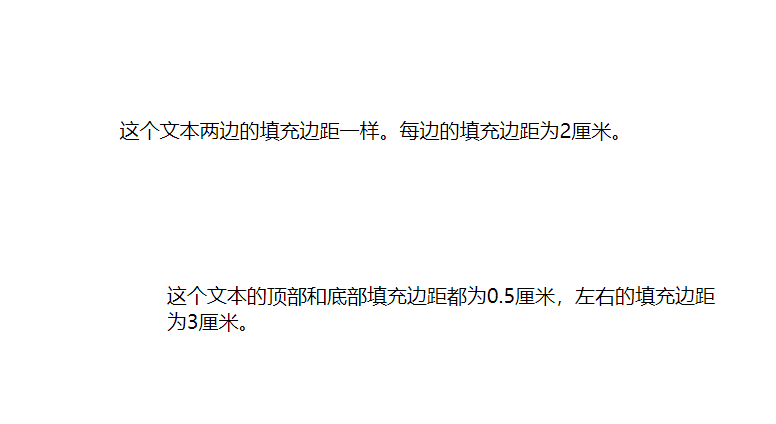
在一个声明中的所有填充属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>a</title> <style> p.ex1 {padding:2cm;} p.ex2 {padding:0.5cm 3cm;} </style> </head> <body> <p class="ex1">这个文本两边的填充边距一样。每边的填充边距为2厘米。</p> <p class="ex2">这个文本的顶部和底部填充边距都为0.5厘米,左右的填充边距为3厘米。</p> </body> </html>

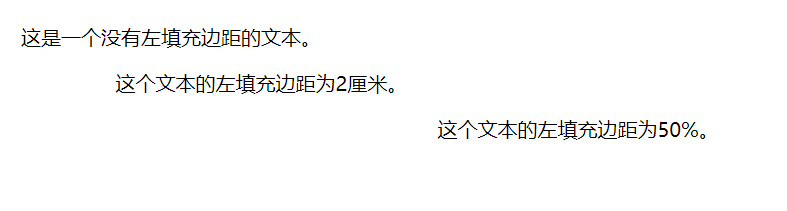
设置左部填充
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> p.padding {padding-left:2cm;} p.padding2 {padding-left:50%;} </style> </head> <body> <p>这是一个没有左填充边距的文本。</p> <p class="padding">这个文本的左填充边距为2厘米。</p> <p class="padding2">这个文本的左填充边距为50%。</p> </body> </html>

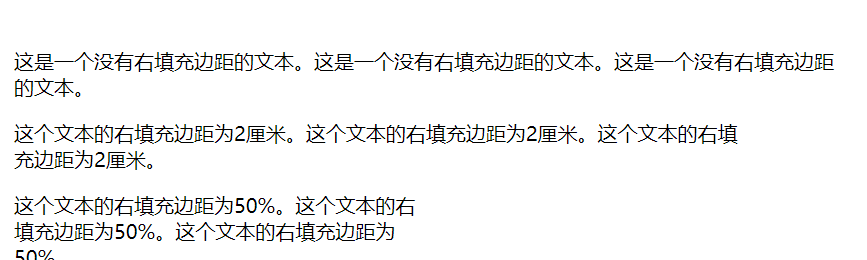
设置右部填充
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> p.padding {padding-right:2cm;} p.padding2 {padding-right:50%;} </style> </head> <body> <p>这是一个没有右填充边距的文本。这是一个没有右填充边距的文本。这是一个没有右填充边距的文本。</p> <p class="padding">这个文本的右填充边距为2厘米。这个文本的右填充边距为2厘米。这个文本的右填充边距为2厘米。</p> <p class="padding2">这个文本的右填充边距为50%。这个文本的右填充边距为50%。这个文本的右填充边距为50%。</p> </body> </html>

设置上部填充
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> p.padding {padding-top:2cm;} p.padding2 {padding-top:50%;} </style> </head> <body> <p>这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。</p> <p class="padding">这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。</p> <p class="padding2">这个文本的上部填充边距为50%。这个文本的上部填充边距为50%。这个文本的上部填充边距为50%。</p> </body> </html>

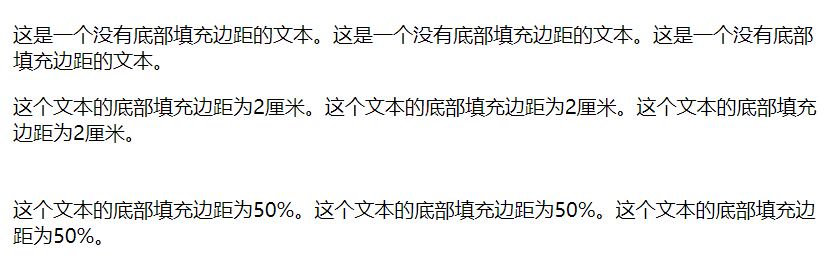
设置下部填充
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> p.padding {padding-bottom:25px;} p.padding2 {padding-bottom:50%;} </style> </head> <body> <p>这是一个没有底部填充边距的文本。这是一个没有底部填充边距的文本。这是一个没有底部填充边距的文本。</p> <p class="padding">这个文本的底部填充边距为2厘米。这个文本的底部填充边距为2厘米。这个文本的底部填充边距为2厘米。</p> <p class="padding2">这个文本的底部填充边距为50%。这个文本的底部填充边距为50%。这个文本的底部填充边距为50%。</p> </body> </html>