今天突发奇想,在数组里面,我想删除某个值,想通过arr.forEach()方法遍历,遇到符合条件的,就arr.splice(index,1)删掉,但我发现,有问题,
如果,符合条件的两个元素放在一起,遍历方法就不能维持索引,都删掉了。
如果符合条件的分散开,就像下面这样,就能够把不想要的元素删除:
var arr1=["1",2,3,5,"1"];
console.log("原arr1",arr1);
arr1.forEach(function(item,index){
if(item ==="1") arr1.splice(index,1);
})
console.log("现arr1",arr1);

如果,符合条件的多个相邻,就会出问题:
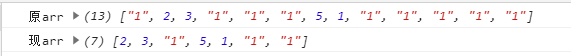
var arr=["1",2,3,"1","1","1",5,1,"1","1","1","1","1"];
console.log("原arr",arr);
arr.forEach(function(item,index){
if(item ==="1") arr.splice(index,1);
})
console.log("现arr",arr);

可以用delete来实现这个功能:
小妙招:比如delete obj.a,主要用于删除对象的属性,也可以删值,但是会留下empty,维持索引
var arr = ["1", 2, 3, "1", "1", "1", 5, 1, "1", "1", "1", "1", "1"];
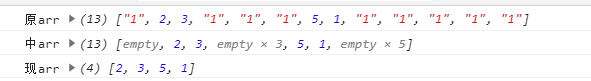
console.log("原arr", arr);
arr.forEach(function (item, index) {
if (item === "1") delete arr[index];
})
console.log("中arr", arr);
let arr1 = [];
for(let i in arr){
arr1.push(arr[i]);
}
arr = arr1;
console.log("现arr", arr);

或者用 Object.values(arr)来实现:
var arr = ["1", 2, 3, "1", "1", "1", 5, 1, "1", "1", "1", "1", "1"];
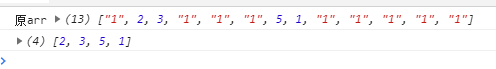
console.log("原arr", arr);
arr.forEach(function (item, index) {
if (item === "1") delete arr[index];
})
arr = Object.values(arr)
console.log(arr);

大师兄说,上面的代码还可以简化为:

不过,Object.values(arr)返回新数组,再赋给arr,可能会有孤儿对象形成,造成内存泄漏,
如果非要这么较真儿,你可以添上下面的内容:
var arr1 = arr; arr= objeckeys... ; arr1 = null;
先暂存一下,存引用,指向arr,arr重新赋值,再删除原来arr指向的内存地址 ,置空等待垃圾回收
至于为什么会有维持索引的问题,不知道,如果幸运的话,望哪位仁兄看到能解答一下,嘿嘿。