CSS 列表属性作用如下:
- 设置不同的列表项标记为有序列表
- 设置不同的列表项标记为无序列表
- 设置列表项标记为图像
列表
在 HTML中,有两种类型的列表:
- 无序列表 ul - 列表项标记用特殊图形(如小黑点、小方框等)
- 有序列表 ol - 列表项的标记有数字或字母
使用 CSS,可以列出进一步的样式,并可用图像作列表项标记。
无序列表如下所示:
- Coffee
- Tea
- Coca Cola
- Coffee
- Tea
- Coca Cola
有序列表如下所示:
- Coffee
- Tea
- Coca Cola
- Coffee
- Tea
- Coca Cola
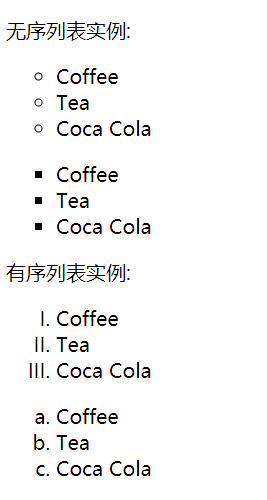
不同的列表项标记
list-style-type属性指定列表项标记的类型是:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>列表项标记</title> <style> ul.a {list-style-type:circle;} ul.b {list-style-type:square;} ol.c {list-style-type:upper-roman;} ol.d {list-style-type:lower-alpha;} </style> </head> <body> <p>无序列表实例:</p> <ul class="a"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <ul class="b"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <p>有序列表实例:</p> <ol class="c"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> <ol class="d"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> </body> </html>

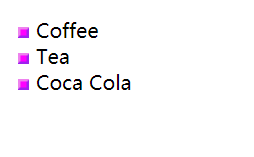
作为列表项标记的图像
要指定列表项标记的图像,使用列表样式图像属性:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>列表项标记的图像</title> <style> ul { list-style-image:url('sqpurple.gif'); } </style> </head> <body> <ul> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> </body> </html>

今日出现的问题:浏览器无法兼容,解决方法如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> ul { list-style-type:none; padding:0px; margin:0px; } ul li { background-image:url(sqpurple.gif); background-repeat:no-repeat; background-position:0px 5px; padding-left:14px; } </style> </head> <body> <ul> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> </body> </html>
例子解释:
- ul:
- 设置列表类型为没有列表项标记
- 设置填充和边距 0px(浏览器兼容性)
- ul 中所有 li:
- 设置图像的 URL,并设置它只显示一次(无重复)
- 您需要的定位图像位置(左 0px 和上下 5px)
- 用 padding-left 属性把文本置于列表中
列表 - 简写属性
在单个属性中可以指定所有的列表属性。这就是所谓的简写属性。
为列表使用简写属性,列表样式属性设置如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>简写属性</title> <style> ul { list-style:square url("sqpurple.gif"); } </style> </head> <body> <ul> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> </body> </html>
可以按顺序设置如下属性:
- list-style-type
- list-style-position (有关说明,请参见下面的CSS属性表)
- list-style-image
如果上述值丢失一个,其余仍在指定的顺序,就没关系。
明天继续学习相关的css列表实例