[敏杰开发]知识路书——图形化文献管理大师 Beta版发布喽!!!
一、总览
项目名称:知识路书
发布形式:网页应用
发布地址:http://roadmap.imcoming.top
二、运行环境与使用方法
本项目基于web浏览器,建议使用常见的电脑端web浏览器,如Google Chrome、Safari。进入http://roadmap.imcoming.top即可使用
同时我们也在github上开源了此项目,可以访问我们的github主页,下载我们的前后端代码运行,具体配置方法详见github的readme,我们之后会整理一份项目文档,详细描述我们的功能和相应的实现方式。欢迎fork我们的项目并贡献您的代码!!!
三、功能
- 用户系统
- 文献管理
- 路书管理
- 随笔管理
- 社区元素
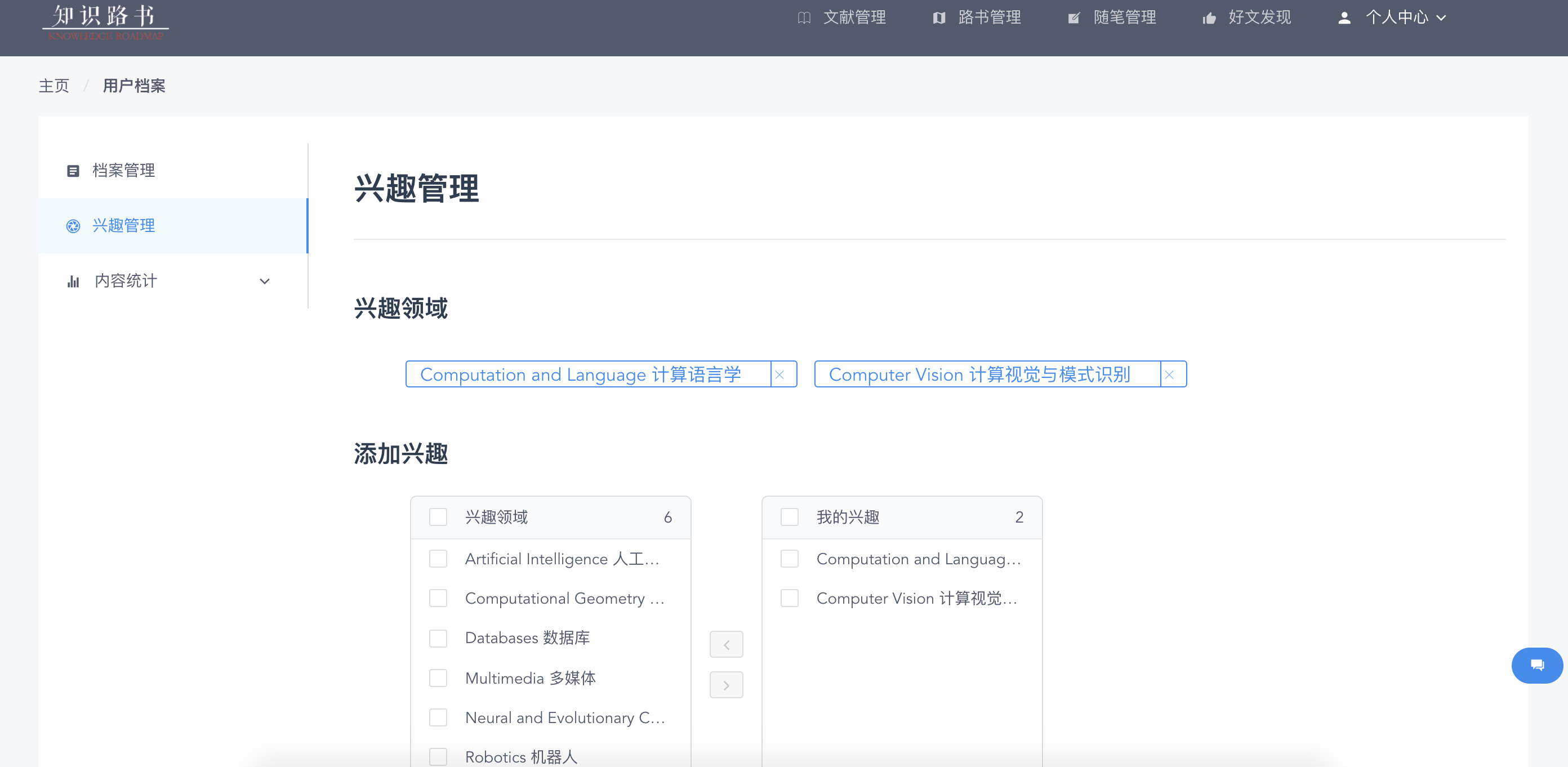
1. 用户系统
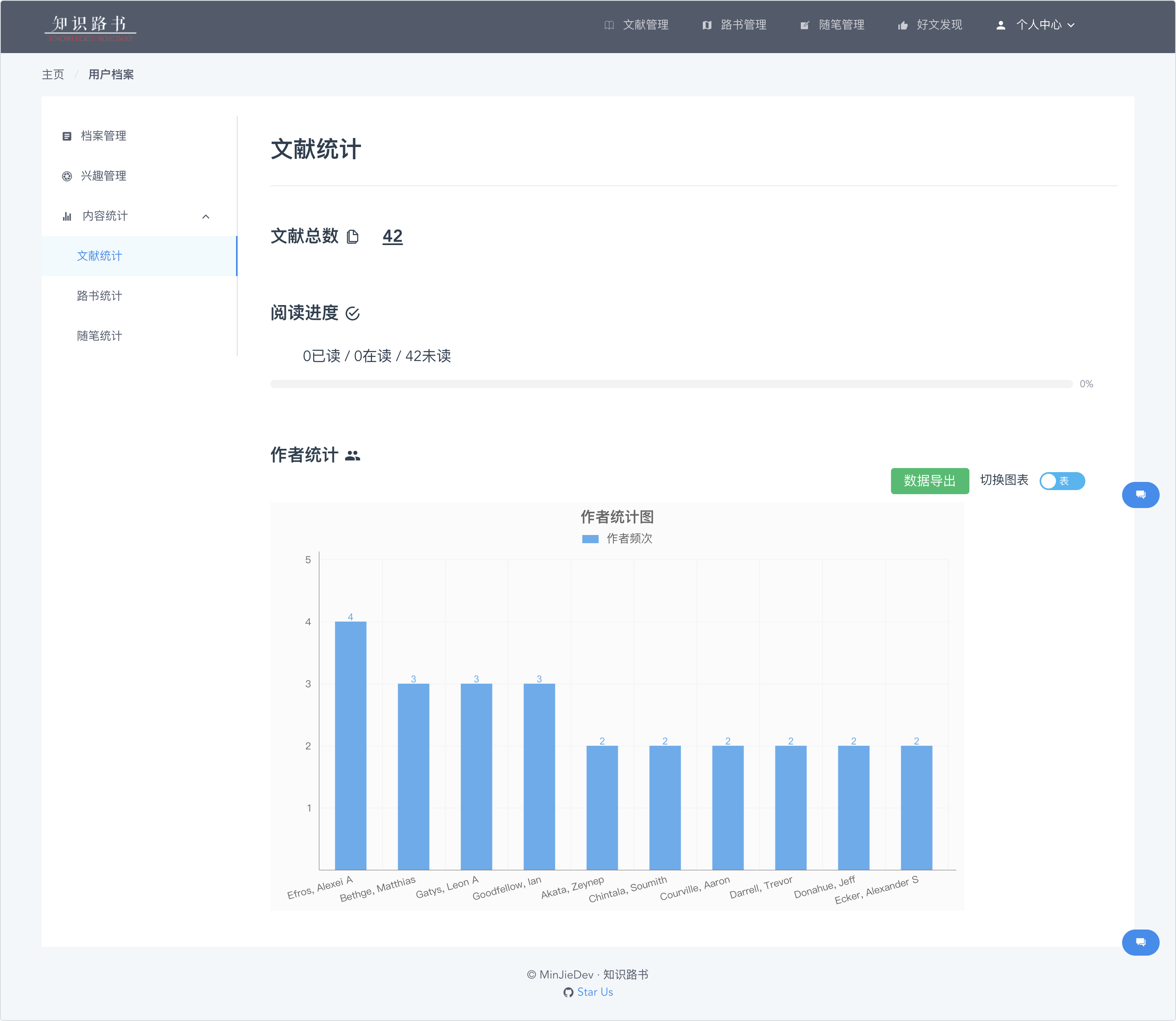
与alpha版相比,beta版添加了用户个人中心页面,用户可以编辑个人信息,选择感兴趣的领域以便我们个性化推荐最新论文。另外我们在个人中心中添加了文献统计功能,便于用户制定阅读计划,统计文献的数据等。



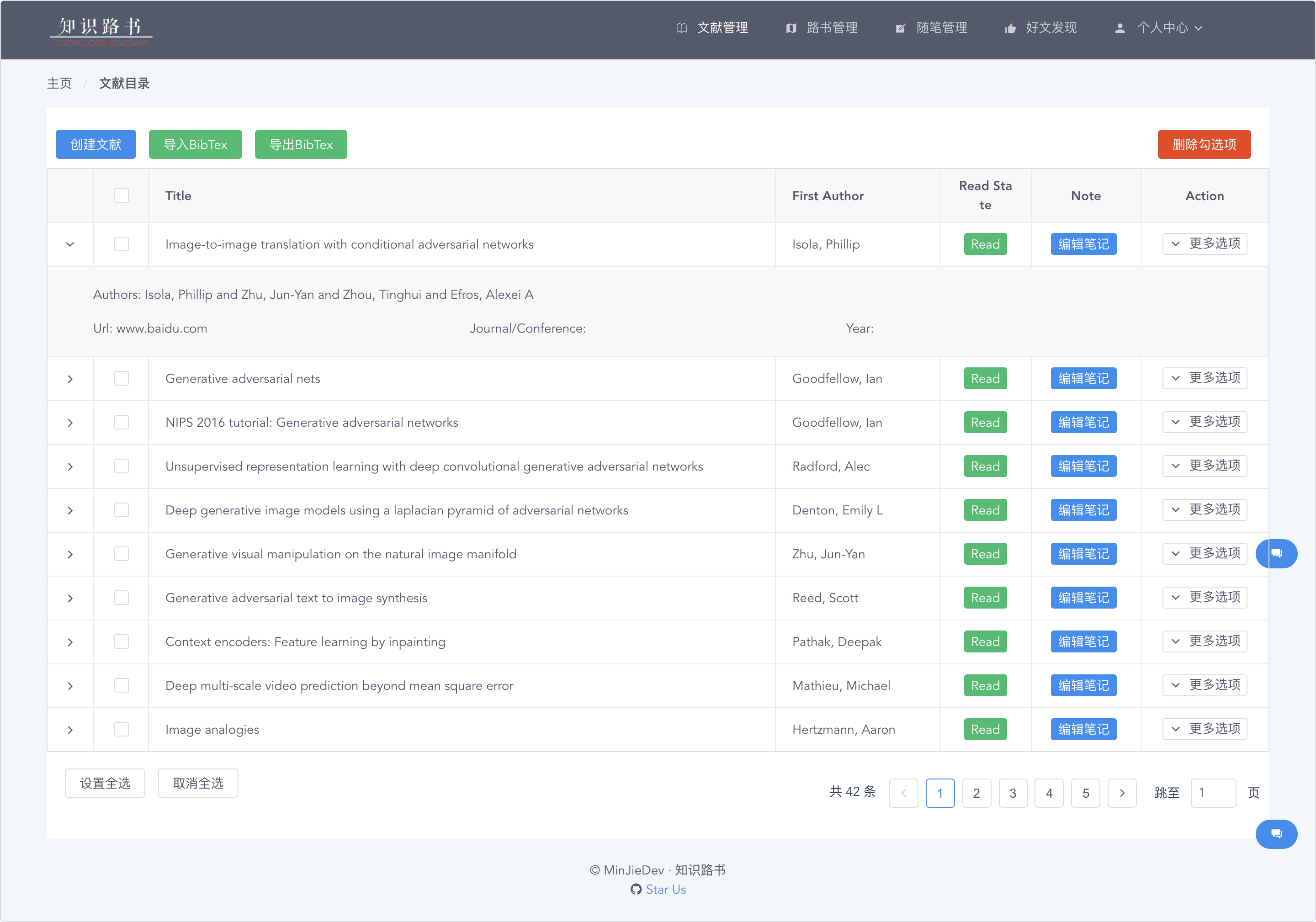
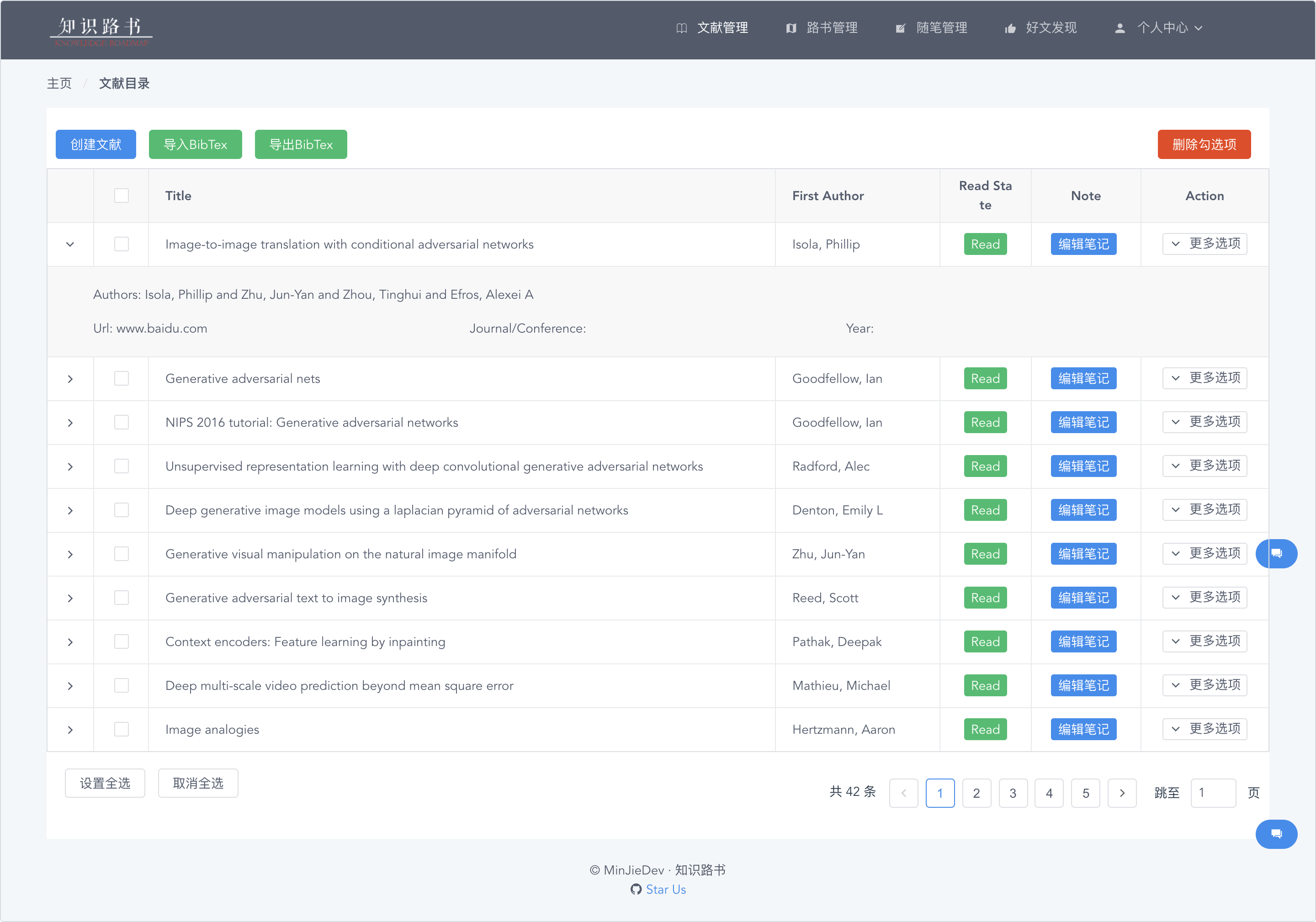
2. 文献管理
与alpha版相比,beta版的文献管理更加人性化
- 增加了多选操作、导出bibtex操作、批量删除操作等。
- 表格更加简洁明了,采用折叠式面板,平时关闭,当用户想查看详细信息可以取消折叠。
- 另外我们还添加了阅读计划的功能,用户可以为文献添加
未读、进行中、已读等标签。

3. 路书管理
路书是本软件产品的最核心功能,我们在beta阶段重点优化了路书的编辑体验
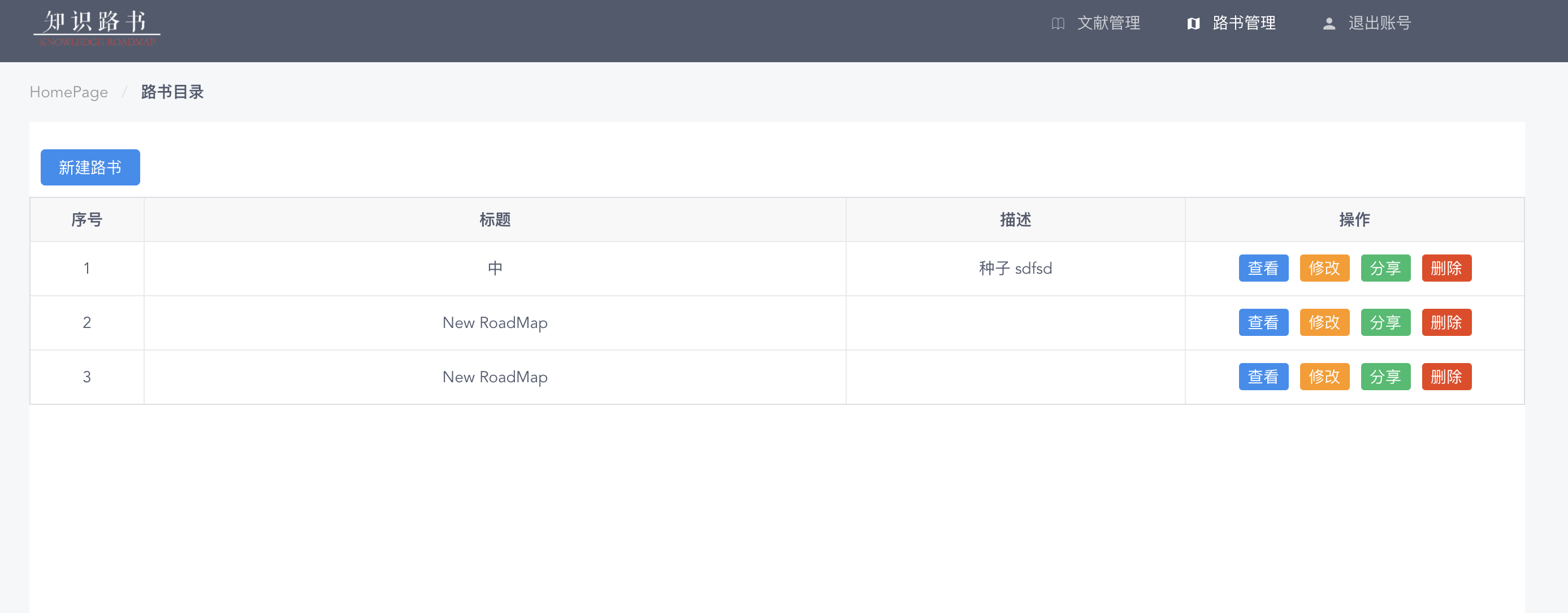
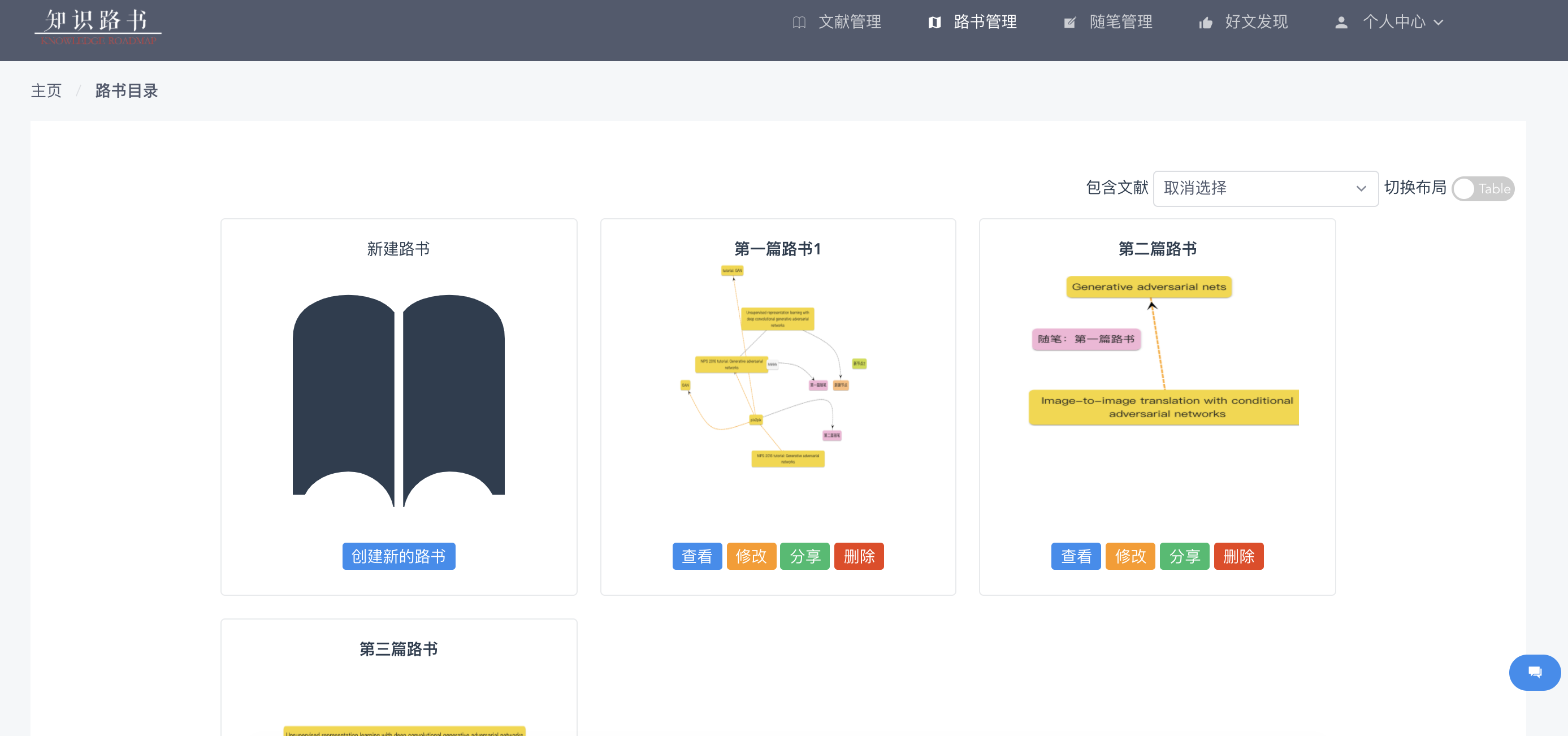
- 路书管理页面
