前面我们使用过数据源向导、数据源视图向导、Cube向导来创建相应的对象。
本篇我们将学习使用维度向导来创建维度。
通过前面几个向导的学习,我们归纳一下共同点,主要分成两步
1. 使用某种对象类型的向导创建对象,完成主要结构搭建
2. 使用相应的设计器完成最终对象的修改和细化
有点像送快递,先通过大的物流(创建对象向导)把货物送到相应的城市,再通过快递员(设计器进行细化)送到具体顾客手中。
同样的,我们使用维度向导以一种通用的方式来创建维度,然后根据自己的业务需求,使用维度设计器将创建的维度放置到它们的最终目的地。
文章提纲
-
使用维度向导创建维度
-
使用维度设计器设计维度
-
总结
使用维度向导创建维度
维度可以提供切分多维数据集数据的功能。
前面提到过,维度包含层次结构的对象,分为特性层次结构和多级或用户层次结构。前者对应于关系表中的单个列,后者派生自两个或更多特性层次结构。
我们接着使用我们之前创建的项目ASMultidimensionalPOC 来进行进一步的练习。
在原有的基础上,我们添加Geography维度,步骤:
一、 添加表DimGeography到dsv中
1. 切换到dsv视图,点击DSV设计器工具栏上的Add/Remove Objects按钮
2. 选择DimGeography 添加到DSV中。


二、 使用维度向导创建维度
1. 右击Dimensions文件夹 -->New Dimension

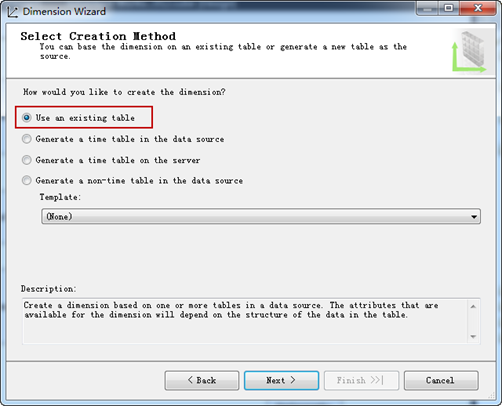
2. 在Select Creation Method页面选择默认项 Use an existing table

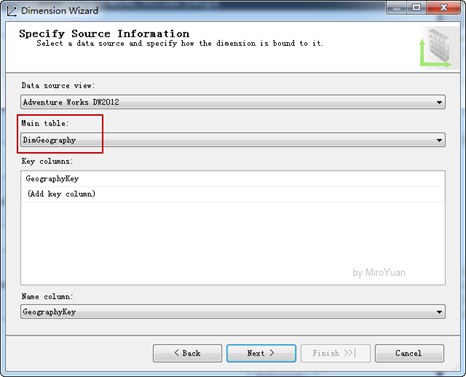
3. 在Specify Source Information页面中,需要选择用于创建维度的DSV, 基于的主表,维度的键列及名称列(可选),按照下面选择,下一步

在Main table中选择DimGeography表.
Key columns列表和Name column字段将自动设置为选定表的主键。
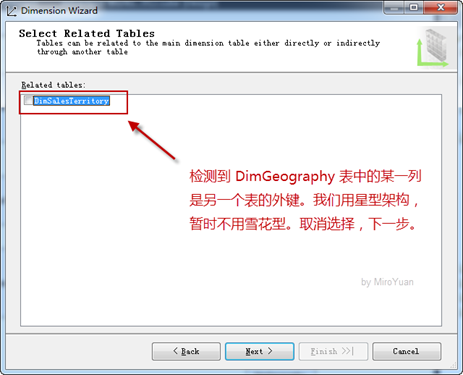
4. Select Related Tables

