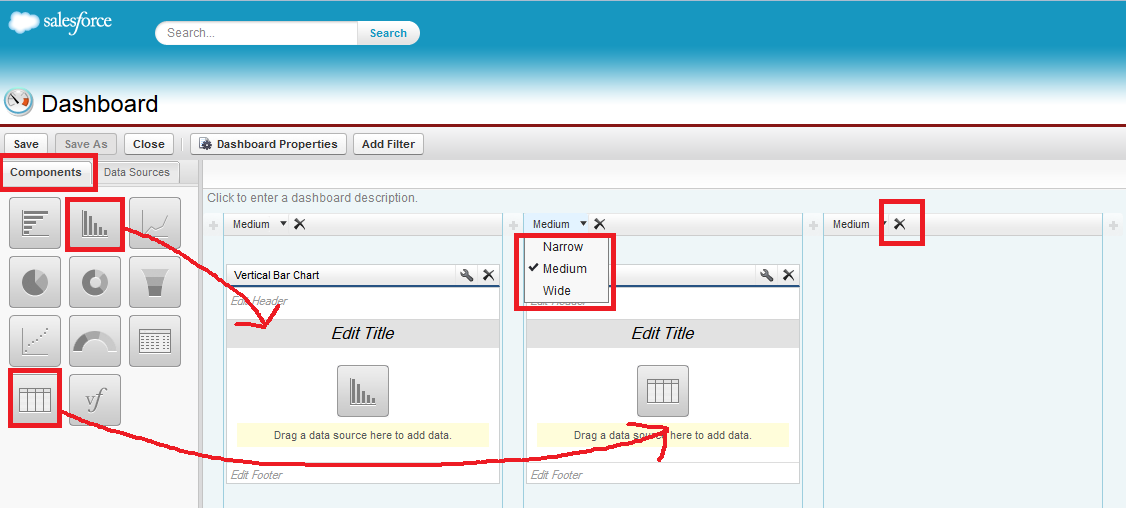
1: 点击 Add Dashboard 按钮(请看Report中的第一步)会看到如下界面
【我们可以删除和添加Dashboard的区域,并且可以用拖拽的方式向区域中添加不同类型的Components,这里我们选择柱状图和Table】

2: 在Data Source中我们可以选择刚刚创建好的Report,并且以拖拽的方式添加到右侧的Components中

3: 接上图,会得到如下提示,之后我们可以点击每个Component的右上角的按钮来进行具体的设置
【Vertical Bar Chart中提示我们必须选择'Use chart as defined in source report'】
【Table中提示我们Metric和Table的Component对Joined类型的Report不可用】

4: 对Vertical Bar Chart进行设置

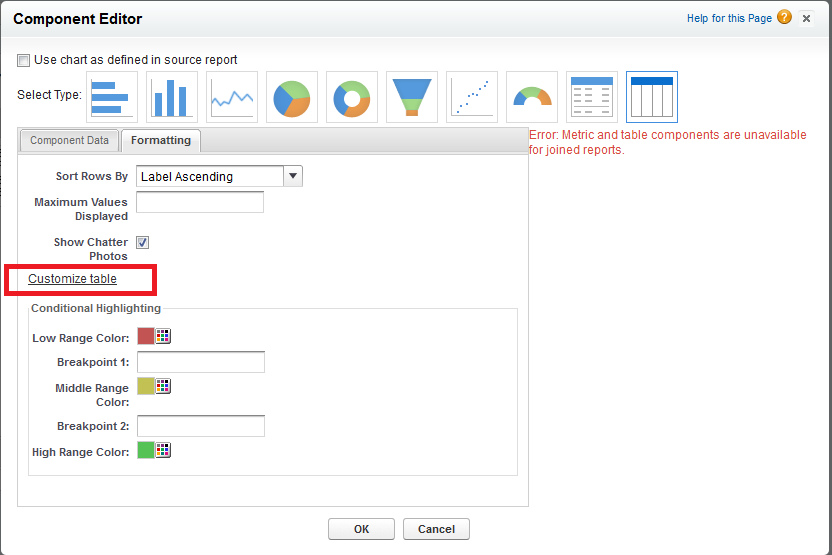
5: 对Table进行设置
【由于Joined类型的Report不可用,所以请自行更换Data Source,这里只提供配置的步骤】

6: 点击上图的Customize table会看到如下界面
【第一个红框中我们可以设置显示的最大条数,与下面的排序组合用于 Top10, Top50 等等的显示】
【第二个红框中我们可以选择使用哪个Column的哪种排列方式】
【第三个红框中我们可以添加更多的Column进行信息的显示】

