在最近的项目有做到关于小说阅读的进度条功能,其中用到scroll-view和slider组件,发现scroll-view中的scroll-top在设置值后无效,出现这种情况大概是以下几种问题:
1.scroll-view的高度需要设置固定的值,比如全屏可以设置:height:100vh;
2.不可以同时设置scroll-into-view和scroll-top(scroll-left)属性,因为scroll-into-view的优先级别比scroll-top(scroll-left)属性高(官方文档提及过);
3.scroll-top(scroll-left)属性不可以带单位,直接设置值就可以了,如:scroll-top="50";
以下是小说图书阅读进度条案例代码,思路为:scroll-view作为文章滚动区域,slider为显示进度的滑动条,之间通过百分比的数“连接”,具体代码往下:
1 <view> 2 <scroll-view scroll-y style="height:100vh" bindscroll="articelScroll" scroll-with-animation="true" scroll-top="{{textScroll}}"> 3 <text>起初,对于追风筝的人这样的命题是难以理借解,至于其中所蕴含的深意, 纵使读罢全书亦不知所言。姑且不论所谓书名的深度和广度,就其故事本身而言,便给了我巨大的震撼。书中开篇所言,便是一种对曾经的畏惧和被永生锁在梦魇中的悲伤。为你千千万万遍, 第一次这句话的出现,便让我震撼莫名。我不知道这句话何时说出口,至于当时的气氛和情态也一无所知,但就这句话的内容,为,你,千,千,万,万,遍。其中所包含的无悔与执着,纵使天荒地老也不改的初心。 顿时,我有些嫉妒书中的“我“,相比于往往独行客的我,那些无悔的宣言,是我从未听到过的传说。 4 </text> 5 </scroll-view> 6 <view> 7 <slider bindchange="slider1change" max="200" min="0" step="5" value="{{scrollValue}}" activeColor="#333"/> 8 </view> 9 </view>
var app = getApp() Page({ data: { scrollHeight:0, scrollValue:0, textScroll:1 }, slider1change:function(e){ var value=e.detail.value; //获取slider滑动的当前值 var scrollHeight = this.data.scrollHeight; //获取scroll-view的scroll-height值 value=value/295*100; //计算出slider滑动的百分比 var textscroll = value/100 * scrollHeight; //计算出scroll-view对应的值 this.setData({ textScroll: textscroll }) }, })
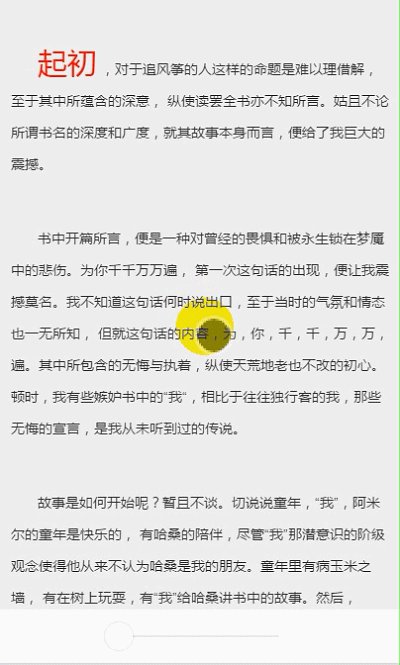
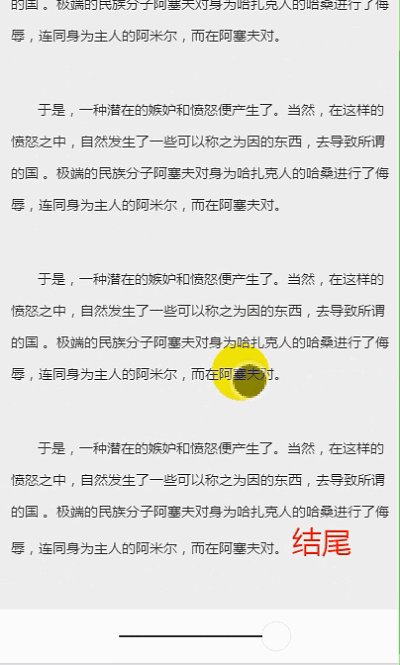
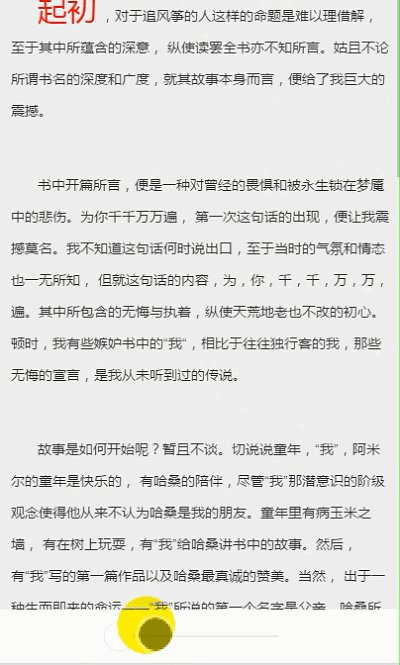
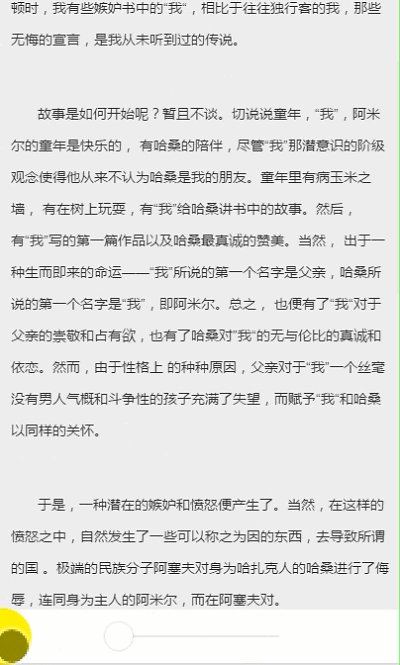
具体效果如下:

总结:以上内容供学习总结分享,有什么不对的地方或可优化的地方,欢迎各位评论指教。