- 路书管理增加了卡片布局界面,卡片上增加了路书的缩略图,让用户一目了然地知道路书里的内容
- 可以根据文献来搜索包含其的路书(反查路书)
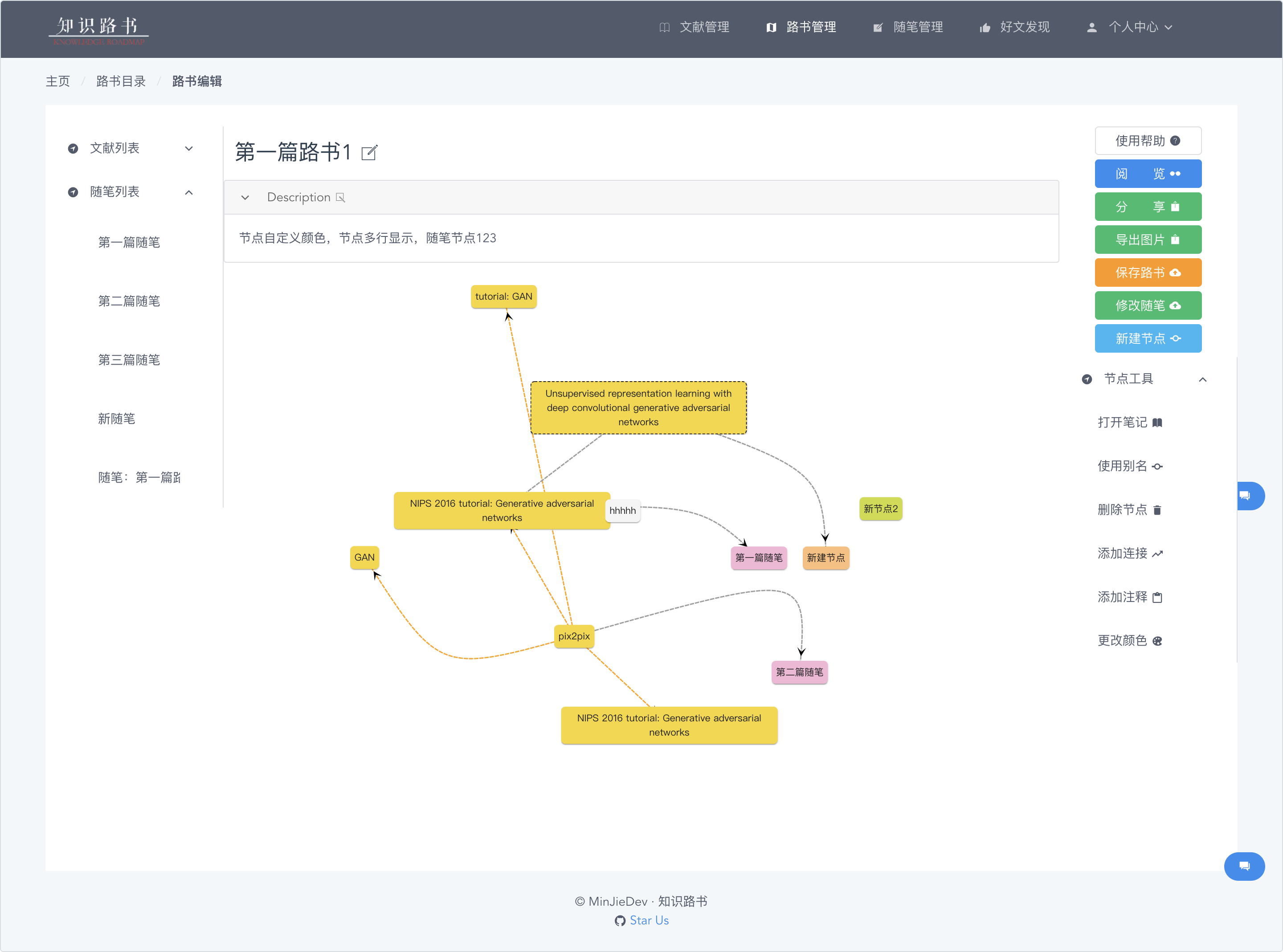
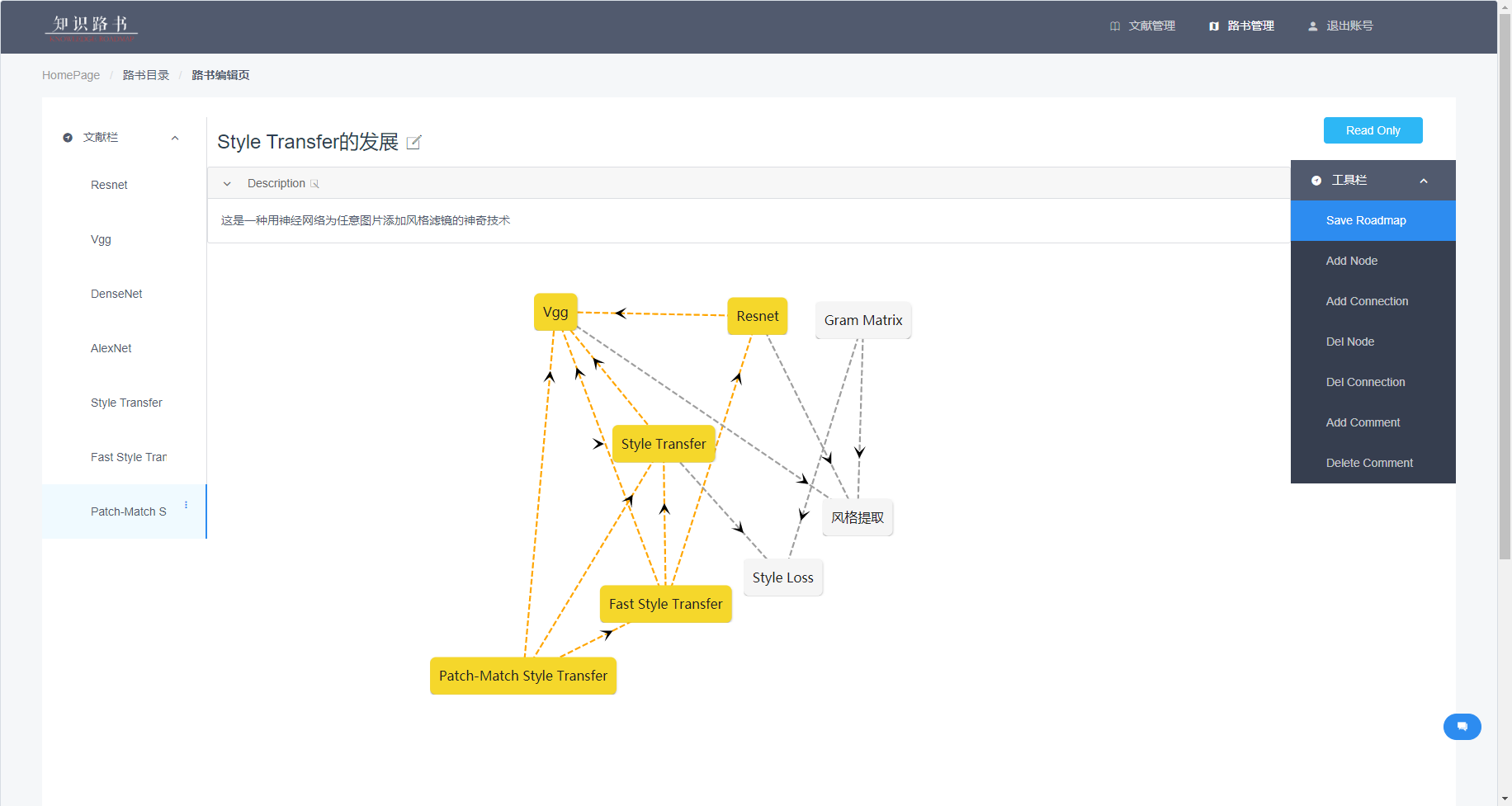
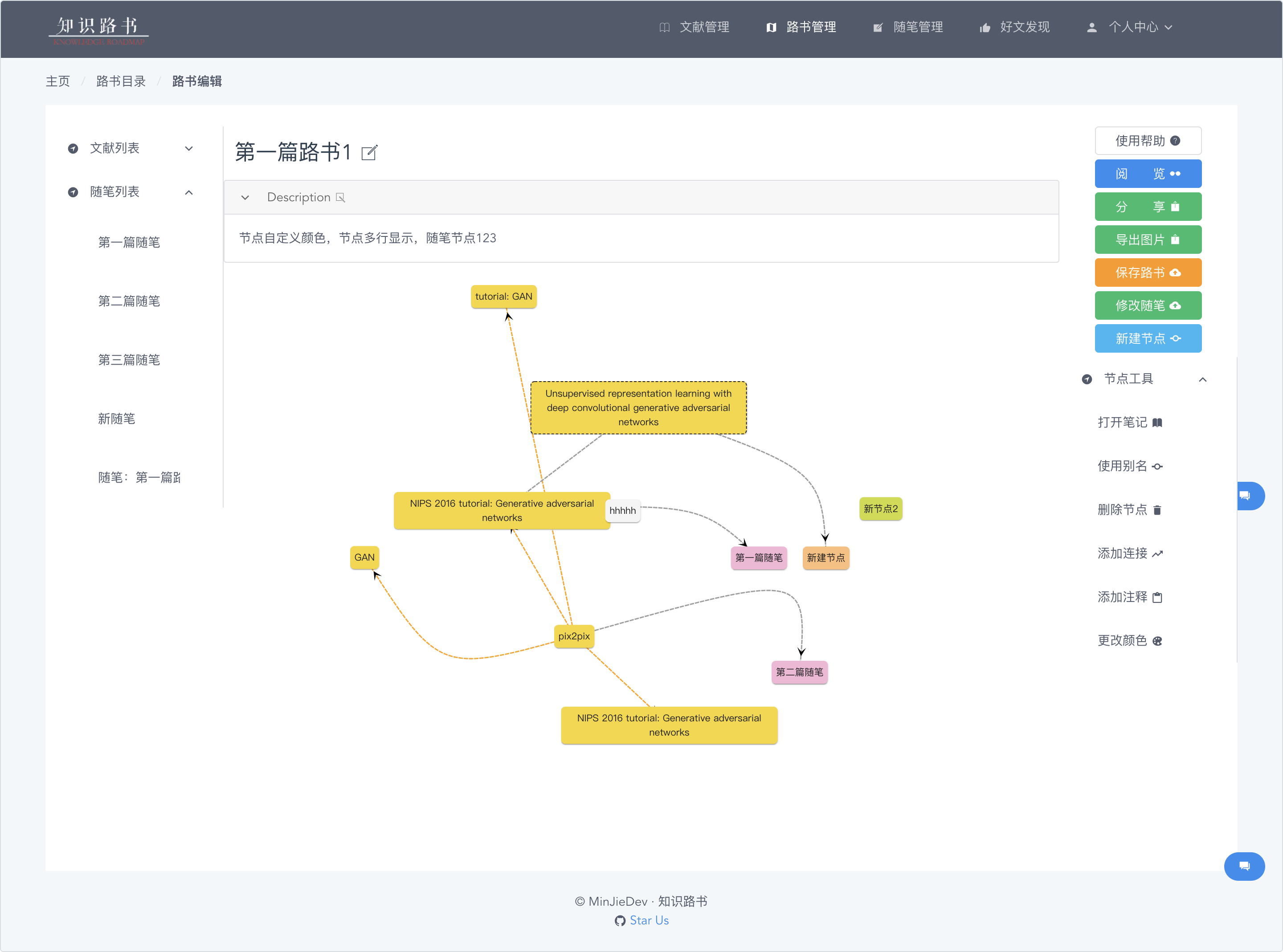
- 路书编辑器
- 用户可自定义节点颜色
- 用户可通过拖拽改变连线的弧度
- 新增了随笔类型节点:将随笔也作为节点引入路书,用图形最大化整合所有资源
- 添加了文献别名功能:文献名通常较长,显示在路书上不美观,用户可为其添加别名alias,并选择在路书中显示别名还是全名
