显示元素的内联元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1)</title> <style> p {display:inline;} </style> </head> <body> <p>display 属性的值为 "inline"的结果</p> <p>两个元素显示在同一水平线上。</p> </body> </html>

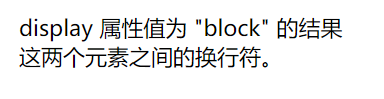
显示元素的块元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> span { display:block; } </style> </head> <body> <span>display 属性值为 "block" 的结果</span> <span>这两个元素之间的换行符。</span> </body> </html>

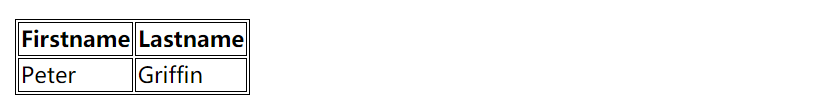
使用一个表的collapse属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> table, th, td { border: 1px solid black; } tr.collapse { visibility: collapse; } </style> </head> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> </tr> <tr> <td>Peter</td> <td>Griffin</td> </tr> <tr class="collapse"> <td>Lois</td> <td>Griffin</td> </tr> </table> <p><b>注意:</b> IE8 及其更早版本需要通过指定 !DOCTYPE 才可以支持 visibility:collapse。</p> </body> </html>