前言
selenium元素定位分为两大模块,单数定位和复数定位。单数定位定位到的是某个具体的元素,复数定位定位到的是具有相同属性的一组元素。这里讲解下python中selenium库的元素定位方法。
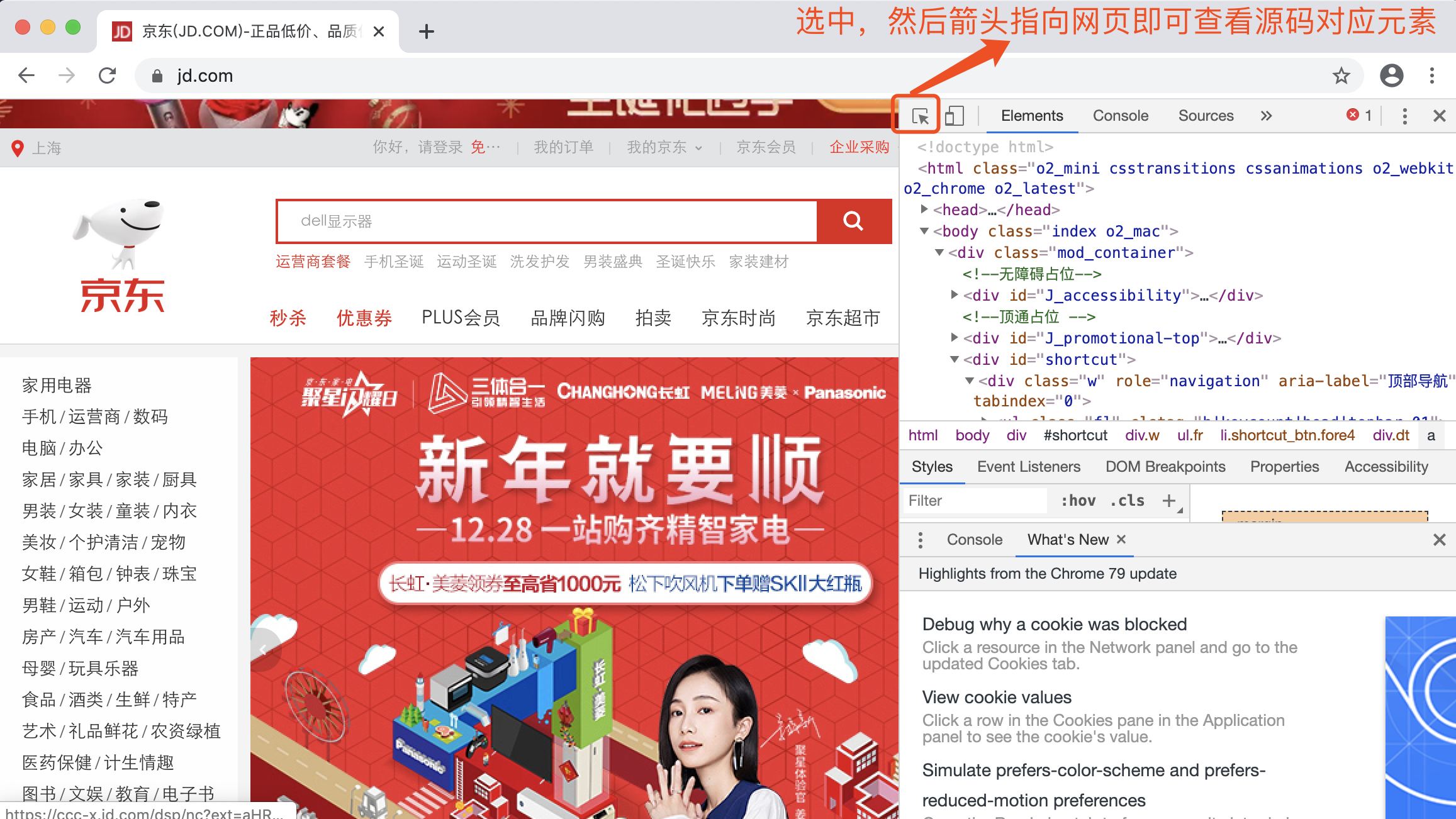
前提-打开浏览器开发者模式
定位元素前需先打开浏览器开发者模式,查看页面源码
例:chrome浏览器
windows:快捷键F12
Mac ios :快捷键option+command+i

单数定位
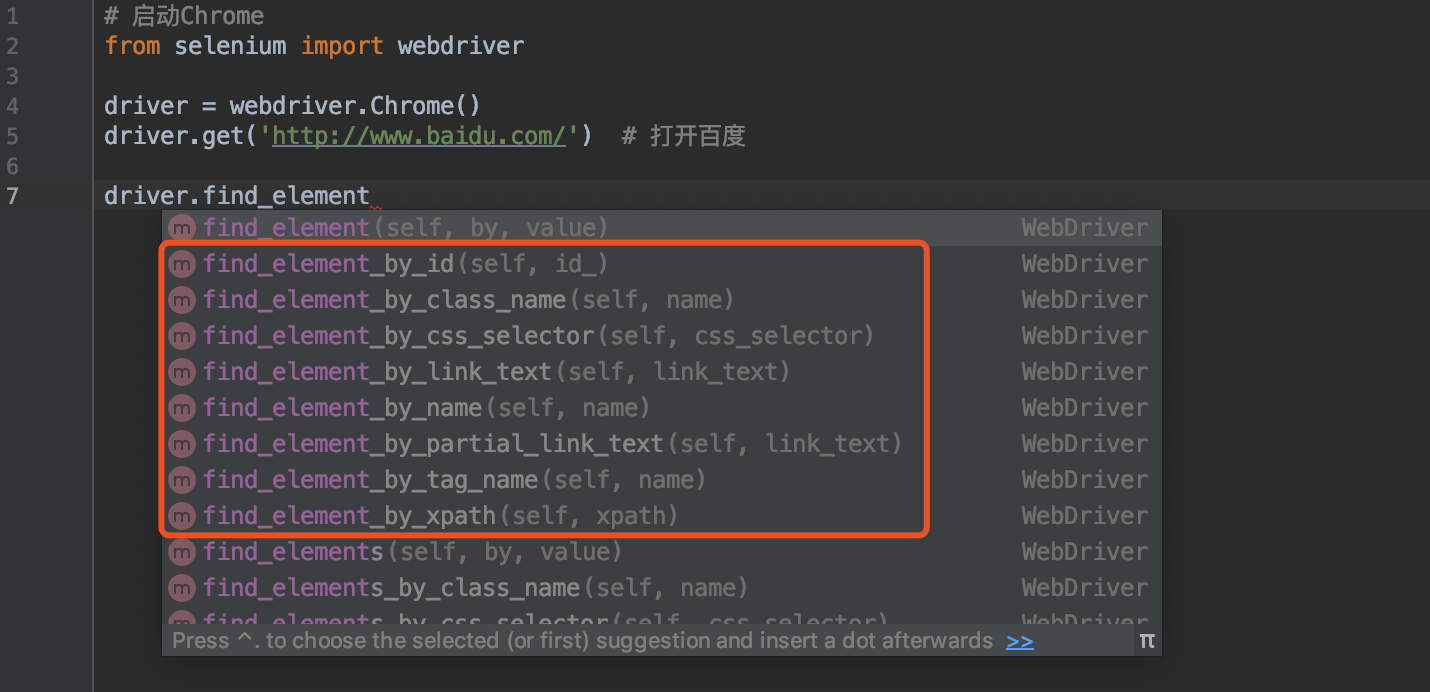
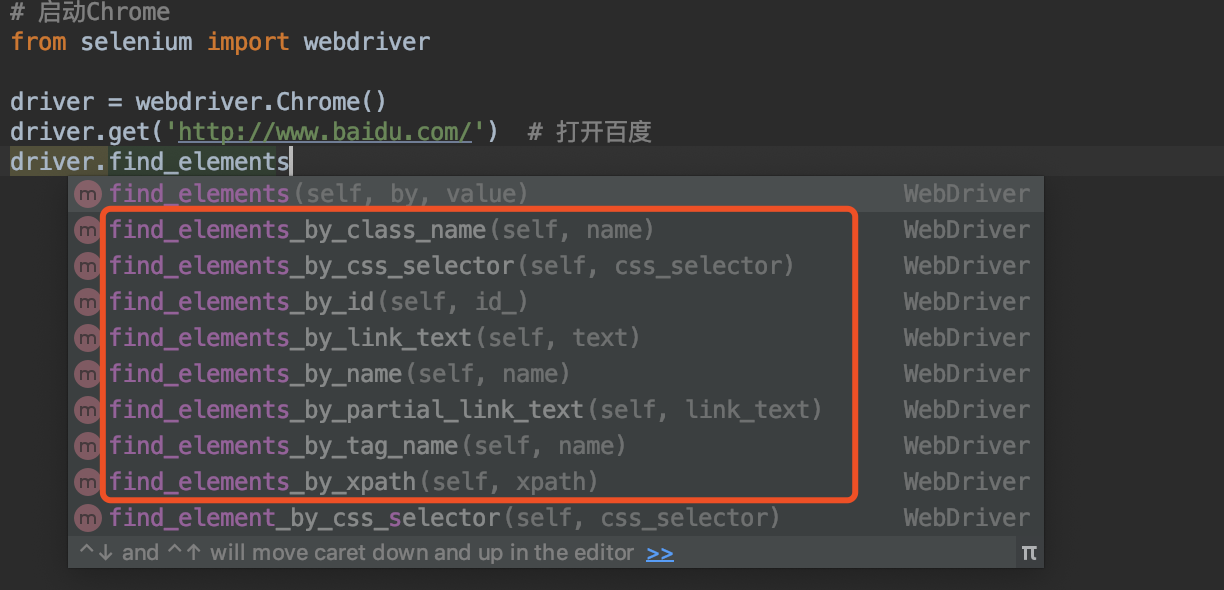
单数定位,即定位单个元素。selenium单数定位方法有八种,如下:

1,根据元素id、class、name属性定位

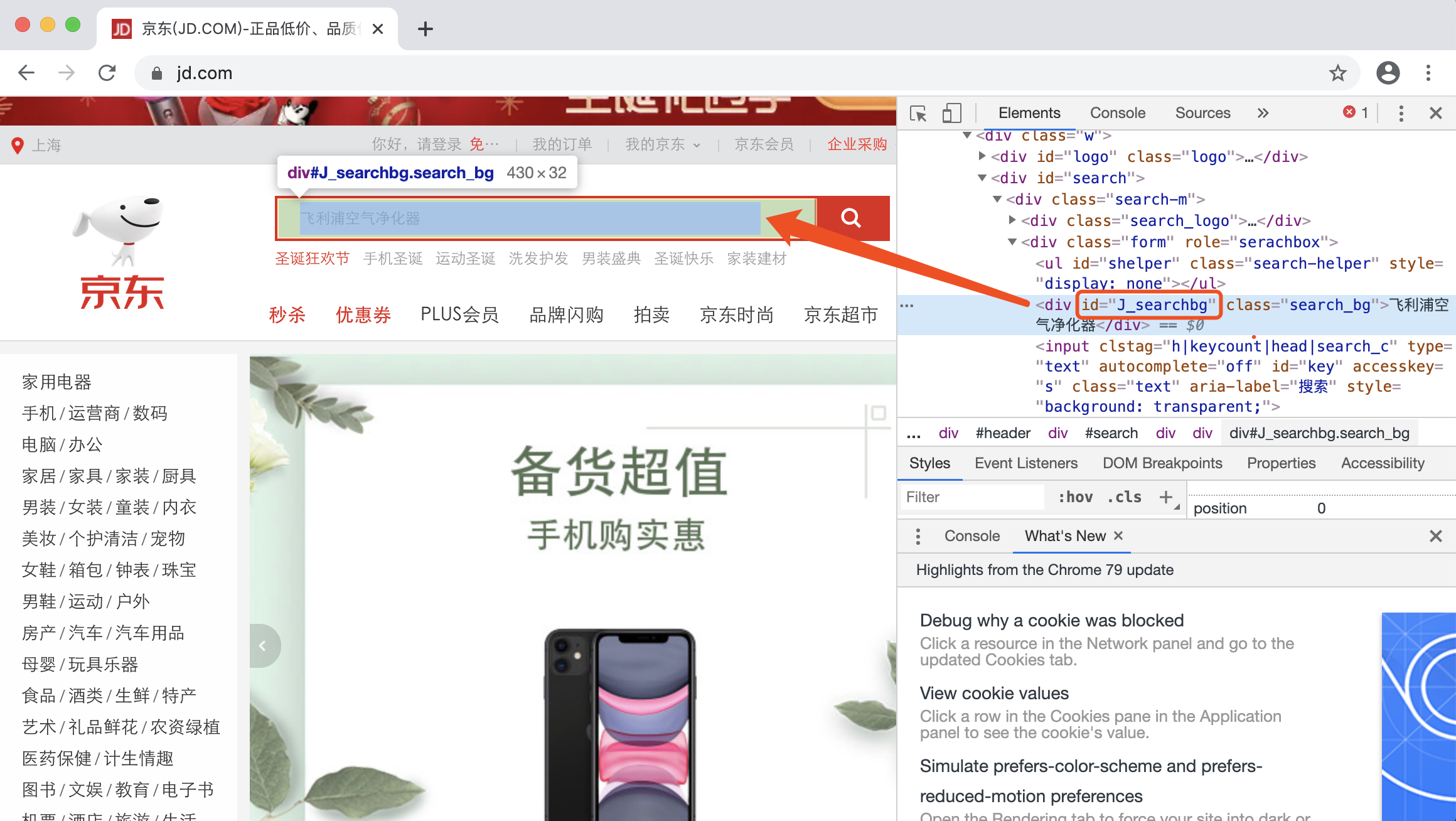
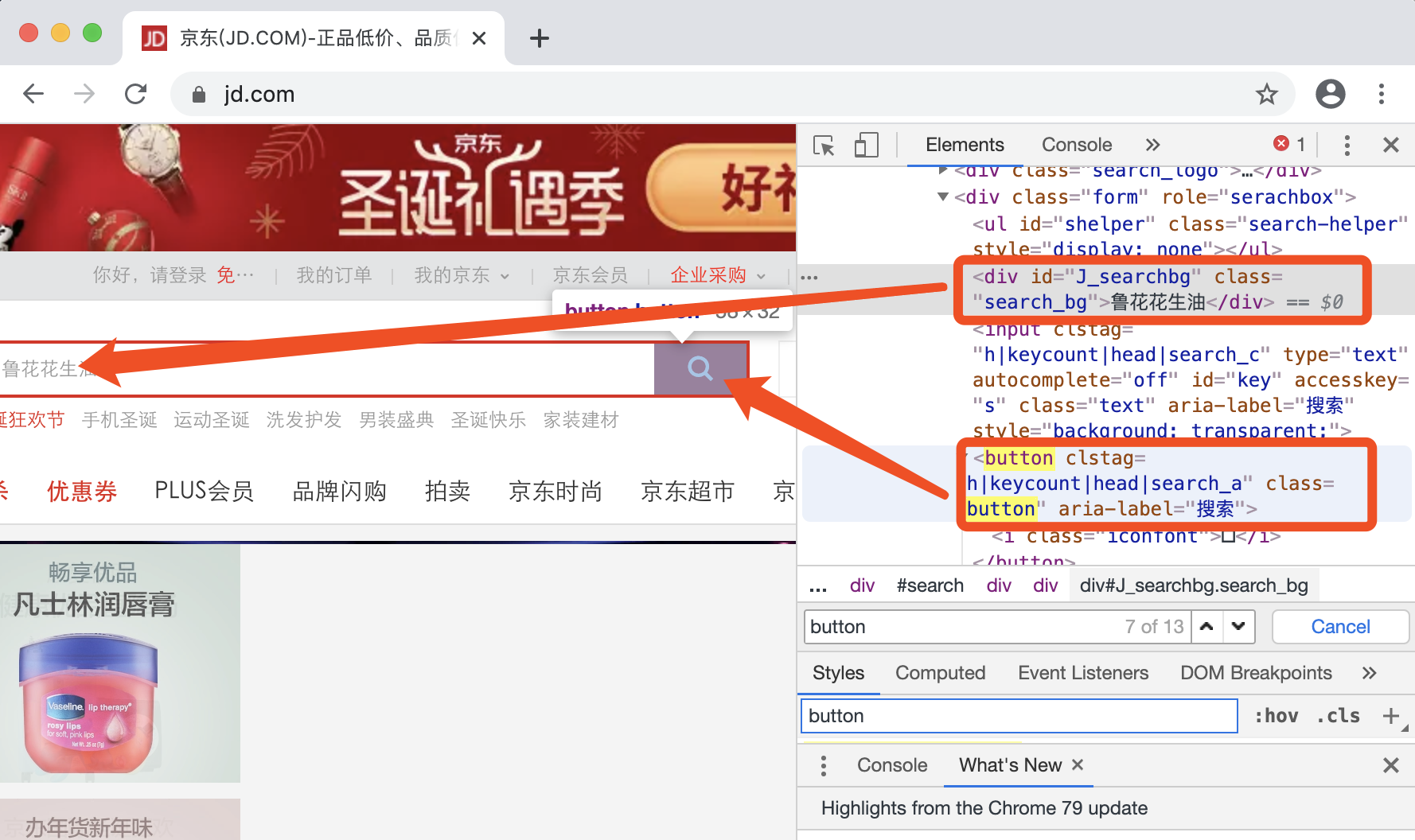
1 driver.find_element_by_id("J_searchbg") #根据id定位上图搜索框-推荐词 2 driver.find_element_by_class_name("search_bg") #根据class定位上图搜索框-推荐词 3 driver.find_element_by_name("name属性值") #根据元素name属性定位
