上一节,介绍了StartScreen的主要功能,本节介绍Ribbon的另外一个小功能StatusBar,状态栏是脱离ribbon之外单独存在,可以单独使用的控件
其基本代码定义如下:
|
<Fluent:StatusBar HorizontalAlignment="Stretch" Grid.Row="3" VerticalAlignment="Bottom"> <Fluent:StatusBarItem Title="状态1" Value="150" HorizontalAlignment="Left"> <TextBlock Text="150 px" /> </Fluent:StatusBarItem> <Separator HorizontalAlignment="Left" /> <Fluent:StatusBarItem Title="状态2" Value="15" ToolTip="当前文字的提示信息" Content="16个字" HorizontalAlignment="Left" /> <Separator HorizontalAlignment="Left" /> <Fluent:StatusBarItem Title="状态3" HorizontalAlignment="Right" Content="右边状态显示"/> </Fluent:StatusBar> |
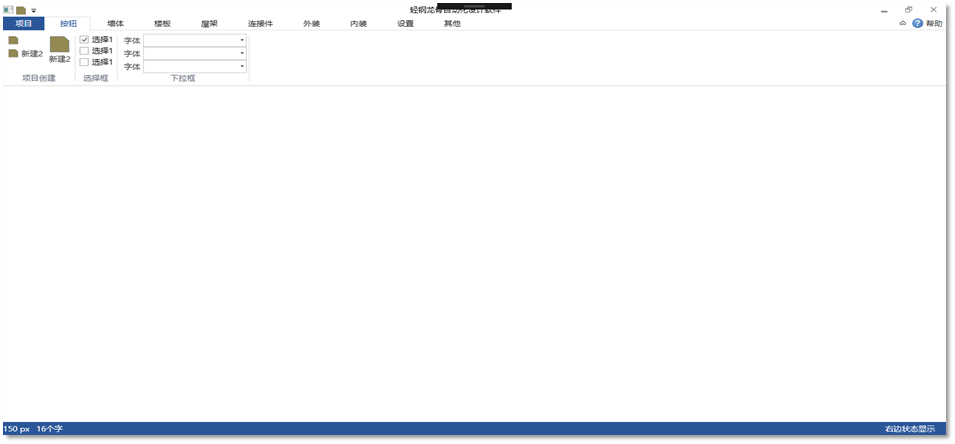
状态栏主要是由StatusBarItem和Separator组成,StatusBarItem中也可以包含自定义元素,其表现形式如下: