CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素怎样浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
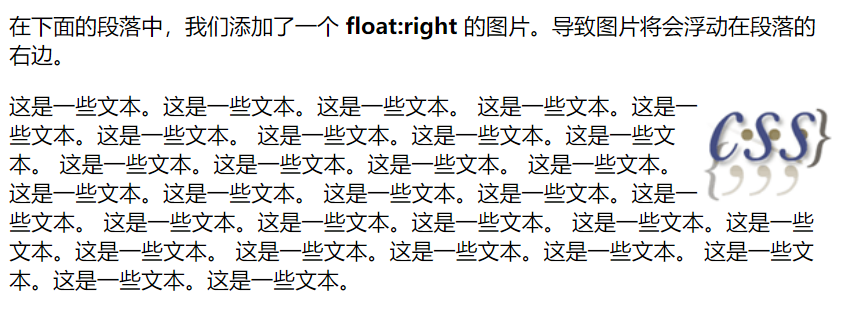
如果图像是右浮动,下面的文本流将环绕在它左边:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> img { float:right; } </style> </head> <body> <p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p> <p> <img src="logocss.gif" width="95" height="84" /> 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 </p> </body> </html>

彼此相邻的浮动元素
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
在这里,我们对图片廊使用 float 属性:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> .thumbnail { float:left; width:110px; height:90px; margin:5px; } </style> </head> <body> <h3>图片库</h3> <p>试着调整窗口,看看当图片没有足够的空间会发生什么。</p> <img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90"> <img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80"> <img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90"> <img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90"> <img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90"> <img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80"> <img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90"> <img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90"> </body> </html>

清除浮动 - 使用 clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
使用 clear 属性往文本中添加图片廊:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> .thumbnail { float:left; width:110px; height:90px; margin:5px; } .text_line { clear:both; margin-bottom:2px; } </style> </head> <body> <h3>图片库</h3> <p>试着调整窗口,看看当图片没有足够的空间会发生什么。.</p> <img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90"> <img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80"> <img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90"> <img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90"> <h3 class="text_line">第二行</h3> <img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90"> <img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80"> <img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90"> <img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90"> </body> </html>