2,定位文本超链接
文本超链接定位分为两种:精确匹配和模糊匹配

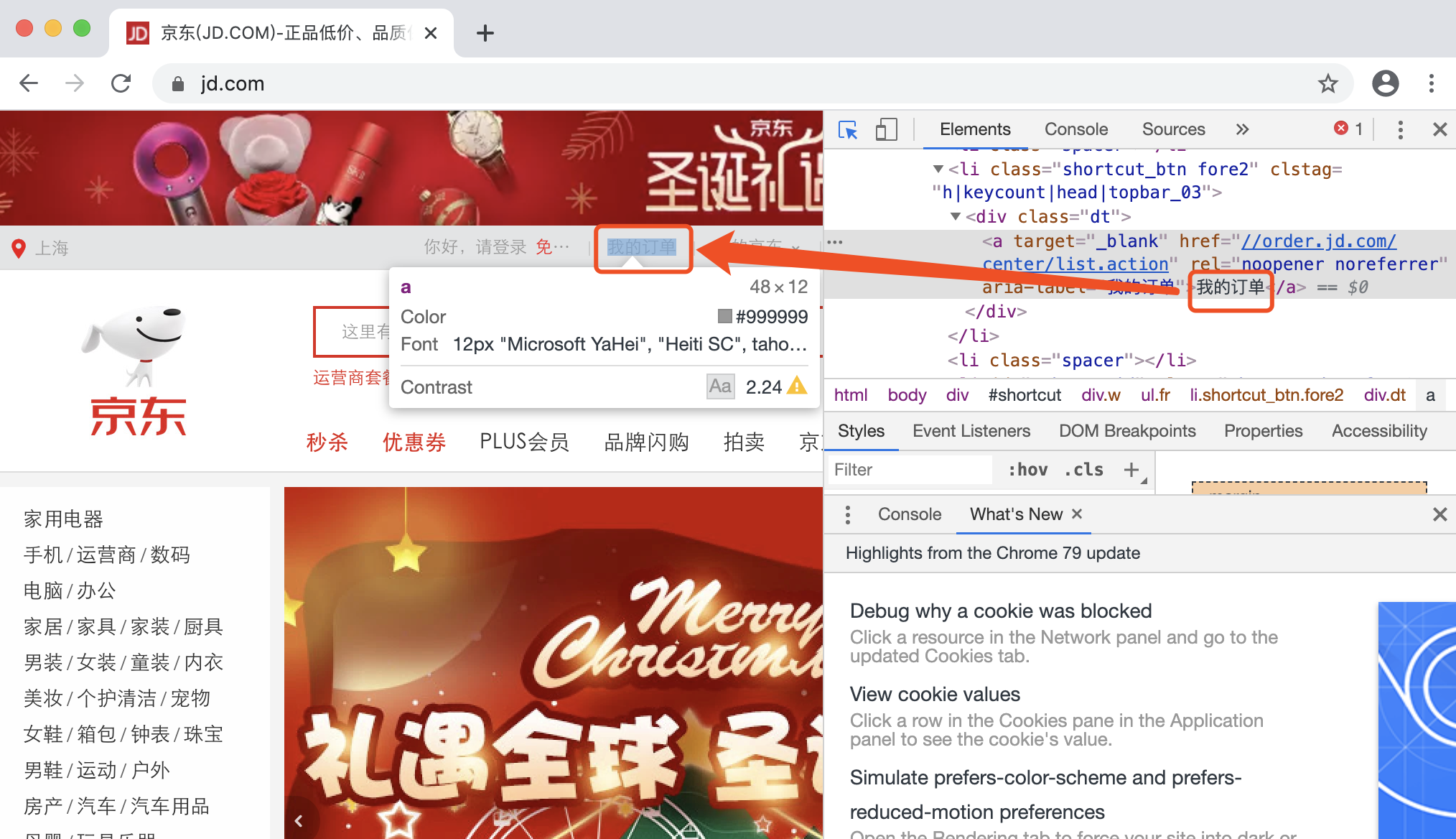
精确匹配:匹配相同目标文本的超链接
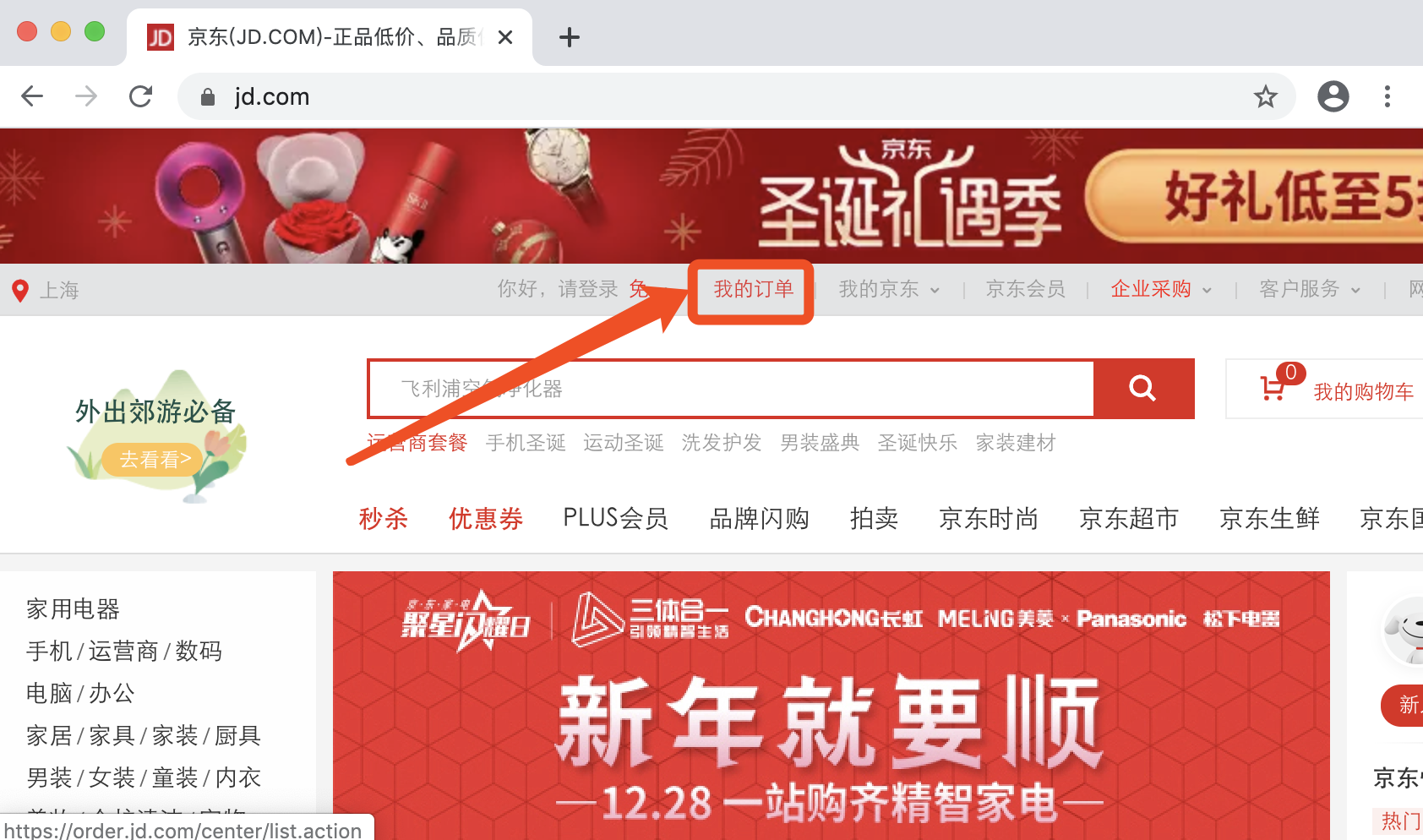
driver.find_element_by_link_text("我的订单") #定位文本为"我的订单"的文本超链接
模糊匹配:匹配包含目标文本的超链接
driver.find_element_by_partial_link_text("订单") #定位文本包含"订单"的文本超链接
3,根据元素标签定位