- 路书绑定的随笔:可以为路书添加绑定的随笔,用这个随笔来解释路书的内容,解决图形化表意抽象的不足
- 方便的鼠标、键盘快捷键:
- 鼠标双击:双击不同节点有不同的效果,比如文献和随笔节点可以跳转到相应的文献或随笔
- Delete键:删除选中的元素
- Enter键:新建普通节点,与著名思维导图软件XMind保持一致
- Tab键:从当前选中节点派生一个新节点, 与XMind保持一致
- Ctrl S 或 Command S:保存路书

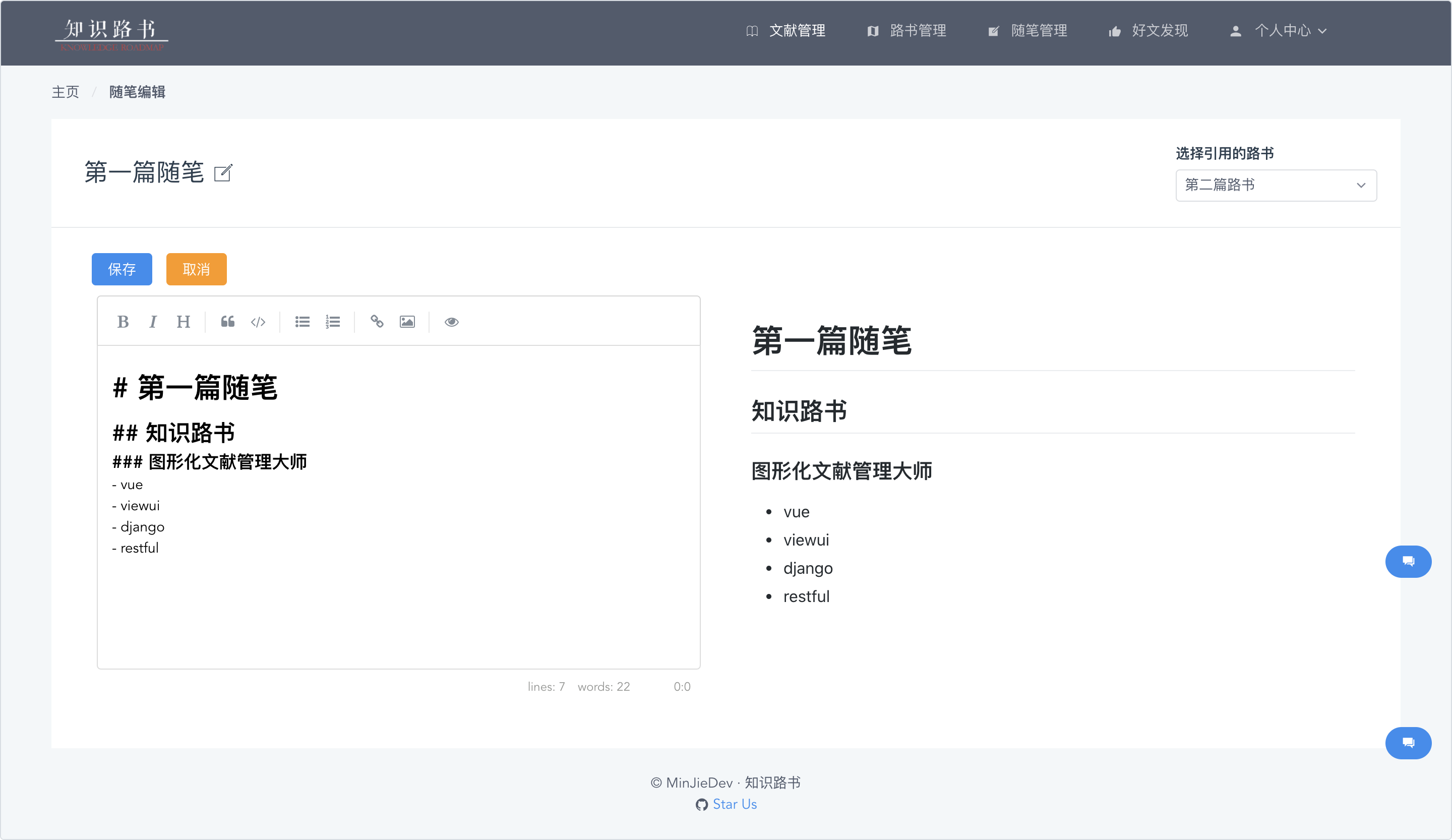
4. 随笔管理