5. Select Dimension Attributes页面显示选择作为要创建的维度的主表的列。
向导会将这些列转换为维度特性。按下图设置, Next

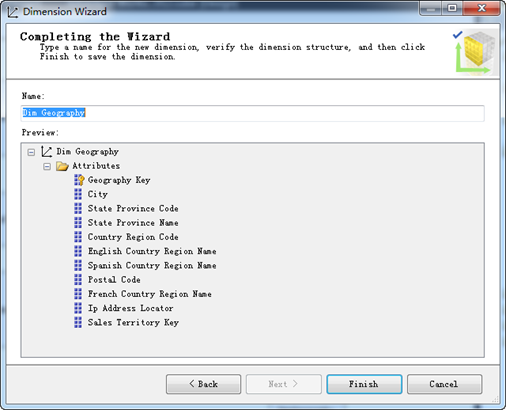
6. 最后一个页面显示将要为维度创建的特性,点击完成。

至此,我们用向导创建的第一个维度就完成了。

接下来使用维度设计器来进一步设计这个维度。
使用维度设计器设计维度
首先看下维度设计器的组成。
可以看到,顶部有4个tab页,分别是
Dimension Structure,Attribute Relationships, Translations, Browser
本篇会介绍前两个tab, Translations和Browser后面再讲。
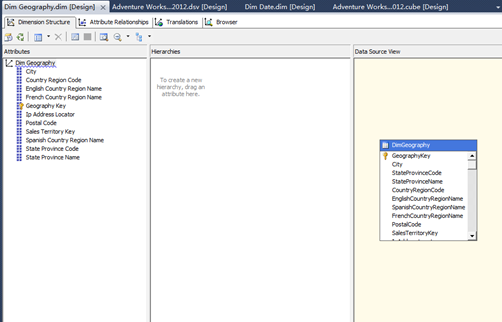
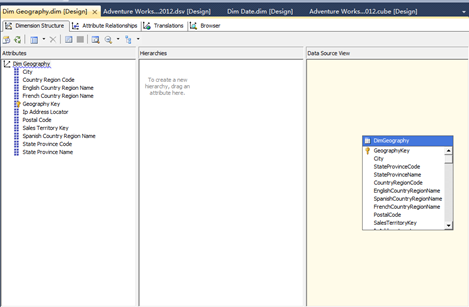
第一个tab包括3个窗格,分别是Attributes, Hierarchies, DSV
Attributes显示维度的特性,Hierarchies窗格显示维度的层次结构及其级别,DSV窗格显示维度中使用的表。
此外,还包含一个工具栏,鼠标放上去就能看到功能说明,不再多做介绍。

我们首先对Dimension Structure中的窗格进行介绍.
Attributes
特性层次结构(简称为特性)是只包含两个级别的层次结构,分别是子级别和All级别。
前者针对每个不同的特性值包含一个成员,后者包含所有叶子级别成员的聚合值。
All级别是可选的。每个特性直接对应于DSV中的某个表列。
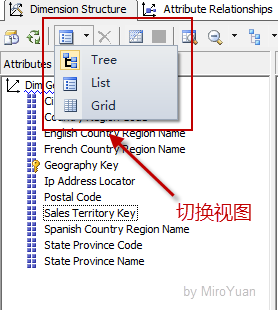
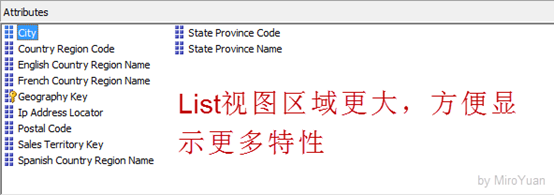
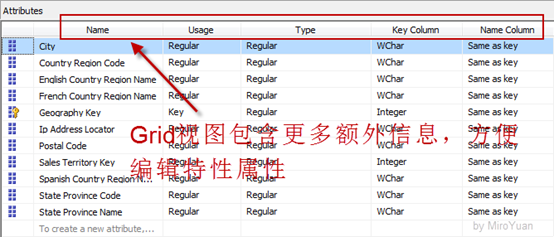
Attributes窗格中默认视图是Tree,还有List和Grid 视图。



Attributes Relationships
同一纬度特性具有一对多关系时可以定义特性关系,例如 Country,State和City 之间。
每个维度必须至少有一个特性定义为键特性,维度向导会自动与维度的所有特性建立关系。(显然键特性在多的一侧)
指定特性关系有助于改进查询性能以及告知用户层次结构的聚合设计。
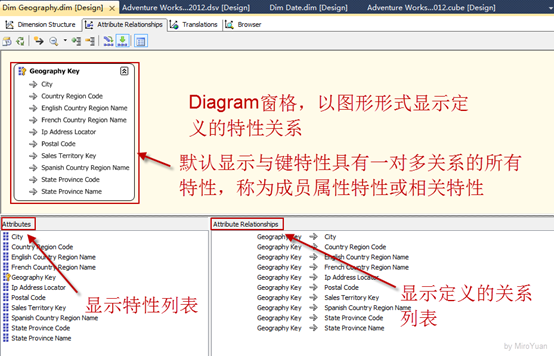
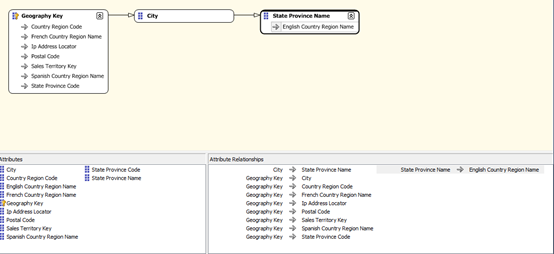
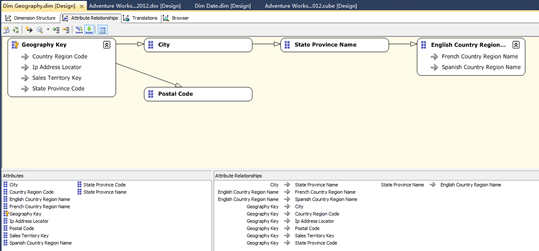
Atrributes Relationships包含3个窗格,如下

