一、修改webpack配置
使用create-react-app创建项目后,webpack配置无法修改,执行npm run eject 弹出配置文件,即可更改webpack配置
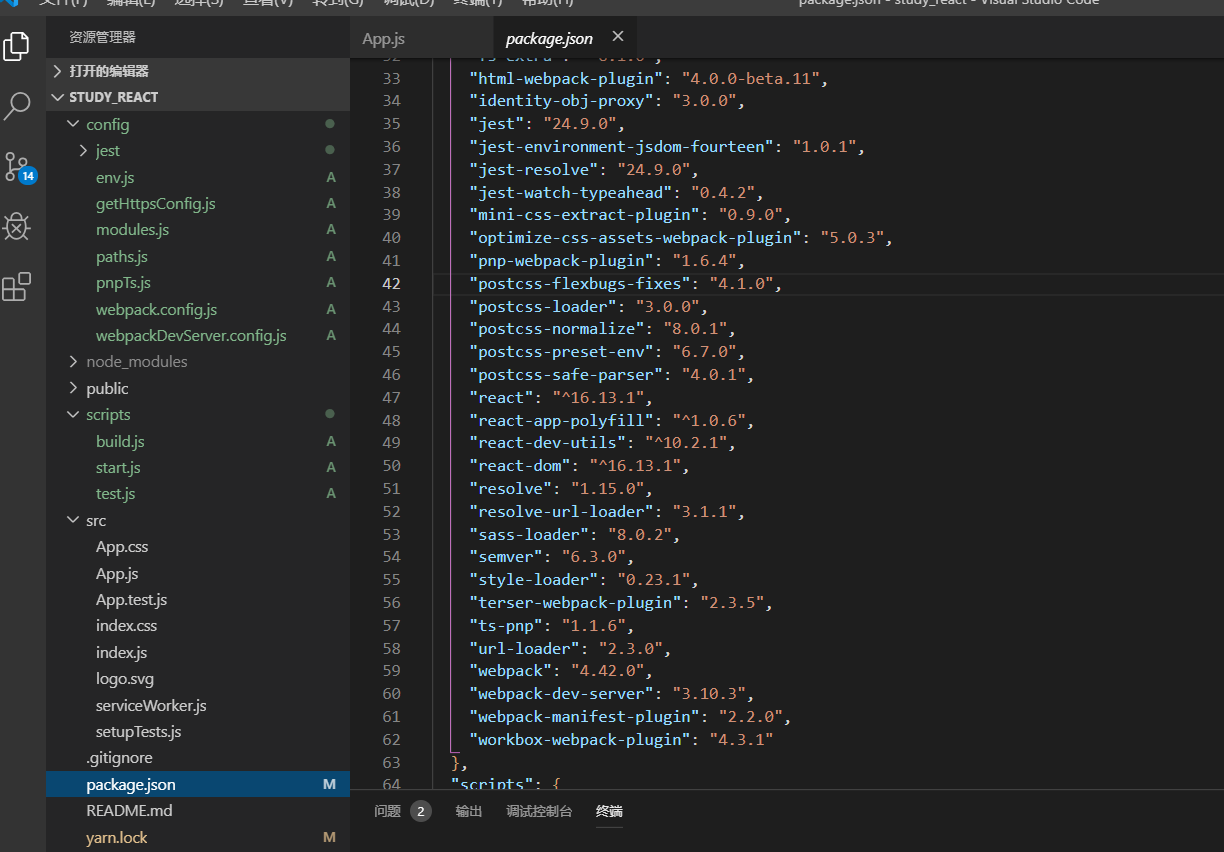
执行完毕后,会多一个config和scripts文件夹,并且package.json中多了很多配置

注意!!!执行之后,直接npm start时,如果报错,需要重新npm install一下,install完之后,再npm start即可运行。
二、添加TypeScripts依赖

如果尚未创建项目,则执行
npx create-react-app my-app --typescript
或者
yarn create react-app my-app --typescript
如果已经创建项目,则执行
npm install --save typescript @types/node @types/react @types/react-dom @types/jest
或者
yarn add typescript @types/node @types/react @types/react-dom @types/jest
当ts添加成功之后,需要将我们文件中的js文件更改为tsx,并重新启动
注意!!!没有tsconfig文件会报错
如果未自动生成tsconfig文件,则需要自己通过命令生成。
首先tsc -v,版本大于1.6时执行tsc --init,生成tsconfig文件
三、添加Ant Design
Ant Design官网 https://ant.design/docs/react/use-with-create-react-app-cn
使用yarn或者npm安装antd
yarn add antd
安装完成之后,在index入口文件引入antd的css样式
import 'antd/dist/antd.css'
四、添加Router路由
添加路由执行 npm install --save react-router-dom 或者 yarn add react-router-dom
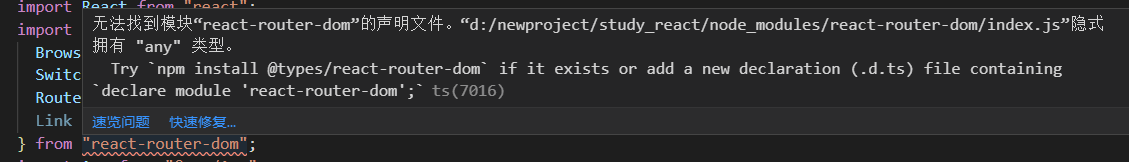
运行完毕之后,发现报错

根据提示,直接执行 npm install @types/react-router-dom,安装完成之后,不再报错。
注:如果还有其他提示无法找到模块xxx的声明文件,处理方法同路由 npm install @types/xxx ,比如react,react-dom
npm install @types/react npm install @types/react-dom
当然,不想如此解决,也可参考https://www.jianshu.com/p/35742227738e,该文章所说的两种方法都可以使用。