一、准备工作
在项目中新建一个名为PostCSS的文件夹,在文件目录下新建一个package.json(用来保存安装插件信息),gulpfle.js(用来编写命令),dest文件(用来存放处理后的css文件)以及src文件(用来存放原始css文件)

二、安装gulp以及postcss
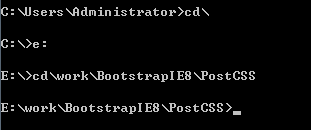
1、命令符黑窗口进入根目录

2、安装gulp,在命令行里输入npm install gulp --save-dev

安装成功以后,在package.json里面会出现这样的安装信息:

在根目录下会出现node_modules的文件目录
3、安装postcss,在命令行里输入:npm install postcss autoprefixer cssnext precss --save-dev
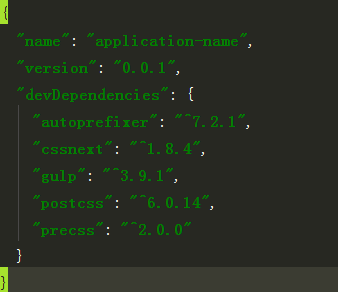
安装成功,在package.json里面的信息会变成:

注:如果上面命令无法正常安装,则输入npm install --save-dev gulp-postcss
三、进行gulpfle.js的配置
1、创建gulp和gulp-postcss变量
var gulp = require('gulp');
var postcss = require('gulp-postcss');
2、添加代码
gulp.task('css', function () {
var processors = [
];
return gulp.src('./src/*.css')
.pipe(postcss(processors))
.pipe(gulp.dest('./dest'));
});
在第一行,设置了一个任务名叫css。这个任务将会执行一个函数,同时在这个函数中创建了一个名为processors的数组。现在这个数组为空,这里将插入我们想使用的PostCSS插件。
在processors数组后面,我们指定了需要处理的目标文件,即src目录中的任何CSS文件。
这里面使用了两个.pipe()函数,设置postcss()执行PostCSS,并且给postcss()传递processors参数,后面会告诉PostCSS要使用哪个插件。
接下来的第二个.pipe()函数,指定结过PostCSS处理后的CSS放置在dest文件夹中。
四、测试编译
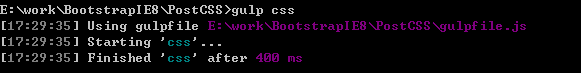
将原始的.css文件放在src文件夹中,在命令终端的项目目录下输入命令:gulp css ,dest文件夹中就会出现相对应的编译后的.css文件。

添加其他变量的gulpfile配置:
var gulp = require('gulp'); var postcss = require('gulp-postcss'); var autoprefixer = require('autoprefixer'); var color_rgba_fallback = require('postcss-color-rgba-fallback'); var opacity = require('postcss-opacity'); var pseudoelements = require('postcss-pseudoelements'); var vmin = require('postcss-vmin'); var pixrem = require('pixrem'); var will_change = require('postcss-will-change'); gulp.task('css', function () { var processors = [ will_change, autoprefixer({ browsers: ['> 1%','last 2 versions', 'ie >=8', 'Firefox > 20', 'Chrome > 31'] }), color_rgba_fallback, opacity, pseudoelements, vmin, pixrem ]; return gulp.src('./src/*.css') .pipe(postcss(processors)) .pipe(gulp.dest('./dest')); });