我们完成Country – State – City 特性关系。
可以通过Diagram窗格,Attributes窗格,Attribute Relationships窗格三种方式创建关系,我们常用的是前两种,下面我们分别举例。
一、创建关系
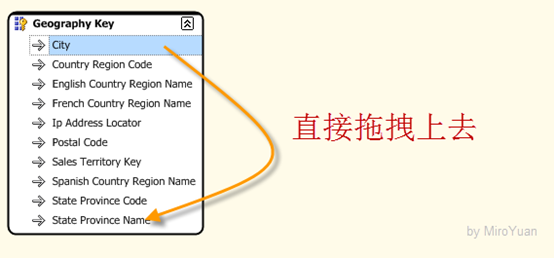
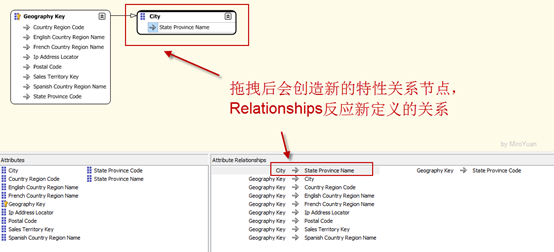
1.在Diagram窗格中通过拖拽的方式修改特性关系。


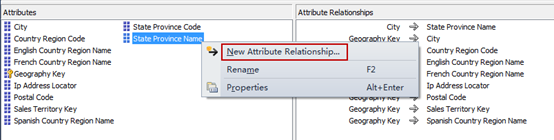
2.通过Attributes窗格建立 Country – Province关系
如下图,右键多的这一侧,选择New Attribute Relationship

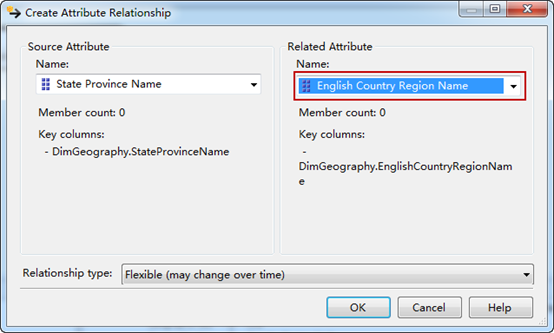
按下图选择


二、编辑关系
我们使用Attribute Relationships窗格编辑 French Country Region Name和Spanish Country Region Name特性的现有关系。
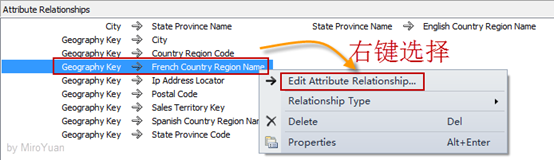
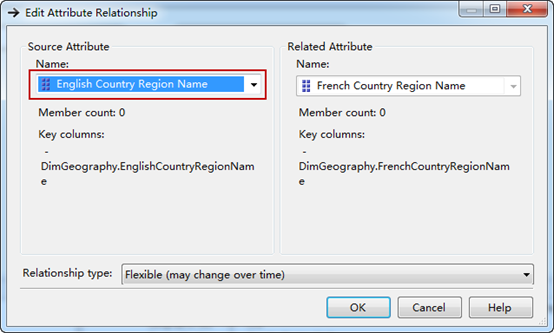
1. 在Attribute Relationships窗格中如下图操作

选择方框处,

将关系属性Cardinality由Many设为One, 将English Country Region Name和French Country Region Name的关系由many-to-one改为one- to - one

同样的方式修改下Spanish Country Region Name
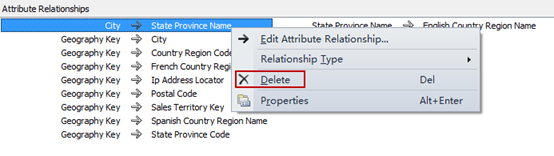
三、删除关系
通过Attribute Relationships删除关系比较方便

