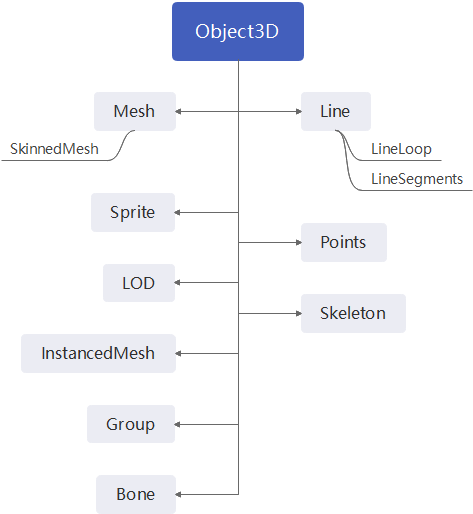
三维组件,是three.js可以添加到场景内的三维元素对象,其主要包含以下组件:

1、Mesh :用于添加所有的三维图形元素,主要参数geometry和material ,图形元素和材质。
var geometry = new THREE.BoxBufferGeometry( 200, 200, 200 ); var material = new THREE.MeshBasicMaterial( { map: texture } ); mesh = new THREE.Mesh( geometry, material );
2、Line:用于向场景中绘制线
line = new THREE.Line( p[ 3 ], p[ 0 ] ); line.scale.x = line.scale.y = line.scale.z = p[ 1 ]; line.position.x = p[ 2 ][ 0 ]; line.position.y = p[ 2 ][ 1 ]; line.position.z = p[ 2 ][ 2 ]; scene.add( line );
3、Points:用于在三维场景中构件点信息,长用于实现粒子效果。
var particles = new THREE.Points( geometry, materials[ i ] ); particles.rotation.x = Math.random() * 6; particles.rotation.y = Math.random() * 6; particles.rotation.z = Math.random() * 6; scene.add( particles );
4、Sprite:用于在三维场景中添加二维元素,可以通过缩放控制大小。
var sprite = new THREE.Sprite( material ); sprite.position.set( x, y, z ); sprite.position.normalize(); sprite.position.multiplyScalar( radius );
scene.add( sprite );
5、group:可以实现对以上元素进行分组.
for ( var a = 0; a < amount; a ++ ) { var sprite = new THREE.Sprite( material ); sprite.position.set( x, y, z ); sprite.position.normalize(); sprite.position.multiplyScalar( radius ); group.add( sprite ); } scene.add( group );
6、Bone/Skeleton:主要实现骨骼动画,后面章节详细介绍
7、LOD:实现分层、分级别显示的主要组件
lod = new THREE.LOD(); for ( i = 0; i < geometry.length; i ++ ) { mesh = new THREE.Mesh( geometry[ i ][ 0 ], material ); mesh.scale.set( 1.5, 1.5, 1.5 ); mesh.updateMatrix(); mesh.matrixAutoUpdate = false; lod.addLevel( mesh, geometry[ i ][ 1 ] ); }
8、InstancedMesh
用于构件一个矩阵和整理的图形元素