在进行Web自动化测试时,有时网页会弹出选择证书的弹框,该弹框无法通过元素定位进行操作
如下图的场景:

此时有两个方法可以解决:
模拟键盘的Enter操作
此处以java为例:
import java.awt.*;
import java.awt.event.KeyEvent;
public class MyRunnable implements Runnable {
@Override
public void run() {
try {
Sleep.sleep(6000);
Robot Robot = new Robot();
Robot.keyPress(KeyEvent.VK_ENTER);
Robot.keyRelease(KeyEvent.VK_ENTER);
} catch (AWTException e) {
e.printStackTrace();
}
}
//测试类
public static void main(String[] args) {
MyRunnable myRunnable=new MyRunnable();
Thread t =new Thread(myRunnable);
t.start();
}
}
修改注册表,自动选择证书
1、Win + R打开运行,输入regedit打开注册表编辑器
2、找到这个目录(没有的话依据此目录手动创建项):
HKEY_LOCAL_MACHINESOFTWAREPoliciesGoogleChromeAutoSelectCertificateForUrls
3、在AutoSelectCertificateForUrls中,右键选择新建 - 字符串值
4、名称为1,数据为{"pattern":"*","filter":{}}

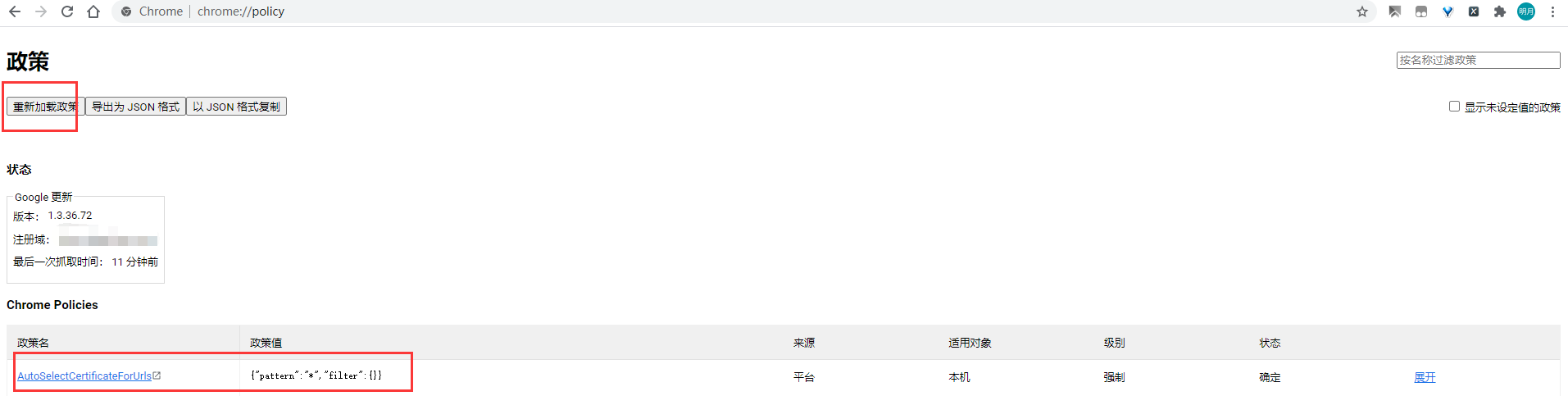
5、打开Chrome浏览器,URL输入chrome://policy,查看是否存在此策略,没有的话重新加载一下

此时,打开浏览器就不会提示选择证书了
注册表中的
"pattern":"*",此处的*代表匹配所有网站,如果需要其他匹配,可以这样写:https://[*.]xxx.com