随笔是beta阶段新增的功能,可以使用markdown编辑,类似博客,目的是为了解决纯粹图形化的路书不方便理解的缺陷。
- 用户可以为路书写绑定的随笔:专门绑定到一篇路书上,解释路书的内容
- 用户也可以写一些更随意的随笔,在读文献的时候记录一些想法之类的。可以将这样的随笔作为节点引入路书。
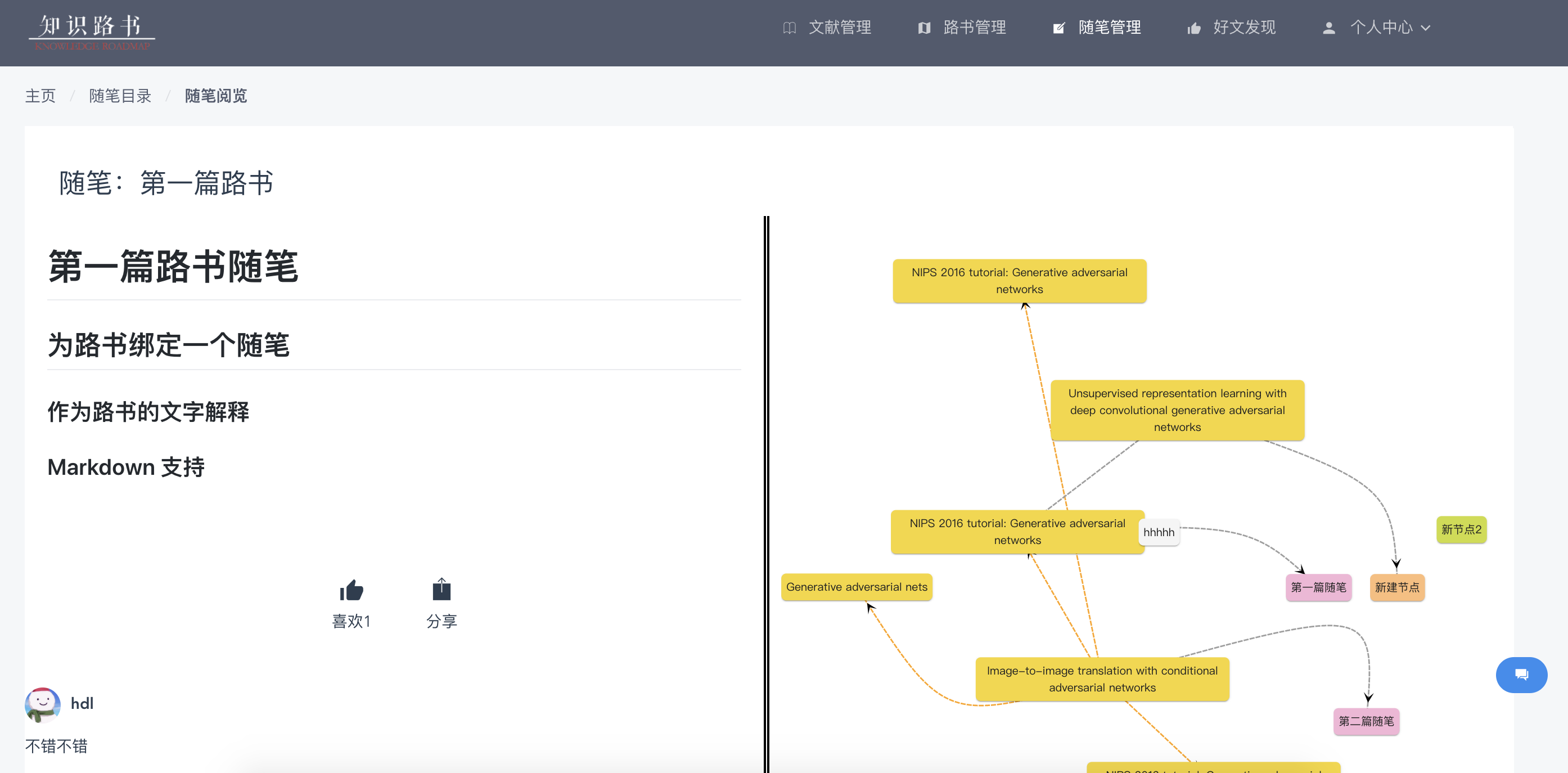
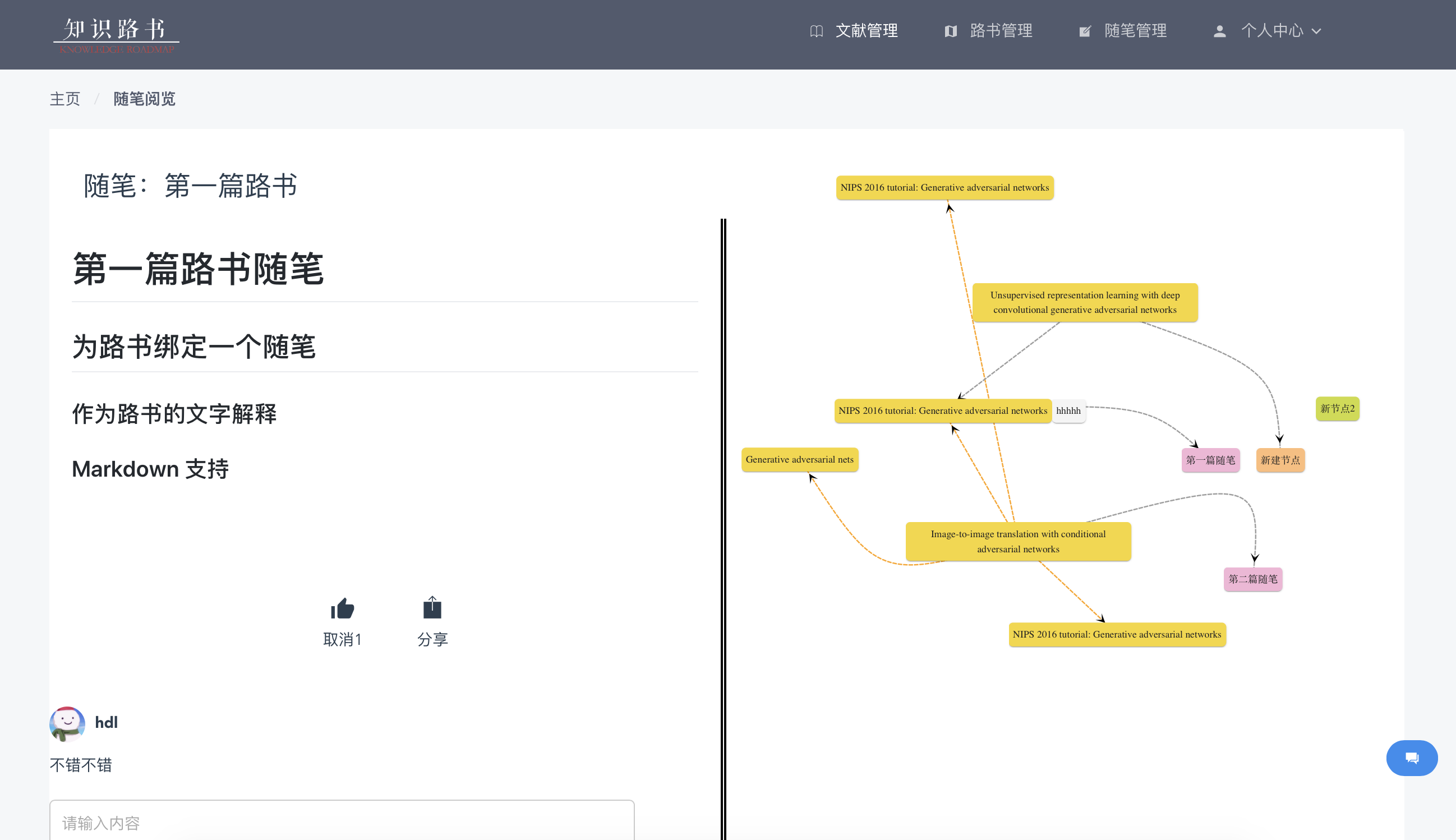
- 为了整合随笔和路书这两个元素,我们实现了随笔路书分屏阅览器,用户可以在一个页面同时阅览绑定在一起的随笔和路书
- 其中路书绑定的随笔将同时展示绑定的路书
- 非绑定的随笔可以选择一篇引用路书,若选择了引用路书则可以用分屏阅览器同时显示


