Creat React App官方文档链接:https://www.html.cn/create-react-app/docs/getting-started/
一、直接创建项目不添加任何依赖
根据官方文档说明,npx是需要npm 5.2+或者更高版本才能支持,所以在项目创建前,使用npm -v 查看我们的npm版本

当版本号支持时,使用 npx create-react-app study_react 命令创建新项目study_react

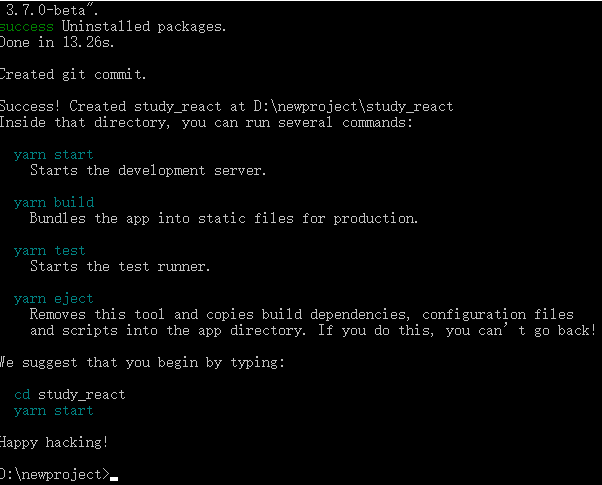
此时文件创建成功,然后cd study_react进入项目文件,执行npm star,启动项目

二、创建项目时自动添加TypeScript依赖
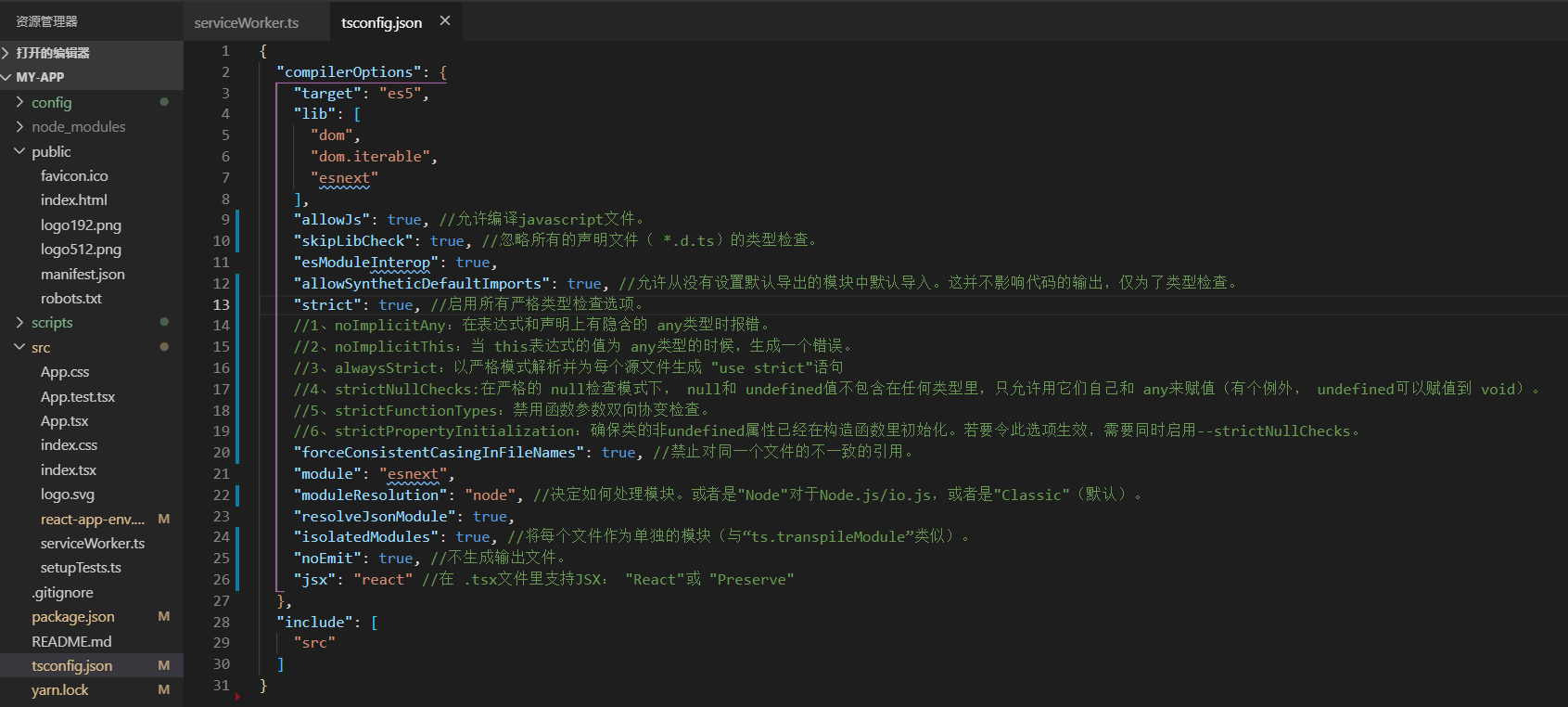
执行命令 npx create-react-app my-app --typescript,执行完之后,发现该项目文件夹中自动包含了tsconfig配置文件,并且相应的js文件会自动变为ts或者tsx格式
如下图