<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
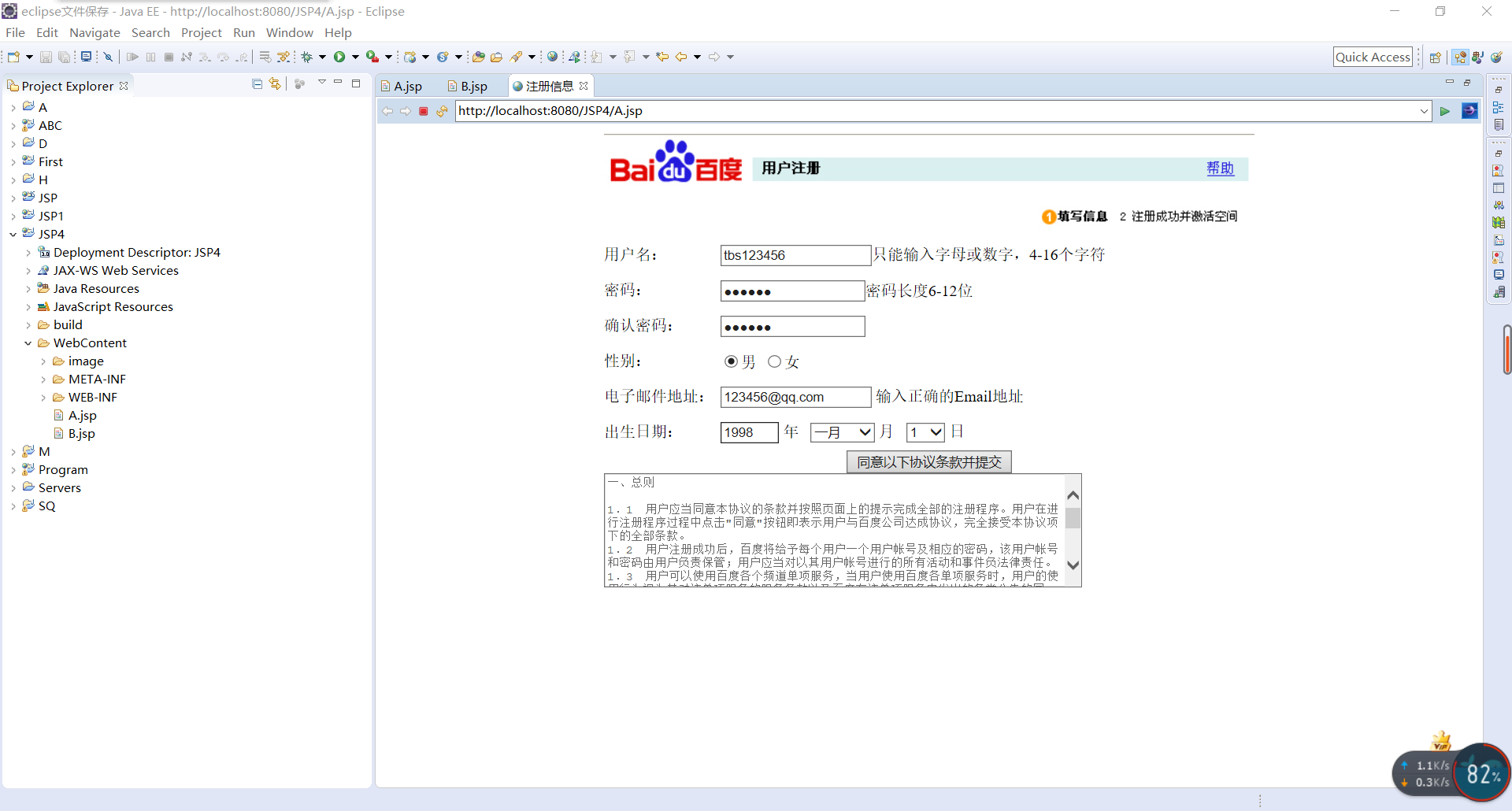
<title>注册信息</title>
</head>
<body>
<form action="B.jsp" method="post" name="myform">
<table border="0" cellpadding="0" cellspacing="0" align="center" width="530">
<tr>
<td height="108" colspan="2"><img src="image/top.jpg"></td>
</tr>
<tr>
<td width="107" height="36">用户名:</td>
<td width="524"><input name="txtUser" type="text" maxlength="16">只能输入字母或数字,4-16个字符</td>
</tr>
<tr>
<td width="107" height="36">密码:</td>
<td width="524"><input name="txtPass" type="password">密码长度6-12位</td>
</tr>
<tr>
<td width="107" height="36">确认密码:</td>
<td width="524"><input name="txtRPass" type="password"></td>
</tr>
<tr>
<td width="107" height="36">性别:</td>
<td width="524">
<input name="gen" type="radio" value="男" checked>男
<input name="gen" type="radio" value="女">女
</td>
</tr>
<tr>
<td width="117" height="36">电子邮件地址:</td>
<td width="524"><input name="txtEmail" type="text">
输入正确的Email地址</td>
</tr>
<tr>
<td width="107" height="36">出生日期:</td>
<td width="524">
<input name="year" id="year" size="4" maxlength="4"> 年
<select name="month" >
<option value=1>一月</option>
<option value=2>二月</option>
<option value=3>三月</option>
<option value=4>四月</option>