HTML源码中有多个<div>、<a>、<input>。。。等标签,可根据标签来定位元素,但是同一个页面有很多相同标签导致无法确定元素唯一性,很难确定到具体的元素,该方法使用较少。

driver.find_element_by_tag_name("input") #定位input标签
4,根据xpath路径定位
基本语法

1 search_xpath = '//div[@id="J_searchbg"]' 2 3 driver.find_element_by_xpath(search_xpath) # 使用xpath定位,上图搜索-推荐词
备注:字符串引号需单双结合,单引号中嵌套双引号,或者双引号中嵌套单引号。
实例二:定位属性不唯一的元素
driver.find_element_by_xpath('//*[@id="navitems-group1"]/li[1]/a[1]') # 查找秒杀菜单
实例三:层级定位
兄弟关系定位

从上图中可见,搜索推荐词和搜索btn在同一个class="form"的div下,故搜索btn为搜索推荐词的兄弟元素,定位如下
driver.find_element_by_xpath('//div[@id="J_searchbg"]/../button') #定义搜索推荐词的兄弟元素搜索按钮

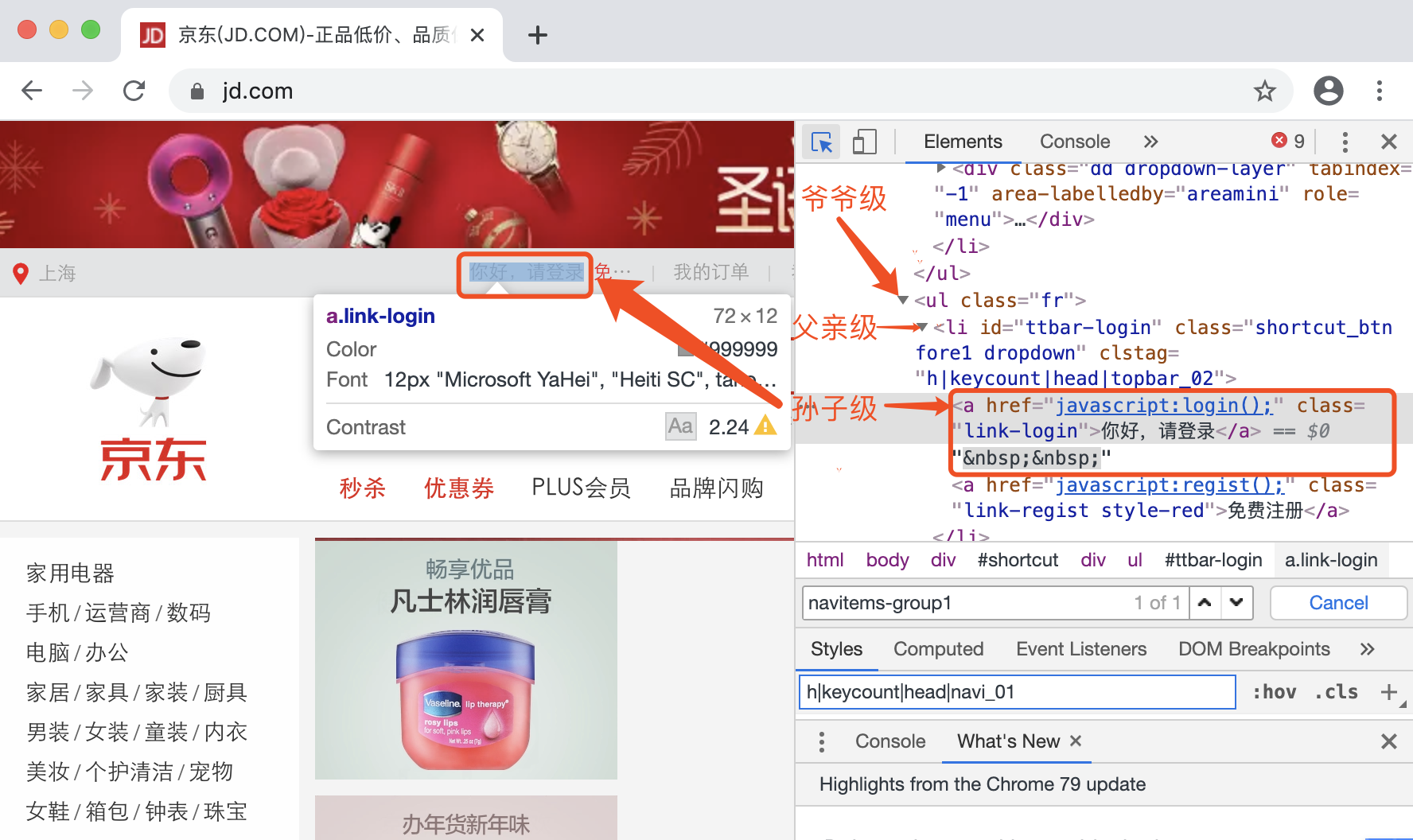
driver.find_element_by_xpath('//*[@class="fr"]//a[@class="link-login"]') #定义class="fr"的<div>元素的孙子元素<a>(class="link-login")