5. 社区元素
社区元素为beta阶段的一项开发重点,实现了以下的社区功能,这些社区功能有利于用户直接的交流,增加网站的人气,增加用户粘度。
- 路书分享:生成一个分享链接,让其它已登陆用户有查看的权限
- 随笔分享:生成一个分享链接,让其它已登陆用户有查看的权限,若改随笔有绑定或引用的路书,则以分屏阅览器模式呈现
- 点赞评论:随笔和路书支持点赞与评论
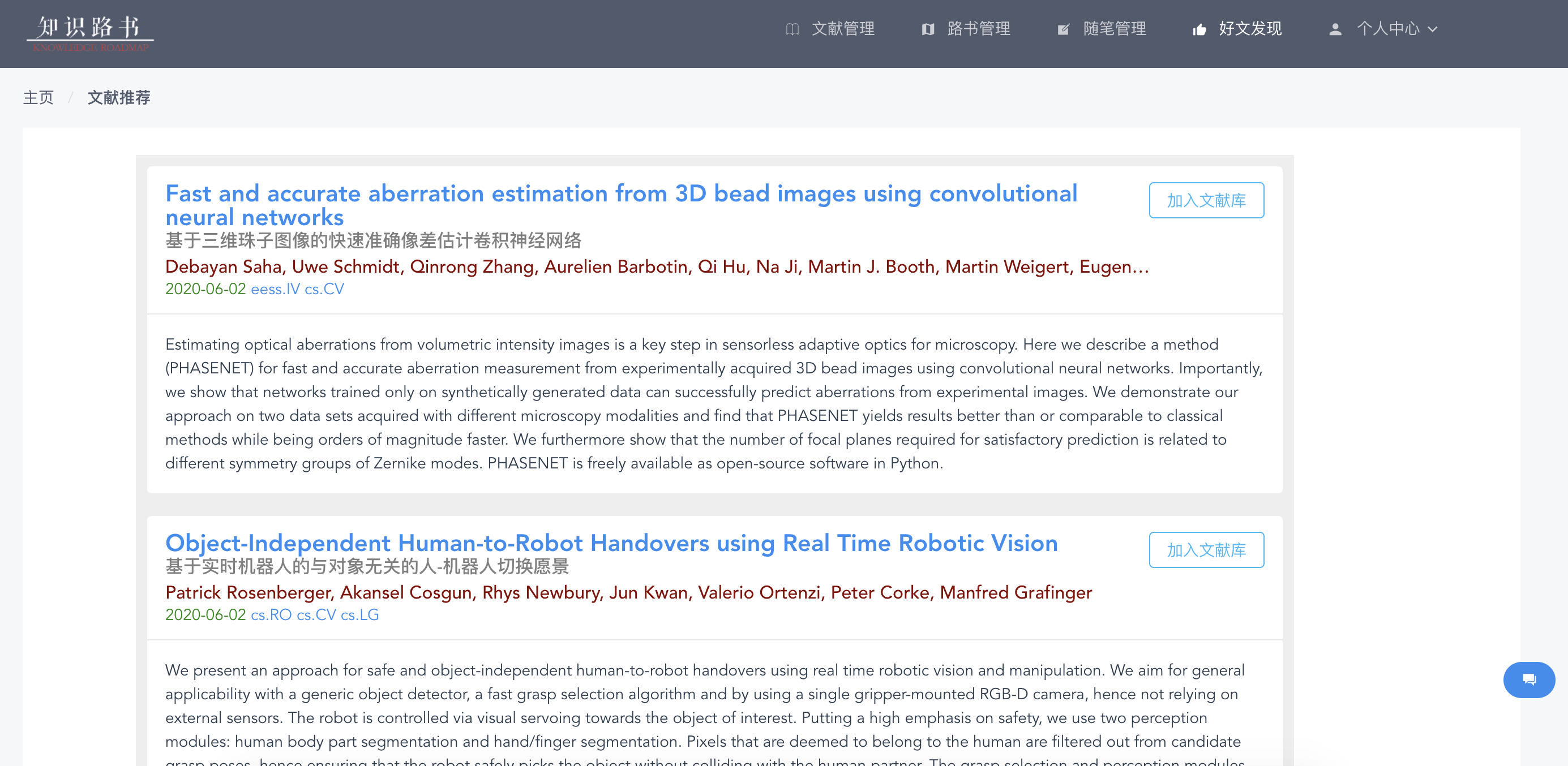
- 最新论文的个性化推荐:用户在注册时可以选择感兴趣方向,也可以在个人中心选择。后台爬取每日最新论文,根据用户所选的分类进行定向推荐


