问题:
小程序的button控件上下有一条淡灰色的边框,在空件上加上了样式 border:(none/0); 都没办法让button上下的的边框隐藏:
代码如下
<button class="con_listbox" hover-class="none">
.con_listbox{
100%;
height: 120rpx;
padding: 0 32rpx;
display: flex;
justify-content: space-between;
align-items: center;
background: #fff;
font-size: 28rpx;
border:none; /*正常来说加上这个是可以去掉边框的*/
}
效果图如下:

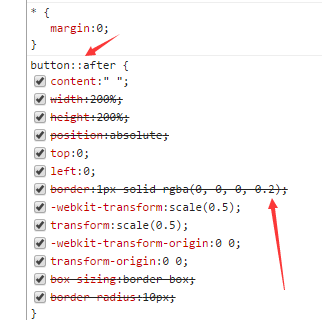
后来发现button控件上有一个伪元素(::after),继而发现这元素上有一个border属性,默认为 border:1px solid rgba(0, 0, 0, 0.2),虽然显示被划线,但功能在执行(钩钩打上了) 具体如图:(调试的样式列表往下拉最后)

所以问题解决了,border:none属性不是没效果,是被button::after 给覆盖了,只要把button::after 的border 属性去掉就可以了,具体代码如下:
/*去掉按钮边框*/ button[class="con_listbox"]::after { border: 0; }
以上内容供学习总结分享,有什么不对的地方或可优化的地方,欢迎各位多多指教。