前段时间抽空仔细阅读了w3c的css文档关于盒模型方面的一些基础知识。边读边记录了一些要点,在此做些整理,与大家分享,如有理解有误之处,请不吝指教。
1.综述
文档中的每个元素被描绘为矩形盒子。渲染引擎的目的就是判定大小,属性——比如它的颜色、背景、边框方面——及这些盒子的位置。
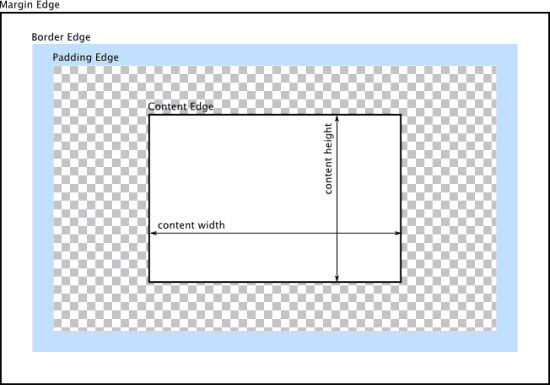
在CSS中,这些矩形盒子用 标准盒模型 来描述。这个模型描述了一个元素所占用的空间。每一个盒子有四条边界:外边距边界margin edge, 边框边界border edge, 内边距边界padding edge 与 内容边界content edge。
下面这张图是从MDN搬来的,画的十分简明易懂:

2.margin的纵向折叠
非浮动框元素周边存在2个或者2个以上纵向margin值且二者之间没有border、padding或者其它content存在时,二者之间的纵向距离取margin中的最大值。
横向margin不产生折叠。
3.auto属性值与UA
- margin、padding、border、以及content的值为auto时,意味着他们的实际值由UA(user agent)分配。
- 横向上例如:margin-left width margin-right中有一个值为auto,UA会确保3者相加等于父元素宽度而对auto值的属性进行重新分配具体值。如果,3者都不为auto,那么UA则会强制margin-right的值改为auto。
- 纵向上类似。
- 当margin-left width margin-right中超过一个值为auto时,如果width是其中之一,则UA会将margin-left、margin-right的值为设置为0,并赋予width的一个合适的值。如果margin-left、margin-right的值都为auto,UA则会将元素居中。
- 如果一个浮动元素或块级元素的以上任何一个属性的值为auto,那么UA会将其当作‘0’处理。
4.line-height
原则上,line-height值赋予元素中文字的总高度。任何行内元素的margin、padding等值都无法改变元素的line-height。也就是说,如果元素的padding值太小,它有可能与其他行文字重叠。
5.normal-flow、floats 与 absolute position
(1)normal-flow 包括block(块级), inline(行内), relative position(相对定位) 3种盒模型;
- 块级情境下,包含块被依次摆放。默认纵向上自顶向下,横向上仅靠父元素左边界,块级元素之间的距离又各自的margin值决定。
- 行内模式下,默认元素水平排列,从左向右,自顶向下。横向上的距离规则类似于块级元素,纵向上受到vertical-align、line-height等属性的影响。一个段落(line-box)的行之间不存在margin等属性。
- 相对定位模式下, 元素在normal-flow方式下布局后,还可以基于相对定位产生位移。这种位移对于其他元素不产生任何影响。
(2)float-flow(浮动模式)
- 浮动是指将一个元素浮动到改行的左边或者右边。
- 例如向左浮动的元素将被移动到父元素的左边界或者前一个左浮动元素的右边界。
(3)absolute-flow (绝对定位模式)
- 绝对定位是一种相对与其包含块(父元素中第一个position为relative的元素)的精确定位。
- 绝对定位的元素被从normal-flow中完全移除。
- 绝对定位元素完全依据:top, bottom, left, right的属性值来定位。
- 绝对定位元素的margin值不会折叠。
6. float 与 clear
- clear:left 要求盒子的顶部边框边缘低于源文档中较早元素产生的任何左侧浮动框的底部外边缘。
- clear:right 要求盒子的顶部边框边缘低于源文档中较早元素产生的任何右侧浮动框的底部外边缘。
- clear:both 要求盒子的顶部边框边缘低于源文档中较早元素产生的任何左侧浮动框以及右侧浮动框的底部外边缘。
clear的计算方法:
- clear除“none”之外的值可能引入间隙,并阻止边缘折叠,作为元素边缘顶部之上的间隔存在。 它用于将元素在垂直方向推过浮动元素的位置。通过首先确定元素的上边界边缘的假设位置来计算其上设置有“清除”的元素的间隙。 如果元素的'clear'属性为'none',这个位置就是实际上边界的边缘。如果元素的上边界边缘的这个假想位置不超过相关浮动,则引入间隙,并且边缘根据规则折叠。