一、 为了讲EasyUI,老师给我们开了JQuery基础。整理一下哈。。
1.JQuery是轻量级的javascript框架
2.基本用法:$(function(){代码}) -----> window.onload(); 确保页面加载完成之后再执行代码。
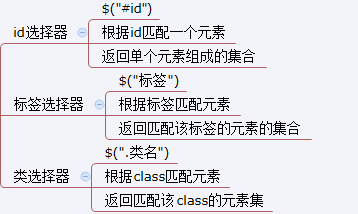
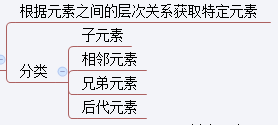
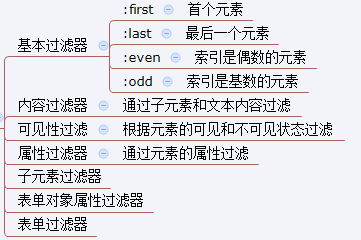
3.选择器
基本选择器、层次选择器、过滤选择器三种



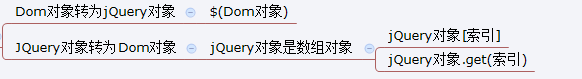
4.对象转换

二、练习代码如下:
7<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> //建立一个文件夹用来存放js <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript"> // alert("Hello jquery"); // 相当于window.load() 当窗口加载完毕后再触发 // 调用jquery $(function() { //alert("Hello jquery"); //选择器 // ID选择器 $("#bt1").click( function() { alert("点击欧拉 "); } ); // 标签选择器 // 属性过滤器 $("input:button").click ( function() { alert("通过标签选择器选中了按钮"); } ); // 类选择器 $(".cl[type=text]").click ( function() { alert("通过类选择器选中"); } ); // 使用DOM方式获取元素 var bt_3 = document.getElementById("bt3"); var jbt_3 = $(bt_3); jbt_3.click ( function() { alert("从DOM对象转为jQuery对象"); } ); // 从jQuery对象转为DOM对象 var $jbt_1 =$("#bt1"); alert("数组的长度:"+$jbt_1.length); var bt_1 = $jbt_1.get(0); alert("DOM按钮的内容 ="+bt_1.value); var $jbt_4 =$("button"); var bt_4 = $jbt_4[0]; alert("按钮名=" + bt_4.firstChild.nodeValue); $jbt_4.click ( function() { alert("button 的文本="+$(this).text()); } ); } ) </script> </head> <body> 测试JQuery <br><br> <input id="bt1" type="button" value="按钮1"> <br><br> <input id="bt2" class="cl" type="button" value="按钮2"> <br><br> <input type="text" class="cl"> <br><br> <input id="bt3" value="按钮3" type="button"> <br><br> <button id="bt4">按钮4</button> <br><br> <button id="bt5">按钮5</button> </body> </html>