Report Type:
位置:Setup --> Build(Create) --> Report Types
我们可以自己创建更多的Report Type,类似于Report第2条中的效果
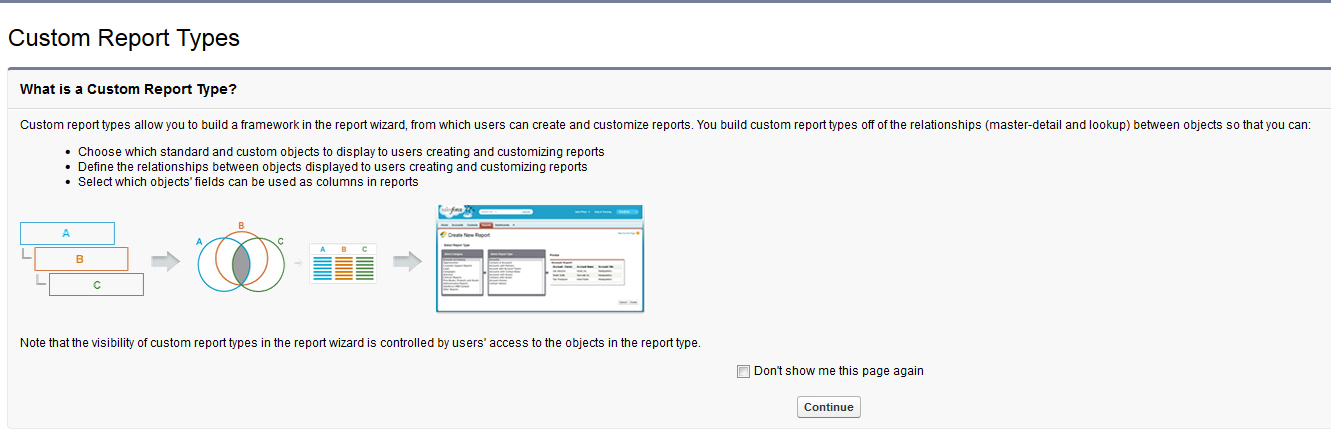
1: 点击Report Types会看到如下界面

2: 点击上图中的Continue按钮

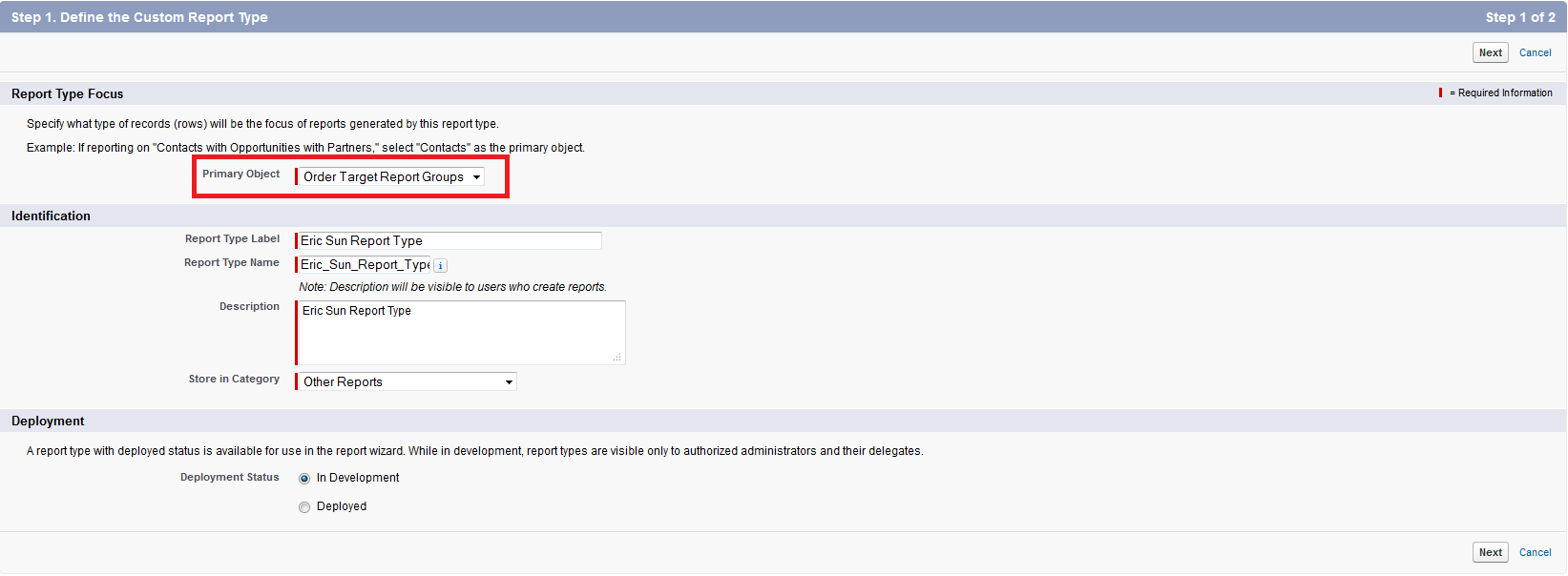
3: 选择Order Line Items,并填写必要的信息

4: 点击Next之后,如下所示
【由于Order与Order Line Items是Master--Details的关系(Details的Object将不会再作为其他Object的Master),因此Order Line Items将不能再作为Report Type中的Primary Object,即:不能添加其他的Object与之关联】

