默认邮件的配置
假设管理员邮箱是 user1@domain1.com,密码是pw1.
1. 打开“系统管理”-> “系统设置”。
2. 找到“Jenkins Location”-> “系统管理员邮件地址“,输入 “user1@domain1.com”.
3. 找到”邮件通知“。
SMTP服务器: smtp.domain1.com
用户默认邮件后缀: @domain1.com
使用SMTP认证: 选中
用户名:user1
密码: pw1
4. 检查配置是否成功。
选中”通过发送测试邮件测试配置“,在”Test e-mail recipient“中输入一个邮件接收人地址,比如”user2@domain2.com”,点击“Test configuration”按钮。
页面显示“![]() Email was successfully sent”说明发送成功,这时候登录邮件接收人邮箱,会看到一封新邮件“Test email #x”,说明邮箱配置成功。
Email was successfully sent”说明发送成功,这时候登录邮件接收人邮箱,会看到一封新邮件“Test email #x”,说明邮箱配置成功。
使用 Email Extension Plugin 插件代替系统默认邮件管理工具
参考 博客: http://www.cnblogs.com/zz0412/p/jenkins_jj_01.html
假设管理员邮箱是 user1@domain1.com,密码是pw1.
1. 下载并安装 Email Extension Plugin 插件。
进入“系统管理” –> “管理插件”-> “可选插件”,在“过滤”中输入“Email Extension Plugin ”,可以看到页面显示出该插件,选中并点击“直接安装”即可。
2. 查看是否安装成功。
进入“系统管理” –> “管理插件”-> “已安装插件”,如果存在“Email Extension Plugin ”,则说明安装成功。
3. 系统设置。
打开“系统管理” –> “系统设置”,找到“Extended E-mail Notification”。
SMTP server: smtp.domain1.com
Default user E-mail suffix: @domain1.com
Use SMTP Authenticatic : 选中
User Name:user1
Password: pw1
Default Recipients: user2
Default Subject: $PROJECT_NAME - Build # $BUILD_NUMBER - $BUILD_STATUS!
Default Content:
<hr/> (本邮件是程序自动下发的,请勿回复!)<br/><hr/> 项目名称:$PROJECT_NAME<br/><hr/> 构建编号:$BUILD_NUMBER<br/><hr/> svn版本号:${SVN_REVISION}<br/><hr/> 构建状态:$BUILD_STATUS<br/><hr/> 触发原因:${CAUSE}<br/><hr/> 构建日志地址:<a href="${BUILD_URL}console">${BUILD_URL}console</a><br/><hr/> 构建地址:<a href="$BUILD_URL">$BUILD_URL</a><br/><hr/> 变更集:${JELLY_SCRIPT,template="html"}<br/><hr/>
Default Triggers: 可以选择触发邮件发送的条件。默认是“Failure-Any”。
4. 项目设置。
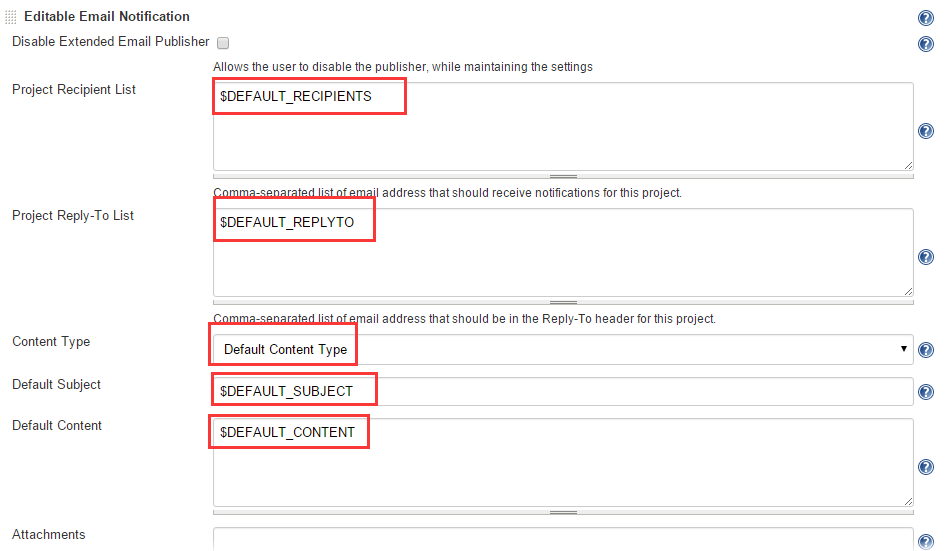
进入项目,点击“配置”,点击”增加构建后操作步骤“ –> ”Editable Email Notification”。点击”应用“,”保存“按钮。
默认配置如下:
如果需要更改接收人名单,更改 “Project Recipient List”即可。
5. 查看是否配置成功。
进入项目,执行一次错误的”立即构建”,如果邮件接收人收到邮件说明配置成功。