通过设定关系, 预先聚合,可以不必遍历完整的层次结构,性能上可以得到改进。
创建 用户层次结构
用户层次结构(也称多级层次结构)是通过某个维度的特性创建的。
每个用户层次结构都包含一个或多个级别,每个级别本身都是一个特性层次结构。
基于创建的Geography维度的特性,可以创建一个称为Country-State-City-Postal Code的逻辑用户层次结构。
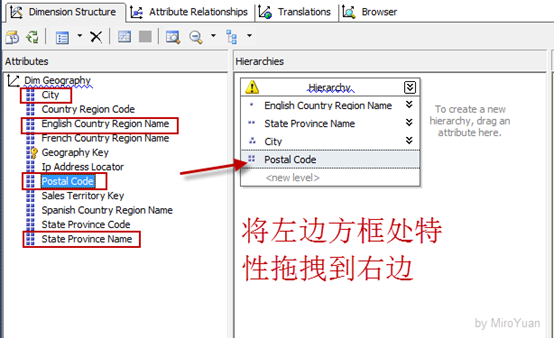
1.切换到 Dim Geography维度的Dimension Structure选项卡,将相应的特性拖拽到右边Hierarchies中,如下图。

2. 改名
创建的层次结构默认名为Hierarchy, 右击Rename改为Geography
将层次结构中的每一级都Rename,方法类似。
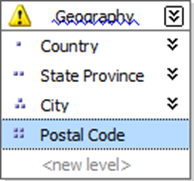
最终效果如下图

现在已经创建了一个称为Geography的用户层次结构,并且该层次结构包含4个级别,可单击箭头查看相关特性。
请注意Geography层次结构名称旁边的警告图标以及层次结构名称下面的曲线。
鼠标移上去可以看到提示信息,指示出该层次结构的一个或多个级别之间不存在特性关系,并且可能会导致性能下降。
当前的层次结构设计称为非自然层次结构。
如果层次结构中的某个级别的特性值不能知道上一个级别中谁是父级,那么就会存在非自然层次结构。
举个更容易理解的非自然层次结构的示例Customer Gender-Age层次结构,其中Gender是维度的第一级,而Age是第二级。知道某个客户37岁并不会给出任何性别暗示。
与此相对的是,在自然层次结构中,知道某个级别中某个特性的值可明确地指出在层次结构中下一个级别中谁是他的父级。
自然层次结构的一个示例是Product维度层次结构,其中包含Category,Sub-Category和Product 3个级别。知道某种产品的Sub-Category是Mountain Bike,那么就知道他所属的Category是Bike.
特性值之间的这种关系是通过特性关系来定义的。
我们优化当前的Geography层次结构,使其称为自然层次结构。
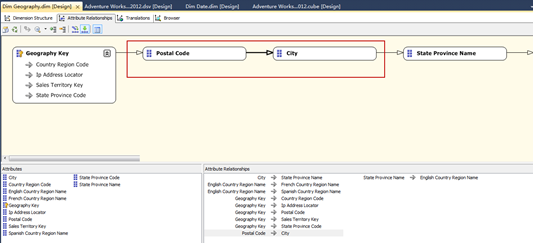
1.切换Attribute Relationships页面。可以看到,Post Code和City之间没任何关系。

2.在Diagram窗格中,将Postal Code特性拖放到City特性。
此时建立起了关系。

3. 再切换Dimension Structure选项卡查看,可以看到警告已消失。
保存该维度。

总结
我们使用维度向导创建了第一个独立的维度。
大家需要掌握维度向导的使用方法,并重点掌握维度设计器的用法(Dimension Structure和Attribute Relationships的页面功能)
下一篇我们会将这个维度部署,修改一些部署错误,并查看维度数据以及进一步细化。
祝学习进步:)
相关系列文章列表:
- BI之SSAS完整实战教程6 -- 设计维度、细化维度上:创建维度定义特性关系 @20160918
- BI之SSAS完整实战教程5 -- 详解多维数据集结构 @20160912
- BI之SSAS完整实战教程4 -- 部署至SSAS进行简单分析 @20160908
- BI之SSAS完整实战教程3 -- 创建第一个多维数据集 @20160907
- BI之SSAS完整实战教程2 -- 开发环境介绍及多维数据集数据源准备 @20160823
- BI之SSAS完整实战教程1 -- 开篇, BI简介 & SSAS简介 @20160816
首发博客园 by MiroYuan,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。