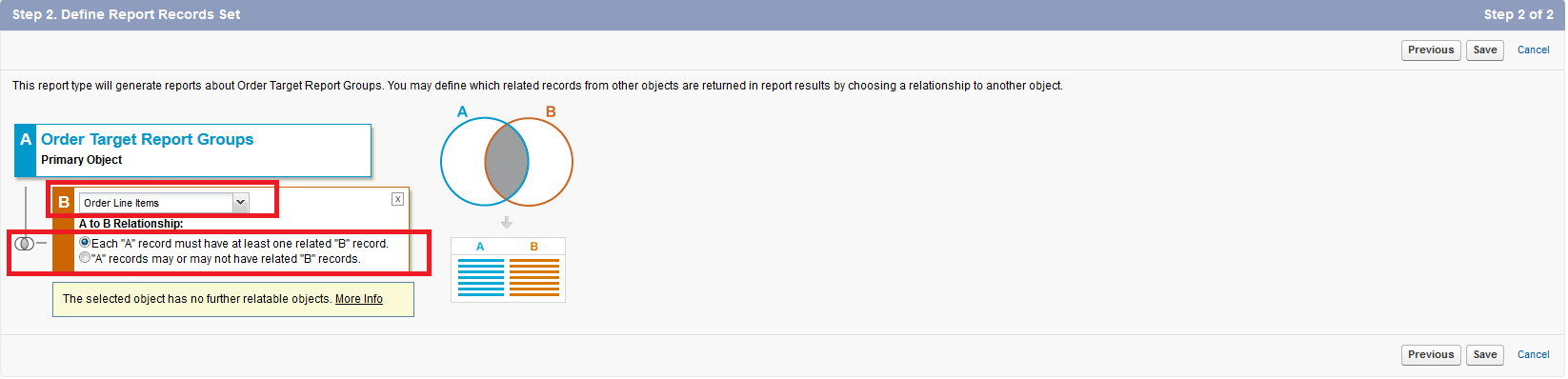
5: 为了解决4中的问题,我们进行一种反向的处理,如下图和6

6: 点击 Click to relate another object 选择我们要关联的Object以及显示的关联关系

【3--4和5--6是相同的操作,旨意在于3--4处理一般的情况,5--6处理带有Master--Details关系的(Details)Object与其他Object建立关联关系的情况】
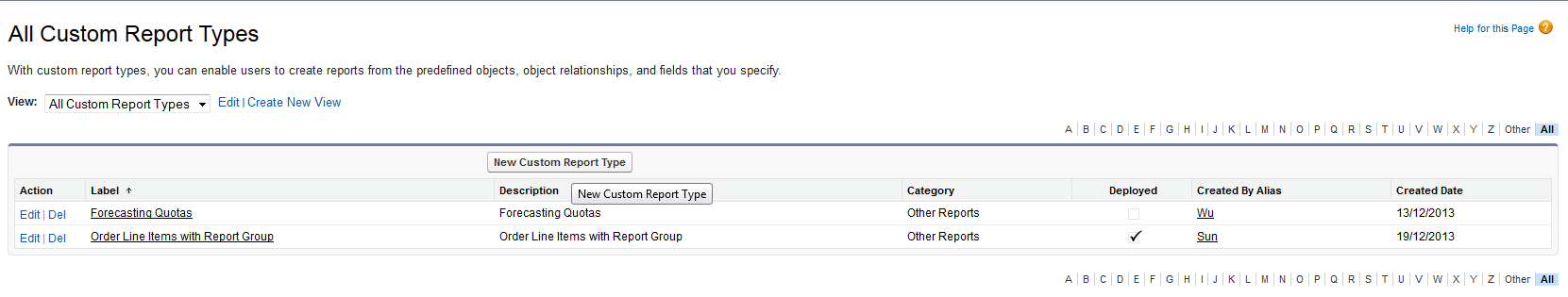
保存之后我们将在上面Report部分的第2步看到我们所创建的Report Type,之后就可以进行具体的操作(如上所示)