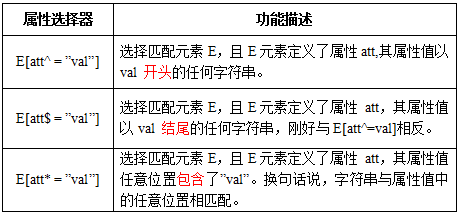
1.属性选择器:
2.“:root”选择器等同于<html>元素。
3.:not选择器称为否定选择器,和jQuery中的:not选择器一模一样,可以选择除某个元素之外的所有元素。就拿form元素来说,比如说你想给表单中除submit按钮之外的input元素添加红色边框。
4.div:empty选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。
5.目标元素没懂
6.ul>li:first-child{}父元素下的第一个子元素。
7.ul>li:last-child()父元素下的最后一个元素。
8.ul li:nth-child(大于1的数)所有父元素下的子元素
9.ul>li:nth-last-child(大于1的数)所有父元素下的最后开始数的数
10div/p:fist-of-type:定义了父容器中第一个类型样式的设置(不只是容器)
11.div /p:nth-of-type()定义了父容器中类型样式的设置(不只是容器)
12.div:last-of-type定义了父容器中最后的div元素的设置
13.div:nth-last-of-type(1)指定类型从最后开始的值的样式
14li:only-child只有一个子元素
15.div:only-of-type{}子元素的类型