@地址栏回车
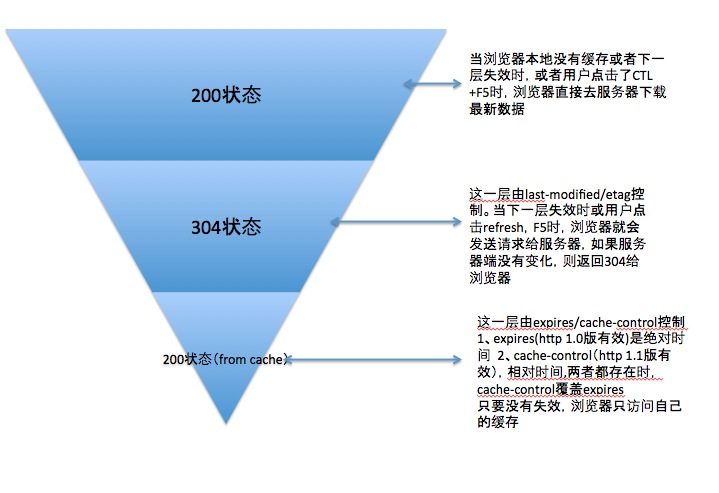
1、 未过期: 浏览器拦截,直接返回; (expires/cache-control两个参数决定,如果两个参数都有,cache-control覆盖expires);
2、 已过期:
etag:
使用etag 解决文件版本比较问题,优先级 高于LastModified。
LastModified
使用If-Modified-Since (即上次Response发回来的Last-Modified ) 去服务器询问, 没有修改返回304;
@F5刷新
Cache-Control: max-age=0
不管浏览器缓存没有都去服务器对比一下, 过程如 地址栏回车中 已过期
@Ctrl+F5刷新
Cache-Control换成了no-cache、去掉If-Modified-Since, 和首次访问一样、返回200OK
Response Header:
Expires: 服务器发回的过期时间
Last-Modified: 值为服务器向浏览器发送的文件最后一次的修改时间
cache-control: 相对的时间,区别于Expires的精确时间, max-age
Request Header:
If-Modified-Since: 发送的是上次服务端返回的LastModified的内容
Cache-Control: no-cache/private/public

CDN缓存策略
CDN边缘节点缓存策略因服务商不同而不同,但一般都会遵循http标准协议,通过http响应头中的Cache-control: max-age的字段来设置CDN边缘节点数据缓存时间。
当客户端向CDN节点请求数据时,CDN节点会判断缓存数据是否过期,若缓存数据并没有过期,则直接将缓存数据返回给客户端;否则,CDN节点就会向源站发出回源请求,从源站拉取最新数据,更新本地缓存,并将最新数据返回给客户端。
CDN服务商一般会提供基于文件后缀、目录多个维度来指定CDN缓存时间,为用户提供更精细化的缓存管理。
CDN缓存时间会对“回源率”产生直接的影响。若CDN缓存时间较短,CDN边缘节点上的数据会经常失效,导致频繁回源,增加了源站的负载,同时也增大的访问延时;若CDN缓存时间太长,会带来数据更新时间慢的问题。开发者需要增对特定的业务,来做特定的数据缓存时间管理。
CDN缓存刷新
CDN边缘节点对开发者是透明的,相比于浏览器Ctrl+F5的强制刷新来使浏览器本地缓存失效,开发者可以通过CDN服务商提供的“刷新缓存”接口来达到清理CDN边缘节点缓存的目的。这样开发者在更新数据后,可以使用“刷新缓存”功能来强制CDN节点上的数据缓存过期,保证客户端在访问时,拉取到最新的数据。