实例四:文本定位

1 #精确匹配 2 driver.find_element_by_xpath('//*[text()="我的订单"]') # 定位text="我的订单"的所有元素 3 4 #模糊匹配 5 driver.find_element_by_xpath('//*[contains(text(),"订单")]') # 定位text包含"订单"的所有元素
5,根据css查找元素定位
driver.find_elements_by_css_selector("#J_searchbg") # 使用css selector定位,上图搜索-推荐词
driver.find_elements_by_css_selector('#div[id="navitems-group1"]>li[1]>a[1]') # 使用css selector定位,上图-秒杀菜单
复数定位
复数定位,是指定位具有相同属性的一组元素。selenium复数定位,也是八种定位方法,和单数定位一样只是element是复数形式elements,如下:

上图中复数八种定位方法的使用和单数定位是一样的,这里不展示详细说明,具体使用参考可单数定位。
当页面有多个相同属性的元素时,可使用复数定位,例:
1 jingdong_menu = driver.find_elements_by_class_name("navitems-lk") #京东-菜单栏,所有菜单具有相同属性,故可使用复数定位所有菜单 2 3 jingdong_menu[0].click() #点击第一个菜单-秒杀,根据索引值获取对应元素
元素常用操作
点击元素:click()
输入文本:send_keys("文本")
清空:clear()
例:
1 driver.find_element_by_id("J_searchbg").click() # 点击京东-搜索框 2 driver.find_element_by_id("J_searchbg").send_keys("洗衣机") # 京东-搜索框,输入“洗衣机” 3 driver.find_element_by_id("J_searchbg").clear() # 京东-搜索框,清空内容