<option value=5>五月</option>
<option value=6>六月</option>
<option value=7>七月</option>
<option value=8>八月</option>
<option value=9>九月</option>
<option value=10>十月</option>
<option value=11>十一月</option>
<option value=12>十二月</option>
</select> 月
<select name="day" >
<option value=1>1</option><option value=2>2</option><option value=3>3</option><option value=4>4</option>
<option value=5>5</option><option value=6>6</option><option value=7>7</option><option value=8>8</option>
<option value=9>9</option><option value=10>10</option><option value=11>11</option><option value=12>12 </option>
<option value=13>13</option><option value=14>14</option><option value=15>15</option><option value=16>16</option>
<option value=17>17</option><option value=18>18</option><option value=19>19</option><option value=20>20</option>
<option value=21>21</option><option value=22>22</option><option value=23>23</option><option value=24>24</option>
<option value=25>25</option><option value=26>26</option><option value=27>27</option><option value=28>28</option>
<option value=29>29</option><option value=30>30</option><option value=7>31</option>
</select> 日
</td>
</tr>
<tr><td colspan="2" align="center">
<input type="submit" value="同意以下协议条款并提交">
</td></tr>
<tr><td colspan="2">
<textarea cols="" rows="" readonly="readonly" style="480px;height:110px;font-size:12px;color:#666">
一、总则
1.1 用户应当同意本协议的条款并按照页面上的提示完成全部的注册程序。用户在进行注册程序过程中点击"同意"按钮即表示用户与百度公司达成协议,完全接受本协议项下的全部条款。
1.2 用户注册成功后,百度将给予每个用户一个用户帐号及相应的密码,该用户帐号和密码由用户负责保管;用户应当对以其用户帐号进行的所有活动和事件负法律责任。
1.3 用户可以使用百度各个频道单项服务,当用户使用百度各单项服务时,用户的使用行为视为其对该单项服务的服务条款以及百度在该单项服务中发出的各类公告的同意。
1.4 百度会员服务协议以及各个频道单项服务条款和公告可由百度公司随时更新,且无需另行通知。您在使用相关服务时,应关注并遵守其所适用的相关条款。
您在使用百度提供的各项服务之前,应仔细阅读本服务协议。如您不同意本服务协议及/或随时对其的修改,您可以主动取消百度提供的服务;您一旦使用百度服务,即视为您已了解并完全同意本服务协议各项内容,包括百度对服务协议随时所做的任何修改,并成为百度用户。
</textarea>
</td>
</tr>
</table>
</form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
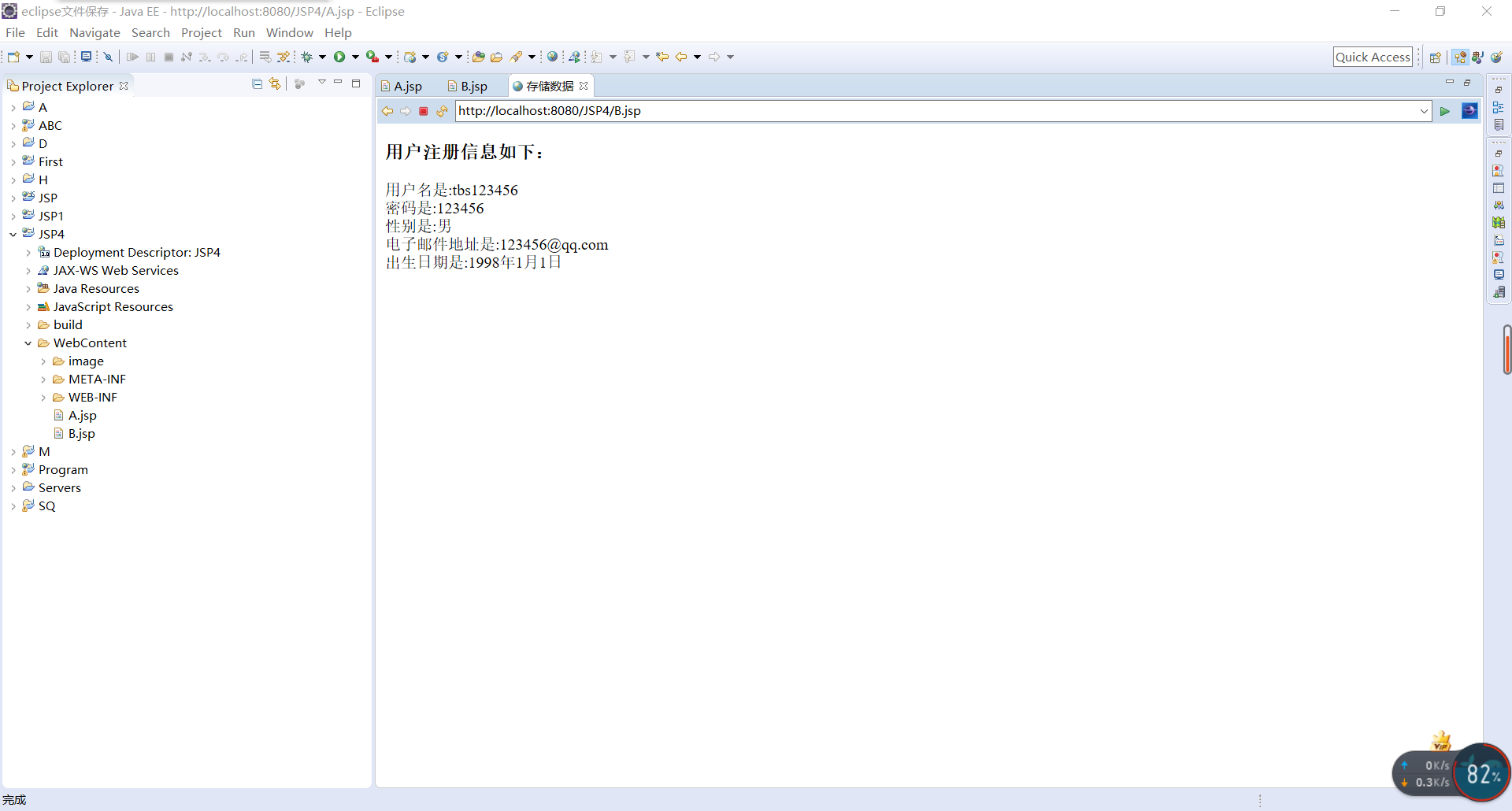
<title>存储数据</title>
</head>
<body>
<h3>用户注册信息如下:</h3>
<%
request.setCharacterEncoding("UTF-8");
String name = request.getParameter("txtUser");
String password=request.getParameter("txtPass");
String sex=request.getParameter("gen");
String email=request.getParameter("txtEmail");
String n=request.getParameter("year");
String y=request.getParameter("month");
String r=request.getParameter("day");
%>
用户名是:<%=name%><br>
密码是:<%=password %><br>
性别是:<%=sex %><br>
电子邮件地址是:<%=email %><br>
出生日期是:<%=n %>年<%=y %>月<%=r %>日
</body>
</html>