四、对比上一版
相比与上一版本,我们着重做了三点改进
- 人性化设计
- 与文本的结合
- 社区元素
其中对比比较明显的是个性化设计,在此举几个例子
1. 路书编辑器前后对比


2. 卡片布局对比


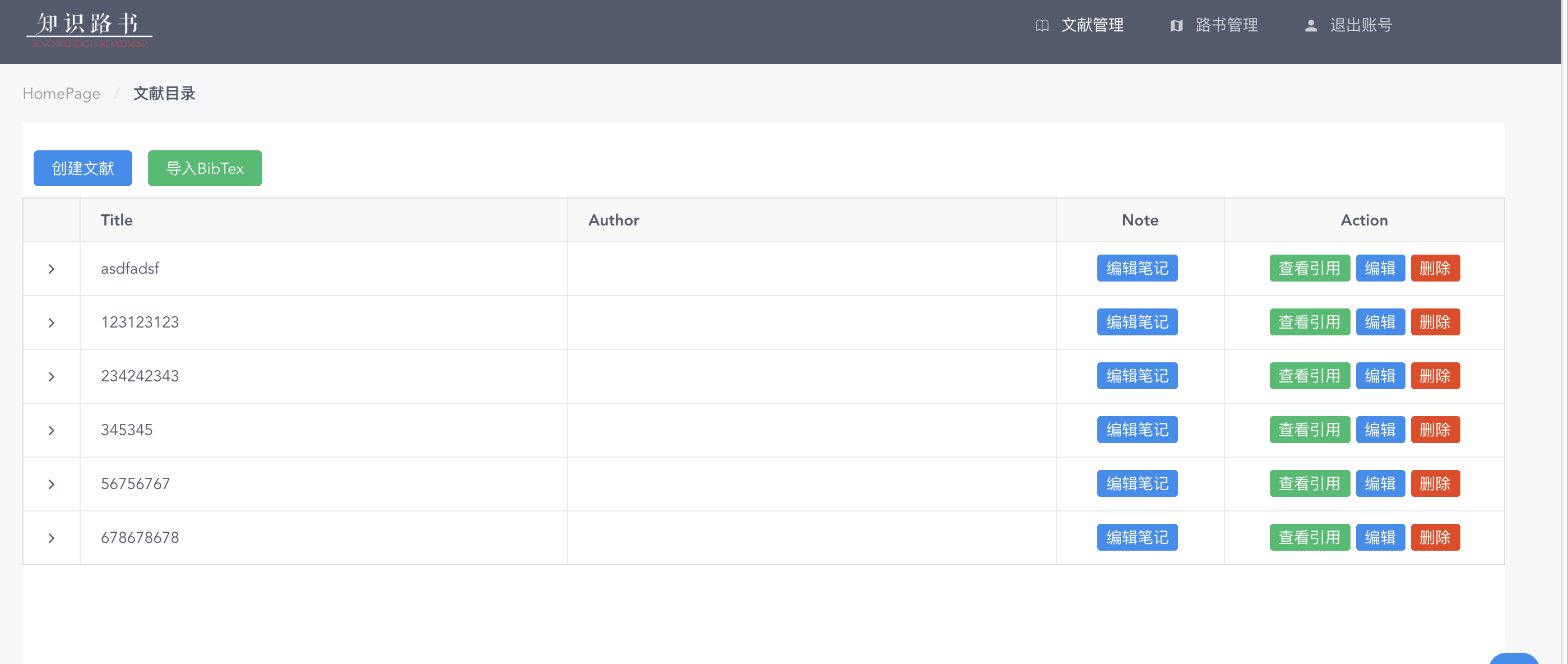
3. 文献管理对比


五、目前系统已知问题
- 由于firefox浏览器对前端viewui组件的支持不完善,导致路书管理的卡片布局有显示问题,目前暂时无法解决。
- 对于safari浏览器,路书编辑器的图形界面会占用其大量cpu资源,目前暂时无法解决。
- 目前推荐使用google chrome浏览器,经测试未发现已知问题。