vue 在 vscode 开发过程中报错问题:
代码:
<ul> <li v-for="author in articles"> <img :src="author.images.medium" width="100"> <br> <span v-text="author.title"></span> </li> </ul>
报错信息:
[eslint-plugin-vue][vue/require-v-for-key] Elements in iteration expect to have 'v-bind:key' directives.
解决办法:
这是因为安装了ESLint插件,对vue进行了eslint检查,只需将这个规则检查屏蔽掉即可,具体操作如下:
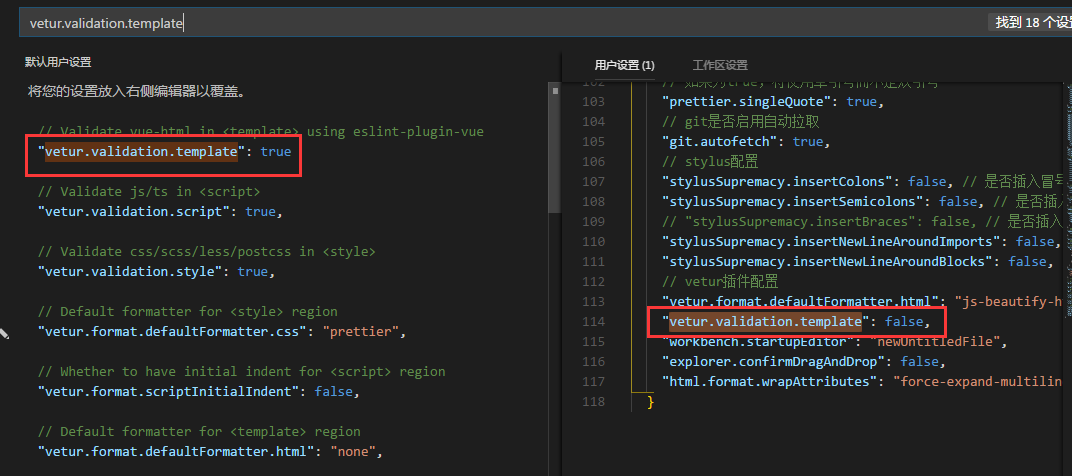
文件–》首选项–》设置–》在搜索框中输入:vetur.validation.template–》找到vetur.validation.template:true–》将vetur.validation.template:true在右栏框中进行重置为false就ok了。

[eslint-plugin-vue][vue/require-v-for-key] Elements in iteration expect to have 'v-bind:key' directives.