参考地址:http://www.cnblogs.com/daxnet/p/6181366.html
http://www.jianshu.com/p/fa5a9b76f3ed
在 .net core 中使用 swagger 生成接口文档跟在 asp.net 中使用方式一样,但把 swagger 添加到项目中不在生成SwaggerConfig.cs 文件 ,需自己配置。
项目引入Swagger
我这里安装的是VS2017, 当然 VS Code也是可以的。 Nuget安装Swagger的命令是:
Install-Package Swashbuckle.AspNetCore -Pre
注意:Nuget包管理添加时一定要注意选择的时候 选择 Swashbuckle.AspNetCore 默认的 Swashbuckle 不支持 asp.net core
基于asp.net core 的中间件机制, Swagger也需要加入到中间件服务的列表中, 这样才可以启用Swagger。在 Startup.cs 中的 ConfigureServices 跟 Configure 方法添加 Swagger 代码如下:
public void ConfigureServices(IServiceCollection services) { services.AddMvc(); //添加Swagger. services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Title = "DemoAPI", Version = "v1" }); }); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseMvc(); //配置Swagger app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "DemoAPI V1"); }); }
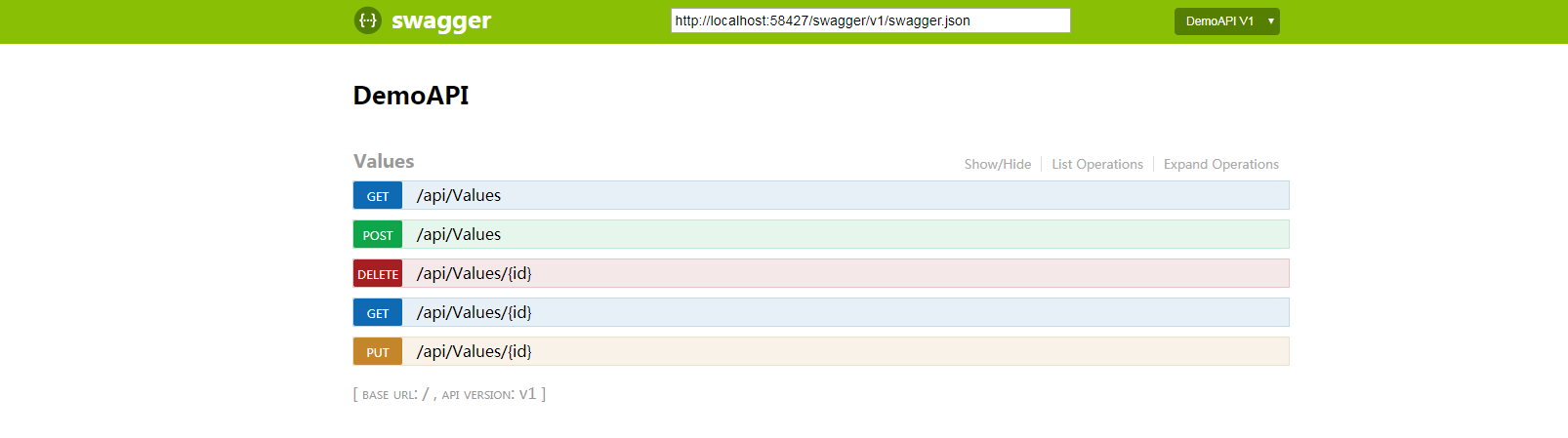
重新编译后访问,效果如下:

修改Web API项目首页重定向
根据需要,找到项目 Properties下的 launchSettings.json 文件,比如修改IIS Express节点下的launchUrl,将其改为下图中的值,这样启动时就重定向到指定的地址

汉化 swagger
在Startup.cs 类方法 Configure 中启用 读取静态资源文件,并添加 UseSwaggerUI 读取js文件
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseMvc(); app.UseStaticFiles(); //配置Swagger app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "DemoAPI V1"); //加载汉化的js文件,注意 swagger.js文件属性必须设置为“嵌入的资源”。 c.InjectOnCompleteJavaScript("/Scripts/swagger.js"); }); }
js文件源码:

'use strict'; /** * Translator for documentation pages. * * To enable translation you should include one of language-files in your index.html * after <script src='lang/translator.js' type='text/javascript'></script>. * For example - <script src='lang/ru.js' type='text/javascript'></script> * * If you wish to translate some new texsts you should do two things: * 1. Add a new phrase pair ("New Phrase": "New Translation") into your language file (for example lang/ru.js). It will be great if you add it in other language files too. * 2. Mark that text it templates this way <anyHtmlTag data-sw-translate>New Phrase</anyHtmlTag> or <anyHtmlTag data-sw-translate value='New Phrase'/>. * The main thing here is attribute data-sw-translate. Only inner html, title-attribute and value-attribute are going to translate. * */ window.SwaggerTranslator = { _words: [], translate: function () { var $this = this; $('[data-sw-translate]').each(function () { $(this).html($this._tryTranslate($(this).html())); $(this).val($this._tryTranslate($(this).val())); $(this).attr('title', $this._tryTranslate($(this).attr('title'))); }); }, _tryTranslate: function (word) { return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word; }, learn: function (wordsMap) { this._words = wordsMap; } }; /* jshint quotmark: double */ window.SwaggerTranslator.learn({ "Warning: Deprecated": "警告:已过时", "Implementation Notes": "实现备注", "Response Class": "响应类", "Status": "状态", "Parameters": "参数", "Parameter": "参数", "Value": "值", "Description": "描述", "Parameter Type": "参数类型", "Data Type": "数据类型", "Response Messages": "响应消息", "HTTP Status Code": "HTTP状态码", "Reason": "原因", "Response Model": "响应模型", "Request URL": "请求URL", "Response Body": "响应体", "Response Code": "响应码", "Response Headers": "响应头", "Hide Response": "隐藏响应", "Headers": "头", "Try it out!": "试一下!", "Show/Hide": "显示/隐藏", "List Operations": "显示操作", "Expand Operations": "展开操作", "Raw": "原始", "can't parse JSON. Raw result": "无法解析JSON. 原始结果", "Model Schema": "模型架构", "Model": "模型", "apply": "应用", "Username": "用户名", "Password": "密码", "Terms of service": "服务条款", "Created by": "创建者", "See more at": "查看更多:", "Contact the developer": "联系开发者", "api version": "api版本", "Response Content Type": "响应Content Type", "fetching resource": "正在获取资源", "fetching resource list": "正在获取资源列表", "Explore": "浏览", "Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis", "Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。", "Please specify the protocol for": "请指定协议:", "Can't read swagger JSON from": "无法读取swagger JSON于", "Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI", "Unable to read api": "无法读取api", "from path": "从路径", "server returned": "服务器返回" }); $(function () { window.SwaggerTranslator.translate(); });
效果如图所示:

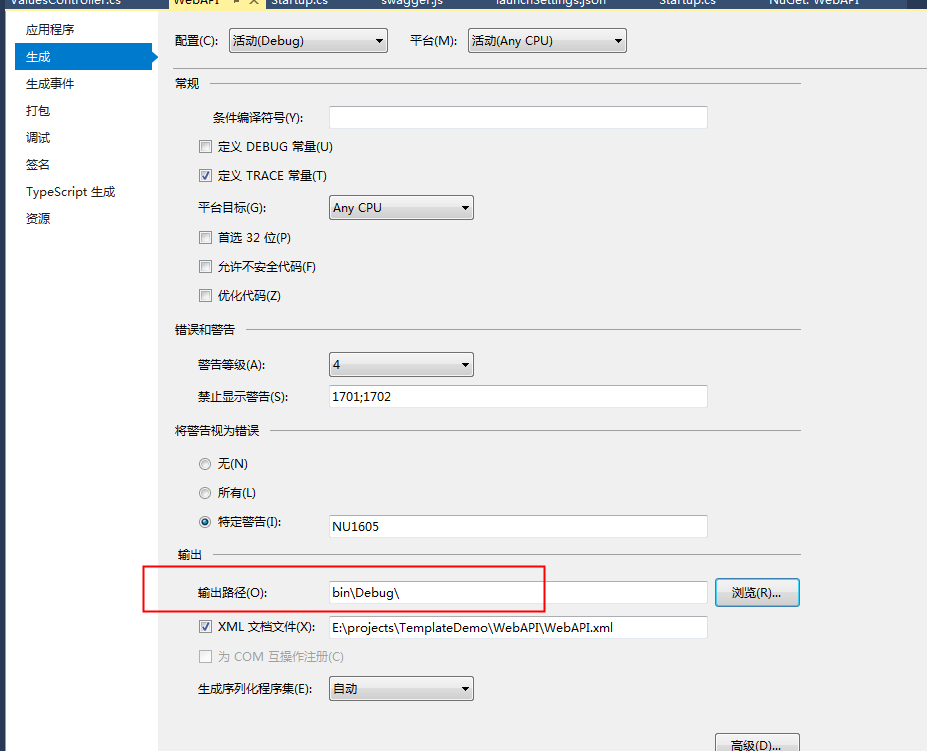
显示注释:项目属性设置生成xml文件路径,默认生成在bin目录

修改Startup如下:
public void ConfigureServices(IServiceCollection services) { services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1); //添加Swagger. services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Swashbuckle.AspNetCore.Swagger.Info { Title = "My API", Version = "v1" }); //添加xml文件 c.IncludeXmlComments(Path.Combine(Directory.GetCurrentDirectory(), "WebAPI.XML")); }); }
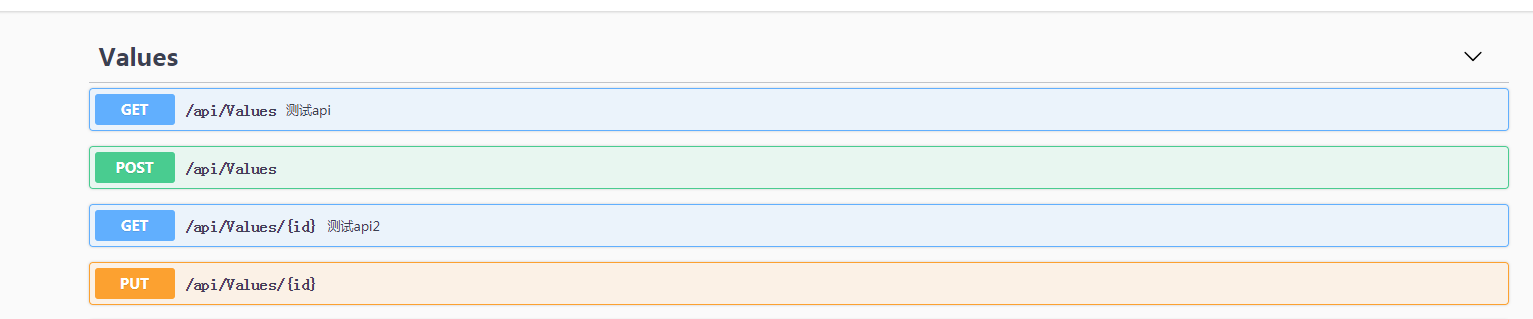
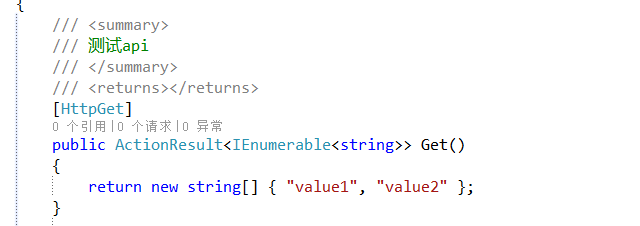
在控制器中添加注释,效果如图:

最终效果如下: