一.css部分
1.transform 旋转
div { transform:rotate(7deg); -ms-transform:rotate(7deg); /* IE 9 */ -moz-transform:rotate(7deg); /* Firefox */ -webkit-transform:rotate(7deg); /* Safari 和 Chrome */ -o-transform:rotate(7deg); /* Opera */ }
div旋转
translateX(x) 定义转换,只是用 X 轴的值
translateY(y) 定义转换,只是用 Y 轴的值
translate(x,y) 定义2D转换
2.transition 允许CSS的属性值在一定的时间区间内平滑地过渡
transition主要包含四个属性值:执行变换的属性:transition-property;变换延续的时间:transition- duration;在延续时间段,变换的速率变化transition-timing-function;变换延迟时间transition- delay
eg:
div
{
100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover {
300px;}
3.perspective 属性定义 3D 元素距视图的距离,以像素计
div
{
perspective: 500;
-webkit-perspective: 500; /* Safari 和 Chrome */
}
目前浏览器都不支持 perspective 属性。
Chrome 和 Safari 支持替代的 -webkit-perspective 属性
4.resize
二、事件
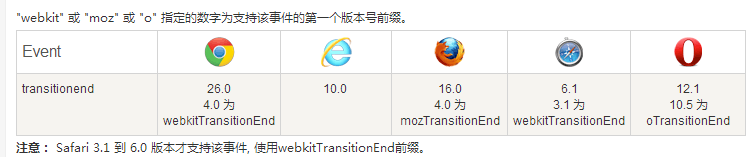
1.transitionend 事件在 CSS 完成过渡后触发

2.pointerEvent
Pointer Event (W3C)能支持的指针装置包括了鼠标、触控(手指)、以及笔型装置;而除了能整合不同类型的指针装置外,Pointer Event 针对能支持的硬件,也多了相当多额外的参数,像是压力、宽度、高度,甚至比型装置的倾斜程度等等,很遗憾的,目前基本上只有微软自家的 Internet Explorer(10+)有原生支持 Pointer event(不过也不大一样,请参考 MSDN),其他的浏览器,都仅支持 Touch Event;而再加上 IE 本身并不支持 Touch Event,所以变成要跨浏览器处理触控事件,就得写两个版本了…
3.orientationchange事件
事件是在用户水平或者垂直翻转设备(即方向发生变化)时触发的事件。
注意:如果要查看 orientationchange 事件的效果, 用户必须使用移动设备或者移动模拟器来查看
$(window).on("orientationchange",function(){
alert("方向已改变!");
});
4.onresize 事件会在窗口或框架被调整大小时发生
<body onresize="alert('You have changed the size of the window')">
参考文章:
http://www.runoob.com/jquerymobile/event-orientationchange.html
http://www.iefans.net/zhizhen-shijian-pointer-event/
http://www.w3school.com.cn/cssref/pr_perspective.asp
http://www.w3school.com.cn/tiy/t.asp?f=hdom_onresize