之前我们有一篇:“动态生成多级菜单”,对使用Html Helper做了详细讲述,并且自定义了一个菜单的 Html Helper: https://www.cnblogs.com/miro/p/5541086.html
Html Helper是关联前后端的一个核心组件,后面的ASP.NET Core 又推出了Tag Helper, 作用和Html Helper很类似。
一般来说,如果作用类似,后推出的都会做一些改进,我们先来看下两者的比较。
一、Html helper 和 Tag Helper 对比
先来一个比较例子:
下面用 Html Helper 创建一个 lable
@Html.Label("FirstName", "First Name:", new {@class="caption"})
再来看实现同样标签的 tag helper
<label class="caption" asp-for="FirstName"></label>
可以看到 Html Helper的语法是作为一个方法 @Html.XXX(各种参数 , 其他参数 …)
来调用的。
上面 Html Helper例子中的方法有三个参数,前面两个是字符串,最后一个是匿名对象( 用作html的属性,new {@class="caption"} )
而 Tag Helper 和原生的html标签很像,只不过增加了一些特有的属性(asp-开头的attribute)。
如果你用vs进行编辑时会发现,Html Helper 没有智能提示(像字符串,匿名对象这些没办法智能提示),Tag Helper则可以智能提示。
另外,很明显我们可以看出,Tag Helper的写法更加干净,可读性和维护性都比 Html Helper好。
如果熟悉前端,即使不熟悉c#,也能很容易看懂进行前后端协作开发。
我们简单小结一下,主要有这两点:
1、Tag Helper 有智能提示
2、Tag Helper可读性好,易于分工合作
说明:
Tag Helper不能完全取代Html Helper, 不是每个Html Helper都有对应的Tag Helper
下面我们直接动手来开发一个自己的Tag Helper(方便起见,我们接着之前的VCDemo这个项目改)。
二、自定义一个 Tag Helper
场景:
我们模拟稍微复杂一点的场景,不仅仅是简单的改变一下标签属性,我们定义一个可以接收数据的Tag Helper。
我们定义一个类用来放置网站信息,包括版本号,版权声明,以及声明日期。
然后定义一个Tag Helper,接收这个类的数据。
前置准备
我们先配置下Tag Helper的作用域,让我们自定义的Tag Helper可以在 view中被识别到。
默认的配置文件在 Views文件夹下的 _ViewImports.cshtml 中。
打开它,可以看到已经有
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
我们通过 @addTagHelper 使得tag helper在view中被识别。
第一个参数是要使用的位置,第二个参数是程序集。
使用通配符*, 代表指定程序集(Microsoft.AspNetCore.Mvc.TagHelpers)下的所有的tag helpers在当前Views文件夹及子文件夹下均可用。
我们仿照它的样子添加一行:
@addTagHelper *, VCDemo
让我们自己的程序集VCDemo下的tag helpers也都可用。

步骤
1、先定义一个类 Models/WebsiteInfo.cs ,用来放置网站信息。
public class WebsiteInfo { public Version Version { get; set; } public int CopyrightYear { get; set; } public string PoweredBy { get; set; } }
2、新建文件夹 TagHelpers 用来放置自定义的 tag helper
3、在文件夹中新建类 WebsiteInfoTagHelper,继承于TagHelper,实现Process方法。
public class WebsiteInfoTagHelper : TagHelper { public WebsiteInfo Info { get; set; } public override void Process(TagHelperContext context, TagHelperOutput output) { output.TagName = "section"; output.Content.SetHtmlContent( $@"<ul><li><strong>Version:</strong> {Info.Version}</li> <li><strong>Copyright Year:</strong> {Info.CopyrightYear}</li> <li><strong>Powered by:</strong> {Info.PoweredBy}</li></ul>"); output.TagMode = TagMode.StartTagAndEndTag; } }
美元符号$ 指定了后面可以使用占位符{}插入数据, 如果不使用 $ 后面的{}就是普通的字符串。
使用时传入了 WebsiteInfo对象, {Info.Version} 就会替代成相应的值。
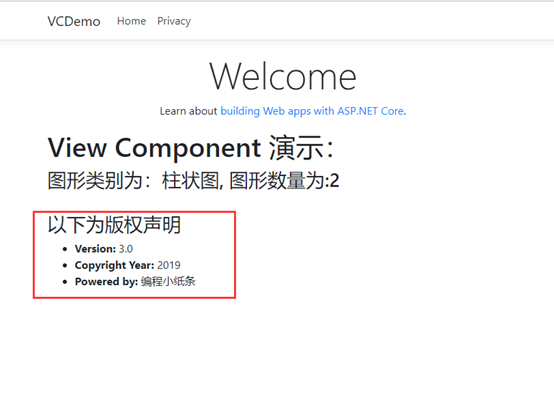
4、我们在home/index上添加如下内容:
<h3>以下为版权声明</h3> @{ WebsiteInfo websiteInfo = new WebsiteInfo { Version = new Version(3, 0), CopyrightYear = 2019, PoweredBy = "编程小纸条" }; } <website-info info="@websiteInfo" />
说明:
最后一行代码:
<website-info info="@websiteInfo" />
1、这个info属性 不是单纯的字符串,是一个类,非字符串的属性可以把“@”省略,即写成这样 <website-info info="websiteInfo" /> 也是可以的。
2、有一个约定,我们之前定义的 tag helper是WebsiteInfoTagHelper:
2.1 我们在前端使用时,首先去掉TagHelper后缀,变成 WebsiteInfo
2.2 然后将WebsiteInfo这种Pascal case的风格,转换成 Kebab case的风格,website-info, 变成:<website-info info="@websiteInfo" />
请参考 stackoverflow各种风格说明:
Pascal Case: SomeSymbol
Camel Case: someSymbol
Snake case: some_symbol
Kebab case: some-symbol
运行结果:

三、另外一个小提示
VS编辑器对view中字体做了一些区别
1、单纯的html标签(tag)是灰色字体,属性(attributes)是红色字体,属性值(attribute values)是蓝色字体。如下

2、tag helper相关的属性是加粗紫色, 例如

3、C#代码带有灰色背景色,如下方框处

祝 学习进步 :)
P.S. 系列文章列表:https://www.cnblogs.com/miro/p/3777960.html
