裁剪元素的外形
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> img { position:absolute; clip:rect(0px,60px,200px,0px); } </style> </head> <body> <img src="w3css.gif" width="100" height="140" /> </body> </html>

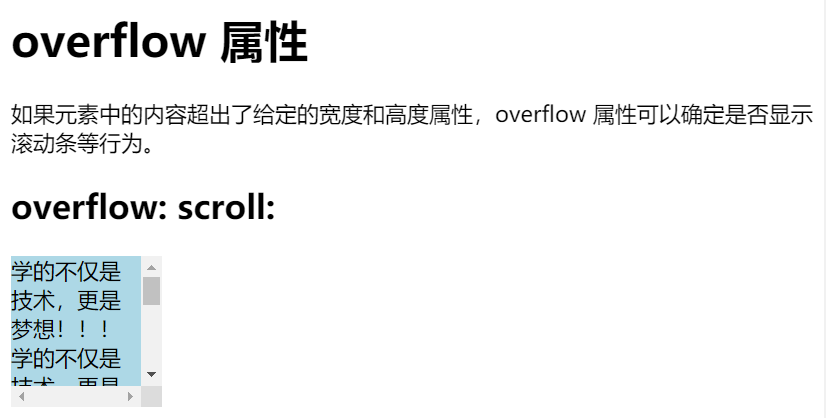
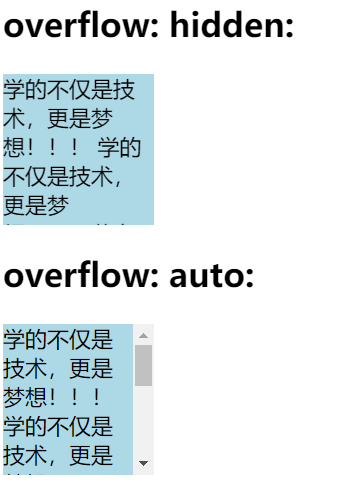
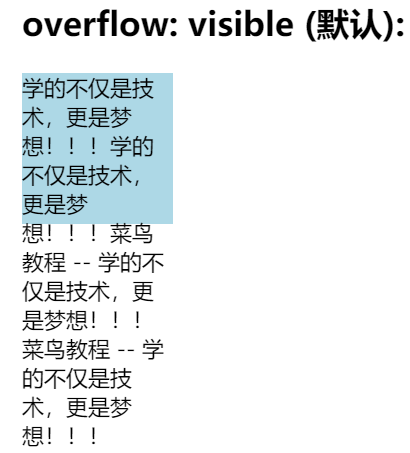
使用滚动条显示元素中溢出的部分
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> div.ex1 { background-color: lightblue; width: 110px; height: 110px; overflow: scroll; } div.ex2 { background-color: lightblue; width: 110px; height: 110px; overflow: hidden; } div.ex3 { background-color: lightblue; width: 110px; height: 110px; overflow: auto; } div.ex4 { background-color: lightblue; width: 110px; height: 110px; overflow: visible; } </style> </head> <body> <h1>overflow 属性</h1> <p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p> <h2>overflow: scroll:</h2> <div class="ex1">学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!</div> <h2>overflow: hidden:</h2> <div class="ex2">学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!</div> <h2>overflow: auto:</h2> <div class="ex3"> 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!</div> <h2>overflow: visible (默认):</h2> <div class="ex4">学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!菜鸟教程 -- 学的不仅是技术,更是梦想!!!</div> </body> </html>



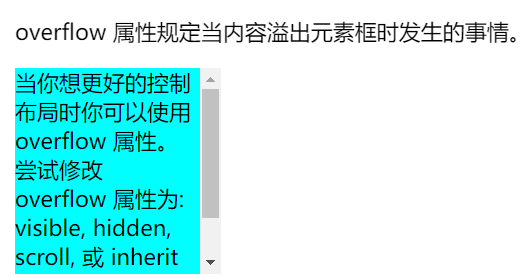
设置浏览器自动溢出
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> div { background-color:#00FFFF; width:150px; height:150px; overflow:auto; } </style> </head> <body> <p>overflow 属性规定当内容溢出元素框时发生的事情。</p> <div> 当你想更好的控制布局时你可以使用 overflow 属性。尝试修改 overflow 属性为: visible, hidden, scroll, 或 inherit 并查看效果。 默认值为 visible。 </div> </body> </html>

更改光标
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> </head> <body> <p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p> <span style="cursor:auto">auto</span><br> <span style="cursor:crosshair">crosshair</span><br> <span style="cursor:default">default</span><br> <span style="cursor:e-resize">e-resize</span><br> <span style="cursor:help">help</span><br> <span style="cursor:move">move</span><br> <span style="cursor:n-resize">n-resize</span><br> <span style="cursor:ne-resize">ne-resize</span><br> <span style="cursor:nw-resize">nw-resize</span><br> <span style="cursor:pointer">pointer</span><br> <span style="cursor:progress">progress</span><br> <span style="cursor:s-resize">s-resize</span><br> <span style="cursor:se-resize">se-resize</span><br> <span style="cursor:sw-resize">sw-resize</span><br> <span style="cursor:text">text</span><br> <span style="cursor:w-resize">w-resize</span><br> <span style="cursor:wait">wait</span><br> </body> </html>