刚看到问题时以为是浏览器兼容性的原因,ie、google都能正常显示。
网上查询之后发现是jQuery的attr()方法用的不恰当。
jQuery1.6之前使用attr()可以修改 ,从jQuery 1.6开始,attr()方法返回undefined尚未设置的属性,对于设置checked这种类型的属性使用prop()来设置。
jquey官网给出的两个方法的说明:
获取匹配元素集中第一个元素的属性值,或为每个匹配元素设置一个或多个属性。
并指出检索和修改DOM属性,如checked,selected或disabled元素形式的元素状态,使用.prop()方法。
jQuery API 详细说明:https://api.jquery.com/attr/
今天在火狐又遇到了此问题虽然使用prop()函数设置但是 ,有时仍然会出现checked失效:
解决办法火狐浏览器中input的autocomplate属性默认为on,当checkbox默认选中时,进入页面因为autocomplate状态为no,因此浏览器可能会自动记录之前输入的值,导致checked的状态失效,
所以将autocomplate属性修改为off状态即可。。。。。。若还是不行则将form标签的autocomplate属性也设置为off。。。。。。。。。。。。。。
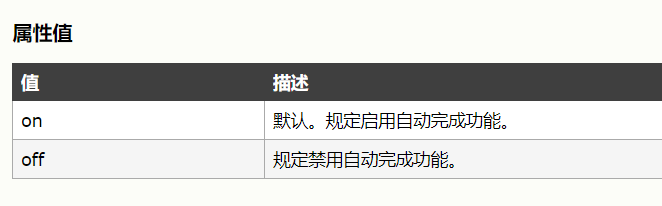
autocomplete 属性规定输入字段是否应该启用自动完成功能。
自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
注释:autocomplete 属性适用于 <form>,以及下面的 <input> 类型:text, search, url, telephone, email, password, datepickers, range 以及 color。
提示:在某些浏览器中,您可能需要手动启用自动完成功能。

实例:就好比输入框有文字提示,,其autocomplete属性值就为no,,,设置off则不会出现提示

HTML文档详细介绍:http://www.w3school.com.cn/tags/att_input_autocomplete.asp