一、什么是html
html是一种超文本标记语言。
主体架构如下:
<html>
<head>
<title>我的第一个html页面</title>
</head>
<body>
hello world!
</body>
</html>
注意小点:html默认的编码版本是utf-8。另外一种是gb2312。当有时候我们打开别人的源码发现是乱码的时候,可以看一下编码版本。编码版本不同会造成乱码。
二、常用的标签(记)
1、段落标签 p标签(块级元素)
<p>这是第一个html页面</p>
2、字体标签<h1>.....<h6>(块级元素)
<h1></h1>(最大)
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>(最小)
常用于页面布局中标题设置
3、body标签
常见属性:bgcolor(背景颜色)、 text(字体颜色)、background(背景图片)======一般会在css中设置
4、列表标签(ul/ol)
无序列表:(常用于导航、菜单、文章列表、产品列表)
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
<ul>的属性主要有type="disc" (实心圆 默认)、type="circle" (空心圆)、type="square" (方块)。自带属性不常用。常和float搭配。
有序列表:
<ol>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
5、表格(table)(块级元素)
很少用于整个页面的布局。常用于整齐的数据。显示有规则的几行几列。
<table>
<tr>
<th> 姓名 </th>
<th> 性别 </th>
<th> 成绩 </th>
</tr>
<tr>
<td> 张三 </td>
<td> 男 </td>
<td> 100 </td>
</tr>
</table>
rowspan:跨行 colspan:跨列
6、其他标签
换行标签 <br/>
水平线标签 <hr/>
空格
加粗<b></b>
倾斜<i></i>
下划线<u></u>
删除线<s></s>
p2 p<sub>2</sub>
p2 p<sup>2</sup>
7、a标签(超链接)
<a href="http:www.baidu.com">百度</a> 必须加http(超文本传输协议)
html 空链接 href="#"与href="javascript:;"的区别,前面其实跳转,后面不跳转,用户体验更好点。
8、<img />标签
<img src="图片路径" alt="图片描述" title="图片标题" width="" height="" />
这里alt属性常用于图片打不开的时候文本替代。title属性用于鼠标滑停时候显示。图片加alt属性也利于网页优化,通常加关键词。
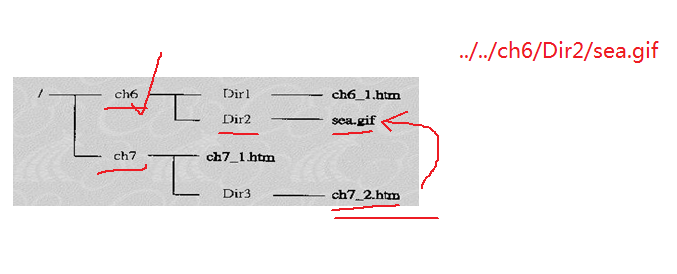
三、 相对路径
ch7_2.html 调用sea.gif

课堂总结:
虽然有些html有自己的属性,去设置该标签的外观,但是实际开发中,不会用它自己的属性去做外观处
理,而是用css 。
其他:常用的块级标签和行级标签
一般的 块级元素诸如段落<p>、标 题<h1><h2>...、列表。<ul><ol><li> 、表格<table>、表单<form>、<div>和<body>等元素。
块级无素的显著特点是:每个块级元素都是从一个新行开始显示,而且其后的无素也需另起一行进行显示。
行级标签:类似文本的显示方式,按“行”逐一显示,常用的行级标签有:
(1)、图像标签<img>:表示用于在网页中显示图片.
(2)、超链接标签<a>:
(3)、范围标签<span>:表示用于标识行内的某个范围.例如:实现行内某个部分的特殊设置以区分其他内容.
(4)、换行标签<br />:表示强制换行显示.
(5)、输入框标签<input>
(6)、多行文本域标签<textarea>