表格边框
指定CSS表格边框,使用border属性。
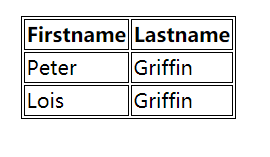
下面的例子指定了一个表格的Th和TD元素的黑色边框:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表格边框</title> <style> table,th,td { border:1px solid black; } </style> </head> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> </tr> <tr> <td>Peter</td> <td>Griffin</td> </tr> <tr> <td>Lois</td> <td>Griffin</td> </tr> </table> </body> </html>

注意:在上面的例子中的表格有双边框。这是因为表和th/ td元素有独立的边界。为了显示一个表的单个边框,使用 border-collapse属性。
折叠边框
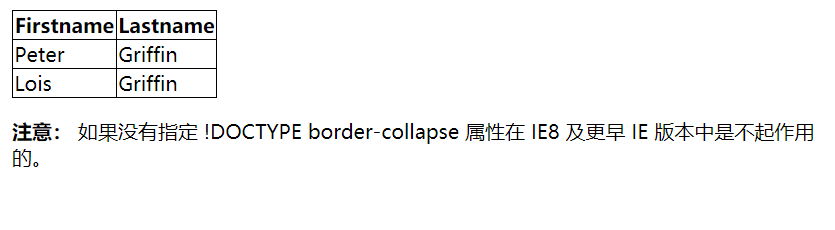
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>折叠边框</title> <style> table { border-collapse: collapse; } table, td, th { border: 1px solid black; } </style> </head> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> </tr> <tr> <td>Peter</td> <td>Griffin</td> </tr> <tr> <td>Lois</td> <td>Griffin</td> </tr> </table> <p><b>注意:</b> 如果没有指定 !DOCTYPE border-collapse 属性在 IE8 及更早 IE 版本中是不起作用的。</p> </body> </html>

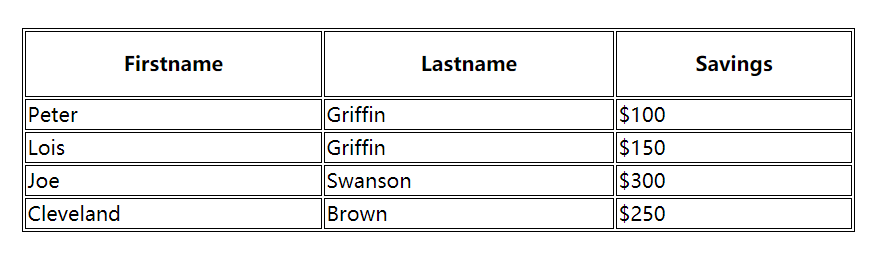
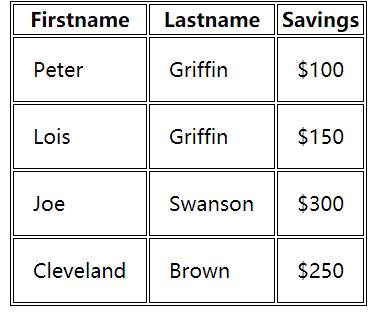
表格宽度和高度
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表格宽高</title> <style> table,td,th { border:1px solid black; } table { width:100%; } th { height:50px; } </style> </head> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> <th>Savings</th> </tr> <tr> <td>Peter</td> <td>Griffin</td> <td>$100</td> </tr> <tr> <td>Lois</td> <td>Griffin</td> <td>$150</td> </tr> <tr> <td>Joe</td> <td>Swanson</td> <td>$300</td> </tr> <tr> <td>Cleveland</td> <td>Brown</td> <td>$250</td> </tr> </table> </body> </html>

表格文字对齐
表格中的文本对齐和垂直对齐属性。
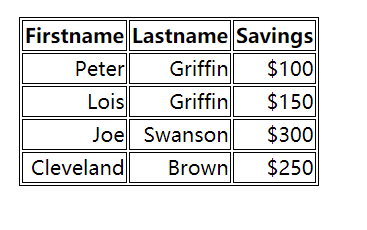
text-align属性设置水平对齐方式,向左,右,或中心:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文字对齐</title> <style> table,td,th { border:1px solid black; } td { text-align:right; } </style> </head> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> <th>Savings</th> </tr> <tr> <td>Peter</td> <td>Griffin</td> <td>$100</td> </tr> <tr> <td>Lois</td> <td>Griffin</td> <td>$150</td> </tr> <tr> <td>Joe</td> <td>Swanson</td> <td>$300</td> </tr> <tr> <td>Cleveland</td> <td>Brown</td> <td>$250</td> </tr> </table> </body> </html>

垂直对齐属性设置垂直对齐,比如顶部,底部或中间:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>垂直对齐</title> <style> table, td, th { border:1px solid black; } td { height:50px; vertical-align:bottom; } </style> </head> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> <th>Savings</th> </tr> <tr> <td>Peter</td> <td>Griffin</td> <td>$100</td> </tr> <tr> <td>Lois</td> <td>Griffin</td> <td>$150</td> </tr> <tr> <td>Joe</td> <td>Swanson</td> <td>$300</td> </tr> <tr> <td>Cleveland</td> <td>Brown</td> <td>$250</td> </tr> </table> </body> </html>

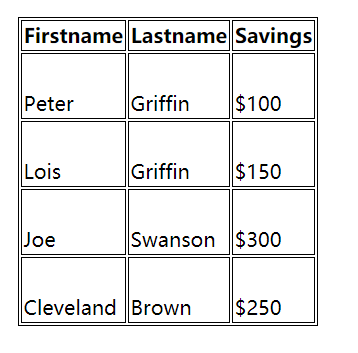
表格填充
如需控制边框和表格内容之间的间距,应使用td和th元素的填充属性:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表格填充</title> <style> table, td, th { border:1px solid black; } td { padding:15px; } </style> </head> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> <th>Savings</th> </tr> <tr> <td>Peter</td> <td>Griffin</td> <td>$100</td> </tr> <tr> <td>Lois</td> <td>Griffin</td> <td>$150</td> </tr> <tr> <td>Joe</td> <td>Swanson</td> <td>$300</td> </tr> <tr> <td>Cleveland</td> <td>Brown</td> <td>$250</td> </tr> </table> </body> </html>

表格颜色
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表格颜色</title> <style> table, td, th { border:1px solid green; } th { background-color:green; color:white; } </style> </head> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> <th>Savings</th> </tr> <tr> <td>Peter</td> <td>Griffin</td> <td>$100</td> </tr> <tr> <td>Lois</td> <td>Griffin</td> <td>$150</td> </tr> <tr> <td>Joe</td> <td>Swanson</td> <td>$300</td> </tr> <tr> <td>Cleveland</td> <td>Brown</td> <td>$250</td> </tr> </table> </body> </html>
